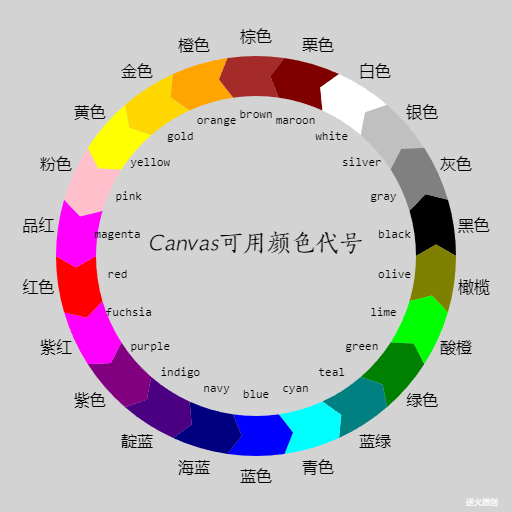
【Canvas与色彩】环状Canvas可用颜色代号表
【成图】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>canvas可用颜色代号环状表</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 } // 画前景 this.paintFg=function(ctx){ // 白底 ctx.fillStyle = "lightgrey"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); var colors=[ ["black","黑色"],["olive","橄榄"],["lime","酸橙"], ["green","绿色"],["teal","蓝绿"],["cyan","青色"], ["blue","蓝色"],["navy","海蓝"],["indigo","靛蓝"], ["purple","紫色"],["fuchsia","紫红"],["red","红色"], ["magenta","品红"],["pink","粉色"],["yellow","黄色"], ["gold","金色"],["orange","橙色"],["brown","棕色"], ["maroon","栗色"],["white","白色"],["silver","银色"], ["gray","灰色"], ] const N=colors.length; const R=200; const W=40; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i; var start=theta; var end=theta-Math.PI*2/N; var a=createPt((R-W)*Math.cos(start),(R-W)*Math.sin(start)); var angle=theta-Math.PI/6; var r=W/2/Math.cos(Math.PI/6) var e=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle)); var b=createPt((R-W)*Math.cos(end),(R-W)*Math.sin(end)); angle=end-Math.PI/6; r=W/2/Math.cos(Math.PI/6) var f=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle)); var c=createPt((R)*Math.cos(end),(R)*Math.sin(end)); var d=createPt((R)*Math.cos(start),(R)*Math.sin(start)); ctx.fillStyle=colors[i][0]; ctx.beginPath(); ctx.moveTo(a.x,a.y); ctx.arc(0,0,R-W,start,end,true); ctx.lineTo(b.x,b.y); ctx.lineTo(f.x,f.y); ctx.lineTo(c.x,c.y); ctx.arc(0,0,R,end,start,false); ctx.lineTo(d.x,d.y); ctx.lineTo(e.x,e.y); ctx.closePath(); ctx.fill(); r=R+W/2; angle=(start+end)/2; var txtPt=createPt(r*Math.cos(angle),r*Math.sin(angle)); ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "16px consolas"; ctx.fillStyle="black"; ctx.fillText(colors[i][1],txtPt.x,txtPt.y+W/4); ctx.restore(); r=R-W*1.5; angle=(start+end)/2; var txtPt=createPt(r*Math.cos(angle),r*Math.sin(angle)); ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "12px consolas"; ctx.fillStyle="black"; ctx.fillText(colors[i][0],txtPt.x,txtPt.y+W/8); ctx.restore(); } // 中心文字 writeText(ctx,0,0,"Canvas可用颜色代号","24px 方正宋刻本秀楷简体","black"); writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","white");// 版权 } } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- 《成年人的世界都不容易》 作词 : 宋亚永 作曲 : 康兵辉 编曲 : 王滨滨 出品人 : 全好 遇到委屈 只能藏在心底 即使累了 也不能抱怨一句 跌倒了 只能自己爬起 就算痛了 也要笑着哭泣 成功的路 总是充满荆棘 为了梦想 必须要拼尽全力 受伤了 只有安慰自己 相信生活 一切都会过去 成年人的世界 都不容易 为了父母 也为了孩子 总是一个人 默默的坚持 不管多累 也不轻言放弃 成年人的世界 都不容易 为了梦想 也为了自己 生活的压力 没有了脾气 永不认输 不管多大风雨 成功的路 总是充满荆棘 为了梦想 必须要拼尽全力 受伤了 只有安慰自己 相信生活 一切都会过去 成年人的世界 都不容易 为了父母 也为了孩子 总是一个人 默默的坚持 不管多累 也不轻言放弃 成年人的世界 都不容易 为了梦想 也为了自己 生活的压力 没有了脾气 永不认输 不管多大风雨 成年人的世界 都不容易 为了父母 也为了孩子 总是一个人 默默的坚持 不管多累 也不轻言放弃 成年人的世界 都不容易 为了梦想 也为了自己 生活的压力 没有了脾气 永不认输 不管多大风雨 --------------------------------------------------------------*/ //--> </script>
END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)