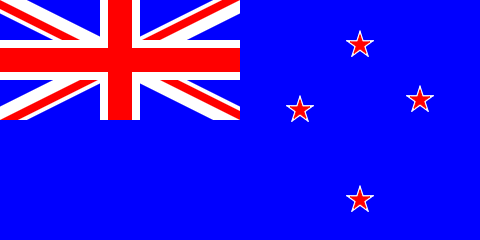
HTML5 Canvas 绘制新西兰国旗

代码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>新西兰国旗</title> </head> <body onload="draw()"> <canvas id="myCanvus" width="480px" height="240px" style="border:1px dashed black;"> 出现文字表示你的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- function draw(){ var canvas=document.getElementById("myCanvus"); var canvasWidth=240; var canvasHeight=120; var context=canvas.getContext("2d"); context.fillStyle = "white"; context.fillRect(0, 0, canvasWidth*2, canvasHeight*2); // 先画角上蓝色方块 context.fillStyle = "blue"; context.fillRect(0, 0, 100, 40); context.fillRect(140, 0, 100, 40); context.fillRect(0, 80, 100, 40); context.fillRect(140, 80, 100, 40); // 用旋转的白色长条去盖上蓝色方块,覆盖完出现八个三角块 context.save(); context.translate(120,60); context.rotate(getRad(26.56)); context.fillStyle = "white"; context.fillRect(-300, -12, 600, 24); context.restore(); context.save(); context.translate(120,60); context.rotate(getRad(-26.56)); context.fillStyle = "white"; context.fillRect(-300, -12, 600, 24); context.restore(); // 四个红条 context.save(); context.translate(120,60); context.rotate(getRad(26.56)); context.fillStyle = "red"; context.fillRect(-300, 0, 300, 8); context.restore(); context.save(); context.translate(120,60); context.rotate(getRad(-26.56)); context.fillStyle = "red"; context.fillRect(-300, 0, 300, 8); context.restore(); context.save(); context.translate(120,60); context.rotate(getRad(-26.56)); context.fillStyle = "red"; context.fillRect(0, -8, 300, 8); context.restore(); context.save(); context.translate(120,60); context.rotate(getRad(26.56)); context.fillStyle = "red"; context.fillRect(0, -8, 300, 8); context.restore(); // 用一个白条去把中间部分的多余红边去掉 context.fillStyle = "white"; context.fillRect(0, 40, 240, 40); // 画中间的红色十字 context.fillStyle = "red"; context.fillRect(0, 48, 240, 24); context.fillRect(108, 0, 24, 120); // 用蓝色方块覆盖掉多出来的部分 context.fillStyle = "blue"; context.fillRect(0, canvasHeight, canvasWidth*2, canvasHeight); context.fillRect(canvasWidth, 0, canvasWidth, canvasHeight); // 逐个画南十字星的四颗星 // 第一颗星 var x=360; var y=45; context.save(); var r=14; context.translate(x-r,y-r); context.strokeStyle = "white"; context.fillStyle = "white"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); r=10; context.translate(x-r,y-r); context.strokeStyle = "red"; context.fillStyle = "red"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); // 第二颗星 var x=360; var y=200; context.save(); var r=14; context.translate(x-r,y-r); context.strokeStyle = "white"; context.fillStyle = "white"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); r=10; context.translate(x-r,y-r); context.strokeStyle = "red"; context.fillStyle = "red"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); // 第三颗星 var x=300; var y=110; context.save(); var r=14; context.translate(x-r,y-r); context.strokeStyle = "white"; context.fillStyle = "white"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); r=10; context.translate(x-r,y-r); context.strokeStyle = "red"; context.fillStyle = "red"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); // 第四颗星 var x=420; var y=100; context.save(); var r=14; context.translate(x-r,y-r); context.strokeStyle = "white"; context.fillStyle = "white"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); r=10; context.translate(x-r,y-r); context.strokeStyle = "red"; context.fillStyle = "red"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); } function getRad(degree){ return degree/180*Math.PI; } //--> </script>
分类:
Canvas与旗帜





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2014-09-04 【高中数学/二次函数、三角函数/极值】已知:4*x^2+5*y^2=y 求:x^2+y^2的最大值
2013-09-04 【高中数学/基本不等式】已知:a,b皆为正数,且1/(2a+b)+1/(a+2b)=1 求:a+b的最小值?
2013-09-04 开放Fedora10自带的MySQL5.0.67的对外数据库服务
2013-09-04 重装上了Fedora8自带的MySQL5.0.45,再试,告捷!!