【Canvas与艺术】绘制等速螺线表盘
【关键点】
用数组记录螺线的位置、角度等信息。
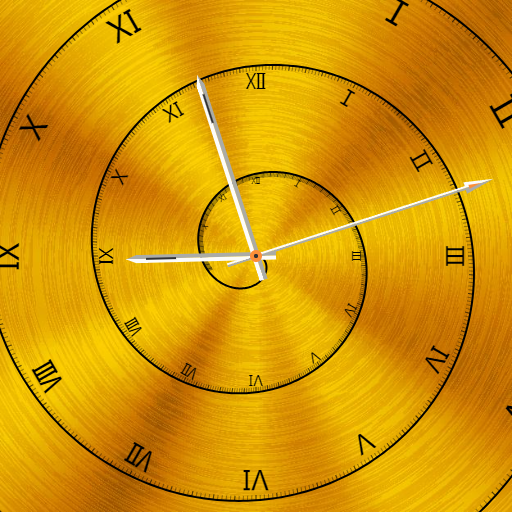
【画面】


【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>等速螺线表盘</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> <img id="myImg" src="100.jpg" style="display:none;"/> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 存储点信息的数组 this.arr=[]; // 初始化 this.init=function(){ var r=1; for(var i=0;i<1440;i++){ var theta=Math.PI*2/360*i; r+=0.3; var x=r*Math.cos(theta); var y=r*Math.sin(theta); var pt={}; pt.x=x; pt.y=y; pt.theta=theta; pt.degree=i % 360; pt.r=r; this.arr.push(pt); } } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ // 清屏 ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); // 背景图 var img=document.getElementById("myImg"); ctx.drawImage(img,0,0,625,625,-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); // 等速螺线形成的轮廓线 ctx.beginPath(); for(var i=0; i<this.arr.length; i++){ let pt=this.arr[i]; ctx.lineTo(pt.x,pt.y); } ctx.lineWidth=2; ctx.strokeStyle = "black"; ctx.stroke(); ctx.closePath(); // 刻度,数字 var hours=["Ⅲ","Ⅳ","Ⅴ","Ⅵ","Ⅶ","Ⅷ","Ⅸ","Ⅹ","Ⅺ","Ⅻ","Ⅰ","Ⅱ"]; for(var i=0; i<this.arr.length; i++){ let pt=this.arr[i]; // 刻度 if(pt.r>50 ){ var x1=pt.x; var y1=pt.y; var x2=(pt.r-5)*Math.cos(pt.theta); var y2=(pt.r-5)*Math.sin(pt.theta); ctx.lineWidth=((pt.degree % 5)==0)?0.4:0.2; ctx.strokeStyle="black"; ctx.beginPath(); ctx.moveTo(x1,y1); ctx.lineTo(x2,y2); ctx.closePath(); ctx.stroke(); } // 数字 if(pt.r>50 && (pt.degree % 30)==0){ var offset=pt.r/8; var x=(pt.r-offset)*Math.cos(pt.theta); var y=(pt.r-offset)*Math.sin(pt.theta); ctx.save(); ctx.translate(x,y); ctx.rotate(pt.theta+Math.PI/2); ctx.fillStyle="black"; var size=Math.floor(pt.r/9); ctx.font=size+"px Bahnschrift SemiBold"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillText(hours[pt.degree/30],0,0); ctx.restore(); } } } // 画前景 this.paintFg=function(ctx){ // 得到当前时间 var now=new Date(); var s=now.getSeconds(); var m=now.getMinutes(); var h=now.getHours()+m/60; // 画时针 ctx.save(); ctx.rotate(h*Math.PI/6-Math.PI/2); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-20,0); ctx.lineTo(-20,4); ctx.lineTo(120,4); ctx.lineTo(130,0); ctx.closePath(); ctx.fillStyle="rgb(171,172,166)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-20,0); ctx.lineTo(-20,-4); ctx.lineTo(120,-4); ctx.lineTo(130,0); ctx.closePath(); ctx.fillStyle="rgb(252,252,250)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(80,1); ctx.lineTo(110,1); ctx.lineTo(110,-1); ctx.lineTo(80,-1); ctx.closePath(); ctx.fillStyle="rgb(49,49,49)"; ctx.fill(); ctx.restore(); // 画分针 ctx.save(); ctx.rotate(m*Math.PI/30-Math.PI/2); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-25,0); ctx.lineTo(-25,4); ctx.lineTo(180,4); ctx.lineTo(190,0); ctx.closePath(); ctx.fillStyle="rgb(171,172,166)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-25,0); ctx.lineTo(-25,-4); ctx.lineTo(180,-4); ctx.lineTo(190,0); ctx.closePath(); ctx.fillStyle="rgb(252,252,250)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(140,1); ctx.lineTo(170,1); ctx.lineTo(170,-1); ctx.lineTo(140,-1); ctx.closePath(); ctx.fillStyle="rgb(49,49,49)"; ctx.fill(); ctx.restore(); // 画秒针 ctx.save(); ctx.rotate(s*Math.PI/30-Math.PI/2); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-30,0); ctx.lineTo(-30,2); ctx.lineTo(220,2); ctx.lineTo(220,6); ctx.lineTo(250,0); ctx.closePath(); ctx.fillStyle="rgb(171,172,166)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-30,0); ctx.lineTo(-30,-2); ctx.lineTo(220,-2); ctx.lineTo(220,-6); ctx.lineTo(250,0); ctx.closePath(); ctx.fillStyle="rgb(252,252,250)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(224,2); ctx.lineTo(236,0); ctx.lineTo(224,-2); ctx.closePath(); ctx.fillStyle="rgb(251,143,56)"; ctx.fill(); ctx.restore(); // 画中心小圆点 ctx.beginPath(); ctx.arc(0,0,6,0,Math.PI*2,true); ctx.closePath(); ctx.fillStyle="rgb(251,143,56)"; ctx.fill(); ctx.beginPath(); ctx.arc(0,0,2,0,Math.PI*2,true); ctx.closePath(); ctx.fillStyle="rgb(49,49,49)"; ctx.fill(); } } /*--------------------------------------------- 高校现状 认真教课并且有水平的先生居然排不上课, 不学无术靠溜须拍马请客送礼却混得风生水起! 这现状说明:中国不需要人才,而是需要会拍马屁的高手。 ----------------------------------------------*/ //--> </script>
【底图】
以下为使用到的底图100.jpg

END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2014-09-07 Acer商祺x4610安装及使用