【Canvas与数学】绘制圆形中运动的包络线
【何谓包络线】
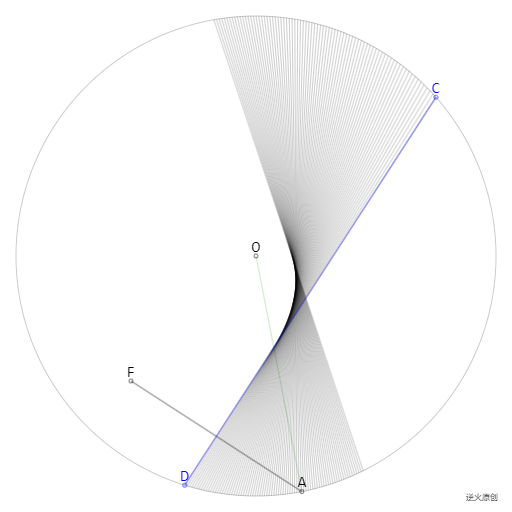
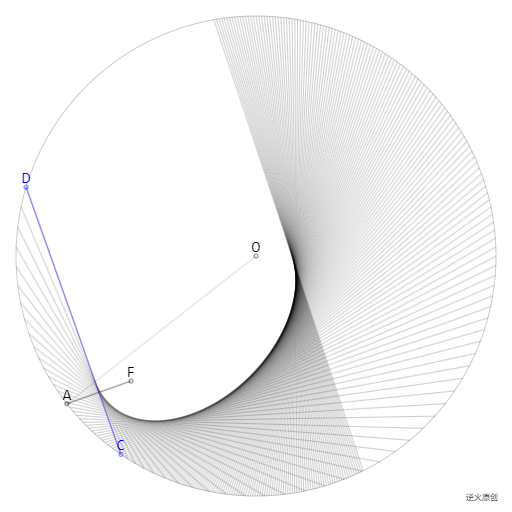
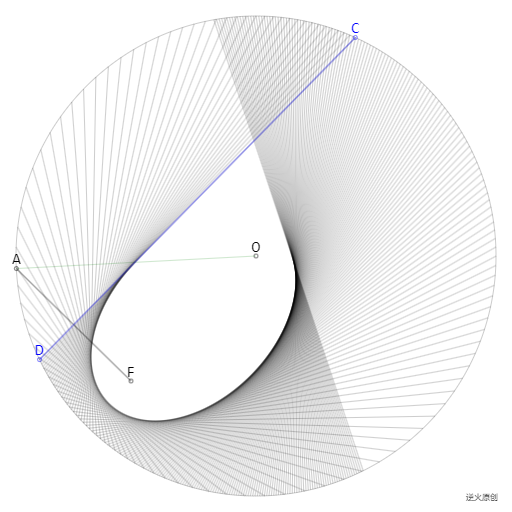
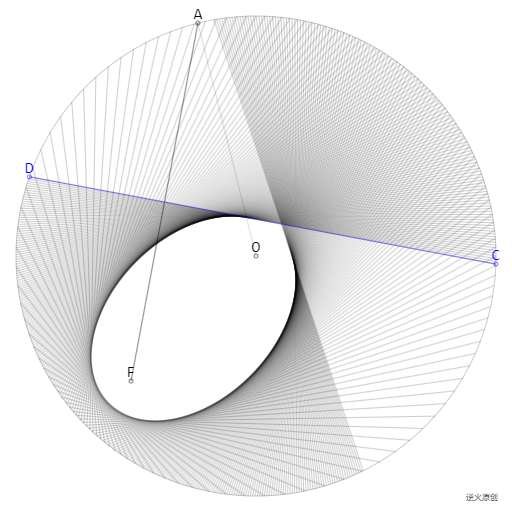
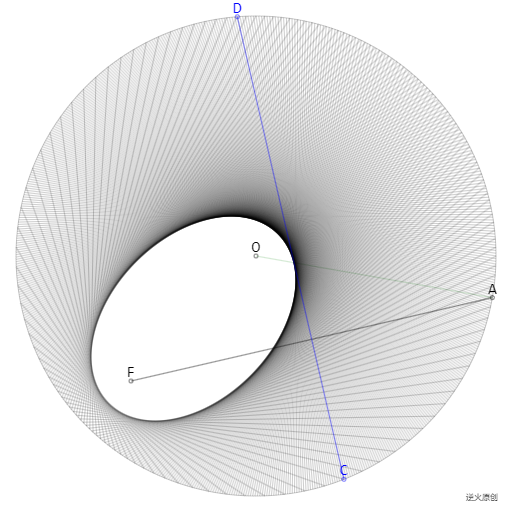
这个问题的由来是一个小时候的游戏,取一张圆形的纸,在圆内任取一点,折起纸来,让圆周落在这点上,重复一圈,会发现折线围成一个椭圆形状。
学了解析几何后,此问题可归纳为:F为圆内任一一点,A为圆周上一点,AF连线的中垂线交圆周与CD两点,求CD围成的图形形状。
【关键点】
使用解析几何方法求出FA中垂线与圆的交点,应用中学数学知识就可做到。
值得注意的是:在纸上运算,我们总习惯把系数带到最后一步去,但在编程中,如果系数较多,中间变量及时先求出来比较好,在代码中更简洁省事。
【图示】





【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>使用HTML5/Canvas绘制圆形中运动的包络线,明显包络线是椭圆。</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; const RADIUS=240; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ this.f={"x":-125,"y":125}; this.arr=new Array(); this.theta=0; this.pa={}; // 初始化 this.init=function(){ } // 更新 this.update=function(){ this.theta+=Math.PI/180; this.pa.x=RADIUS*Math.cos(this.theta); this.pa.y=RADIUS*Math.sin(this.theta); // 计算FA中垂线与圆的交点 if(this.pa.y==this.f.y){ // 中垂线平行Y轴时 var x=(this.pa.x+this.f.x)/2; var y=Math.sqrt(RADIUS*RADIUS-x*x); var p1=createPt(x,y); var p2=createPt(x,-y); // 放入数组 this.arr.push({"p1":p1,"p2":p2}); }else{ // 中垂线不平行Y轴时 var k1=(this.pa.y-this.f.y)/(this.pa.x-this.f.x); var k=-1/k1; // 算中点,注意单字母远比字母数字组合要优越 var m=(this.pa.x+this.f.x)/2; var n=(this.pa.y+this.f.y)/2; // 算直线方程的b值 var j=n-k*m; // 算一元二次方程的abc三值 var a=k*k+1; var b=2*k*j; var c=j*j-RADIUS*RADIUS; // 算一元二次方程的delta var delta=Math.sqrt(b*b-4*a*c); // 第一根 var x1=(-b+delta)/a/2; var y1=k*(x1-m)+n; var p1=createPt(x1,y1); // 第二根 var x2=(-b-delta)/a/2; var y2=k*(x2-m)+n; var p2=createPt(x2,y2); // 放入数组 this.arr.push({"p1":p1,"p2":p2}); } // 保持数组容量,多了从头里删掉 if(this.arr.length>360){ this.arr.splice(0,1); } } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 背景色 ctx.fillStyle="white"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); // 背景圆 ctx.beginPath(); ctx.arc(0,0,RADIUS,0,Math.PI*2,false); ctx.closePath(); ctx.lineWidth=0.2; ctx.strokeStyle="black"; ctx.stroke(); // F