【Canvas与桌面】文山甲密铺桌面壁纸 1920*1080
【成图】
不加蒙版的部分截图:

加上蒙版的桌面壁纸图:

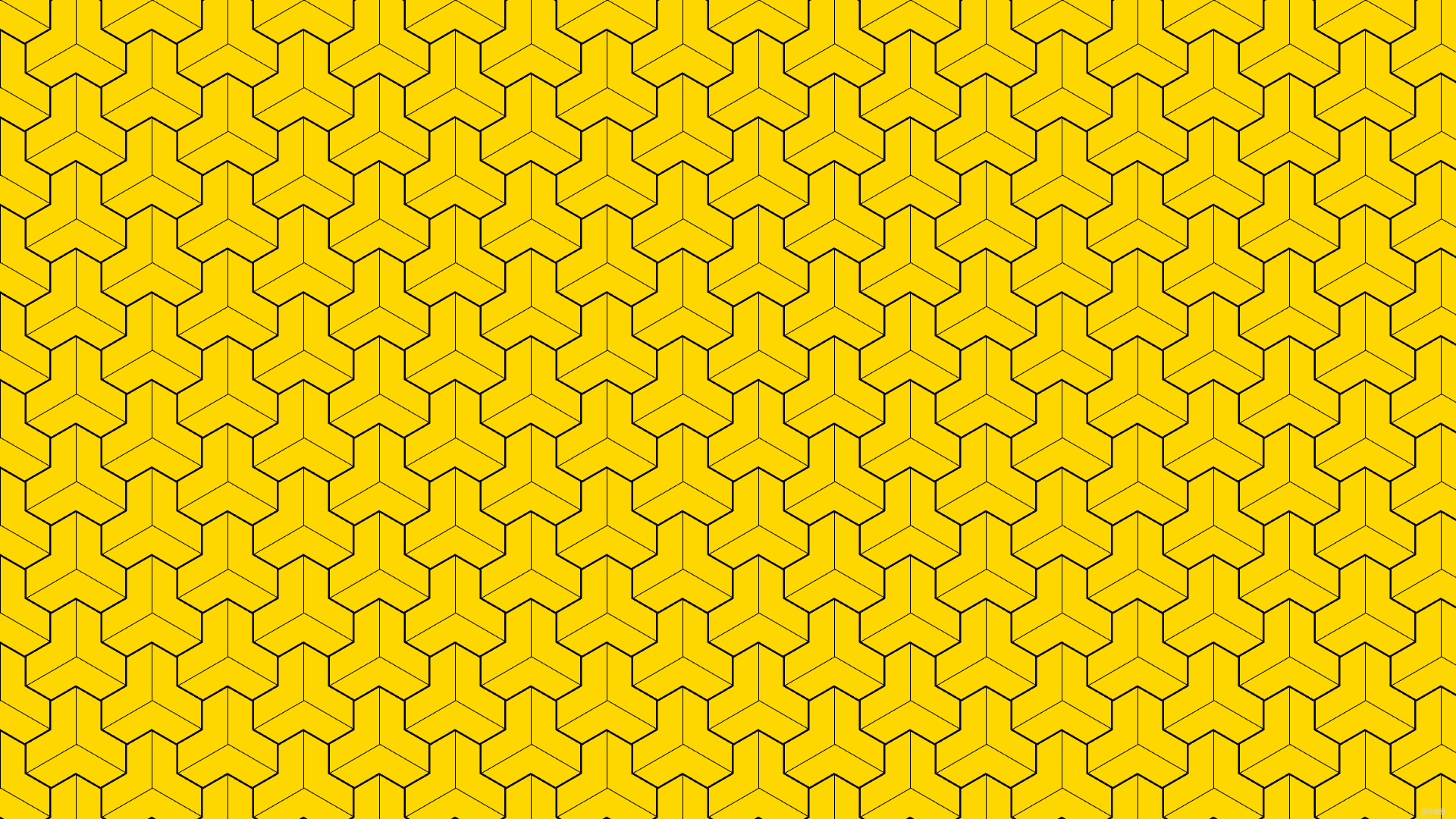
不加蒙版的桌面壁纸图:

