【Canvas技法】图解绘制圆弧的重要函数 arc(x,y,r,startAngle,endAngle,clockWise)
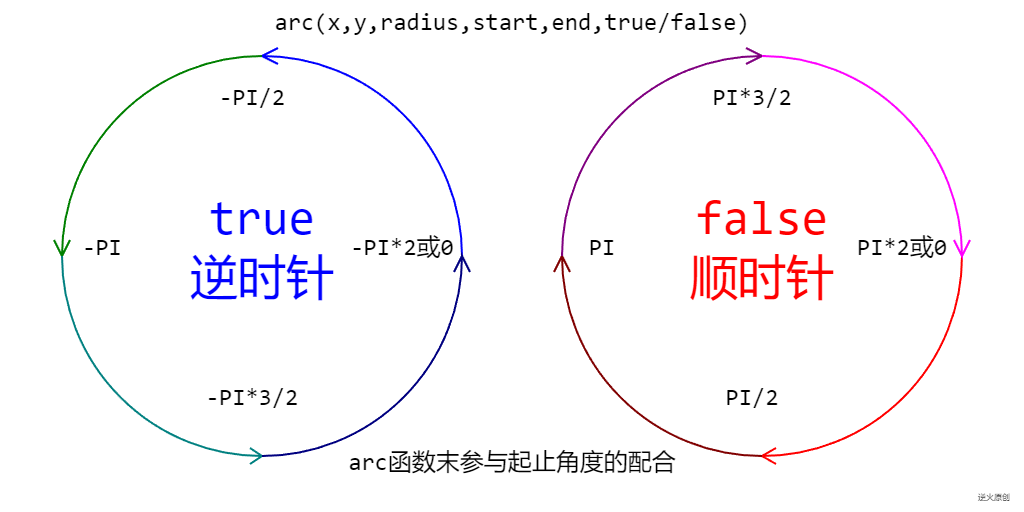
【一图释疑】

注:true/false是顺时针还是逆时针总容易弄混,在这里我提供一个口诀:广东有座城市叫佛山,佛山旁边有座城市叫顺德,所以佛即顺,也就是false=顺时针。
【绘制上图用代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>Html5/Canvas中绘制圆弧的重要函数 arc(x,y,r,startAngle,endAngle,clockWise) 的具体用法图解。</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="512px" height="512px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=1024; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 上标题 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "24px consolas"; ctx.fillStyle="black"; ctx.fillText("arc(x,y,radius,start,end,true/false)",0,-220); //----------以下为左圆 // 逆时针第一象限 ctx.beginPath(); ctx.arc(-250,0,200,0,-Math.PI/2,true); ctx.lineTo(-250,-200); ctx.lineTo(-234,-208); ctx.lineTo(-250,-200); ctx.lineTo(-234,-192); ctx.lineWidth=2; ctx.strokeStyle="blue"; ctx.stroke(); // 逆时针第二象限 ctx.beginPath(); ctx.arc(-250,0,200,-Math.PI/2,-Math.PI,true); ctx.lineTo(-450,0); ctx.lineTo(-458,-16); ctx.lineTo(-450,0); ctx.lineTo(-442,-16); ctx.lineWidth=2; ctx.strokeStyle="green"; ctx.stroke(); // 逆时针第三象限 ctx.beginPath(); ctx.arc(-250,0,200,-Math.PI,-Math.PI*3/2,true); ctx.lineTo(-250,200); ctx.lineTo(-262,192); ctx.lineTo(-250,200); ctx.lineTo(-262,208); ctx.lineWidth=2; ctx.strokeStyle="teal"; ctx.stroke(); // 逆时针第四象限 ctx.beginPath(); ctx.arc(-250,0,200,-Math.PI*3/2,-Math.PI*2,true); ctx.lineTo(-50,0); ctx.lineTo(-42,16); ctx.lineTo(-50,0); ctx.lineTo(-58,16); ctx.lineWidth=2; ctx.strokeStyle="navy"; ctx.stroke(); // 标注角度 var arr=["-PI/2","-PI","-PI*3/2","-PI*2或0"]; for(var i=0;i<arr.length;i++){ var theta=-(i+1)*Math.PI/2; var x=150*Math.cos(theta); var y=150*Math.sin(theta); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "24px consolas"; ctx.fillStyle="black"; ctx.fillText(arr[i],x-260,y+5); } // 标注true=逆时针 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "48px consolas"; ctx.fillStyle="blue"; ctx.fillText("true",-250,-10); ctx.fillText("逆时针",-250,50); //----------- 以下为右边圆 // 顺时针第四象限 ctx.beginPath(); ctx.arc(250,0,200,0,Math.PI/2,false); ctx.lineTo(250,200); ctx.lineTo(264,192); ctx.lineTo(250,200); ctx.lineTo(264,208); ctx.lineWidth=2; ctx.strokeStyle="red"; ctx.stroke(); // 顺时针第三象限 ctx.beginPath(); ctx.arc(250,0,200,Math.PI/2,Math.PI,false); ctx.lineTo(50,0); ctx.lineTo(58,16); ctx.lineTo(50,0); ctx.lineTo(42,16); ctx.lineWidth=2; ctx.strokeStyle="maroon"; ctx.stroke(); // 顺时针第二象限 ctx.beginPath(); ctx.arc(250,0,200,Math.PI,Math.PI*3/2,false); ctx.lineTo(250,-200); ctx.lineTo(234,-192); ctx.lineTo(250,-200); ctx.lineTo(234,-208); ctx.lineWidth=2; ctx.strokeStyle="purple"; ctx.stroke(); // 顺时针第一象限 ctx.beginPath(); ctx.arc(250,0,200,Math.PI*3/2,Math.PI*2,false); ctx.lineTo(450,0); ctx.lineTo(442,-16); ctx.lineTo(450,0); ctx.lineTo(458,-16); ctx.lineWidth=2; ctx.strokeStyle="fuchsia"; ctx.stroke(); // 标注角度 var arr=["PI/2","PI","PI*3/2","PI*2或0"]; for(var i=0;i<arr.length;i++){ var theta=(i+1)*Math.PI/2; var x=150*Math.cos(theta); var y=150*Math.sin(theta); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "24px consolas"; ctx.fillStyle="black"; ctx.fillText(arr[i],x+240,y+5); } // 标注true=逆时针 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "48px consolas"; ctx.fillStyle="red"; ctx.fillText("false",250,-10); ctx.fillText("顺时针",250,50); // 下标题 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "24px consolas"; ctx.fillStyle="black"; ctx.fillText("arc函数末参与起止角度的配合",0,220); ctx.font = "8px consolas"; ctx.fillStyle="black"; ctx.fillText("逆火原创",WIDTH/2-30,HEIGHT/2-10); } // 画前景 this.paintFg=function(ctx){ } } /*--------------------------------------------- 勿问成功的秘诀为何,且尽全力做你应该做的事吧。 成功的秘诀端赖坚毅的决心。 成功并非重要的事,重要的是努力。 成功是用努力,而非用希望造成。 不论成功或失败,皆存乎自己。 成功毫无技巧可言,我一向只对工作尽力而为而已。 ----------------------------------------------*/ //--> </script>
END
分类:
Canvas用法与技巧





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2013-09-08 已知:A点坐标为(-2,1),B点坐标为(1,4),若线段AB与反比例函数y=k/x存在交点,则k的取值范围是?