ctx.beginPath(); ctx.arc(this.f.x,this.f.y,2,0,Math.PI*2,false); ctx.closePath(); ctx.lineWidth=0.5; ctx.strokeStyle="black"; ctx.stroke(); writeText(ctx,this.f.x,this.f.y,"F","16px consolas","black"); // O ctx.beginPath(); ctx.arc(0,0,2,0,Math.PI*2,false); ctx.closePath(); ctx.lineWidth=0.5; ctx.strokeStyle="black"; ctx.stroke(); writeText(ctx,0,0,"O","16px consolas","black"); // A ctx.beginPath(); ctx.arc(this.pa.x,this.pa.y,2,0,Math.PI*2,false); ctx.closePath(); ctx.lineWidth=0.5; ctx.strokeStyle="black"; ctx.stroke(); writeText(ctx,this.pa.x,this.pa.y,"A","16px consolas","black"); // AO连线 ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(this.pa.x,this.pa.y); ctx.lineWidth=0.2; ctx.strokeStyle="green"; ctx.stroke(); // AF连线 ctx.beginPath(); ctx.moveTo(this.f.x,this.f.y); ctx.lineTo(this.pa.x,this.pa.y); ctx.lineWidth=0.5; ctx.strokeStyle="black"; ctx.stroke(); writeText(ctx,WIDTH/2-30,HEIGHT/2-10,"逆火原创","8px consolas","black");// 版权 } // 画前景 this.paintFg=function(ctx){ for(var i=0;i<this.arr.length;i++){ var c=this.arr[i].p1; var d=this.arr[i].p2; // CD连线 ctx.beginPath(); ctx.moveTo(c.x,c.y); ctx.lineTo(d.x,d.y); ctx.lineWidth=0.2; ctx.strokeStyle="black"; ctx.stroke(); } var c=this.arr[this.arr.length-1].p1; var d=this.arr[this.arr.length-1].p2; // c ctx.beginPath(); ctx.arc(c.x,c.y,2,0,Math.PI*2,false); ctx.closePath(); ctx.lineWidth=0.5; ctx.strokeStyle="blue"; ctx.stroke(); writeText(ctx,c.x,c.y,"C","16px consolas","blue"); // d ctx.beginPath(); ctx.arc(d.x,d.y,2,0,Math.PI*2,false); ctx.closePath(); ctx.lineWidth=0.5; ctx.strokeStyle="blue"; ctx.stroke(); writeText(ctx,d.x,d.y,"D","16px consolas","blue"); // CD连线 ctx.beginPath(); ctx.moveTo(c.x,c.y); ctx.lineTo(d.x,d.y); ctx.lineWidth=0.5; ctx.strokeStyle="blue"; ctx.stroke(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*------------------------------------------------------------- 我希望我老了,去徒步去露营,然后,一睡不醒,死在旅途上,无需 落叶归根,无所谓曝尸荒野,是尘归尘土归土... 不想让那些发死人财的赚半分黑钱。 --------------------------------------------------------------*/ //--> </script>
END