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>601.文山甲密铺桌面1920x1080</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=1920; const HEIGHT=1080; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); //ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 } // 画前景 this.paintFg=function(ctx){ // 底色 ctx.fillStyle = "navy"; ctx.fillRect(0,0,WIDTH,HEIGHT); const D=200;// 中心距 const IMax=Math.ceil(WIDTH*2/D)+1; const JMax=Math.ceil(HEIGHT*2/D*Math.sqrt(3))+1; for(var i=0;i<IMax;i++){ for(var j=0;j<JMax;j++){ var pt=createPt(i*D+(j%2==0?0:1)*D/2,j*D/2/Math.sqrt(3)); //drawSolidCircle(ctx,pt.x,pt.y,3,"red"); drawUnit(ctx,pt.x,pt.y,D/2/Math.sqrt(3)*1.30,"gold","black",2); } } // 蒙版 ctx.fillStyle="rgba(9,9,9,0.95)"; ctx.fillRect(0,0,WIDTH,HEIGHT); writeText(ctx,WIDTH-30,HEIGHT-5,"逆火制图","8px consolas","lightgrey");// 版权 } } /*---------------------------------------------------------- 函数:用于绘制文山甲的一个单元 ctx:绘图上下文 x:单元中心横坐标 y:单元中心纵坐标 r:单元中心到顶点的距离 fillColor:填充颜色 strokeColor:描边颜色 lineWidth:线宽 ----------------------------------------------------------*/ function drawUnit(ctx,x,y,radius,fillColor,strokeColor,lineWidth){ ctx.save(); const R=radius; const N=3; ctx.lineWidth=lineWidth; ctx.strokeStyle=strokeColor; ctx.fillStyle=fillColor; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i+Math.PI/6; var r=R; var a=createPt(x+r*Math.cos(theta),y+r*Math.sin(theta)); r=R*0.5; var angle=theta-Math.PI/3*2; var b=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle)); r=R*0.5; var angle=theta-Math.PI; var c=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle)); r=R*0.5; var angle=theta-Math.PI/3*2; var d=createPt(c.x+r*Math.cos(angle),c.y+r*Math.sin(angle)); r=R*0.5; var angle=theta-Math.PI; var e=createPt(d.x+r*Math.cos(angle),d.y+r*Math.sin(angle)); r=R*1; var angle=theta+Math.PI/3; var f=createPt(e.x+r*Math.cos(angle),e.y+r*Math.sin(angle)); ctx.beginPath(); ctx.moveTo(a.x,a.y); ctx.lineTo(b.x,b.y); ctx.lineTo(c.x,c.y); ctx.lineTo(d.x,d.y); ctx.lineTo(e.x,e.y); ctx.lineTo(f.x,f.y); ctx.closePath(); ctx.stroke(); ctx.fill(); } ctx.restore(); } /*---------------------------------------------------------- 函数:用于绘制实心圆,用途是标记点以辅助作图 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 r:圆半径 color:填充圆的颜色 ----------------------------------------------------------*/ function drawSolidCircle(ctx,x,y,r,color){ ctx.fillStyle=color; ctx.beginPath(); ctx.arc(x,y,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- 什么样的人有前途? 1.心中有股傲劲,对生活有不服输的劲,向遇到难题绝不低头,非得较较劲。 2.做事的目的性极强,清楚自己要啥,绝不瞎忙。 3.不喜欢的果断拒绝,不拖泥带水,不浪费精力; 4.不炫耀,不秀优越,默默做事很低调; 5.学习能力超强且持续学,像海绵吸水般吸收知识; 6.对自己超狠,愿付超常努力,为目标啥苦都吃; 7.能精心专注做事,不受干扰,一心扑在事业上; 8.野心大,有大梦想,为之努力; 9.做事极致,深耕一地。 网帖:这就是美国新一代B21隐形轰炸机,太可怕了! 精彩回帖:不可怕!越精准越打不到我 --------------------------------------------------------------*/ //--> </script>
END
分类:
Canvas与桌面壁纸





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2015-07-05 JavaScript中给二维数组动态添加元素的质朴方法