【Canvas与数学】绘制动态生成正方形内的包络线
【关键点】
控制AB两点的运动方向。
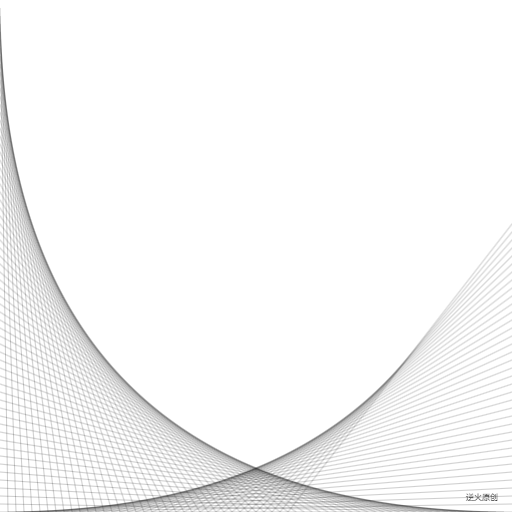
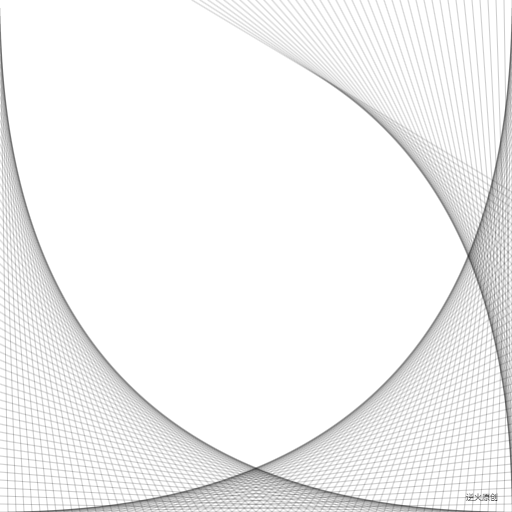
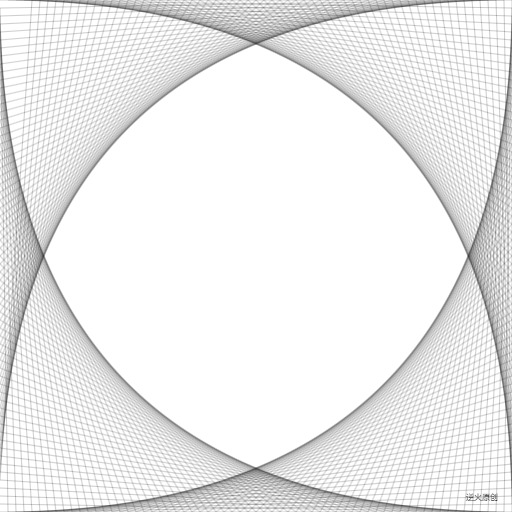
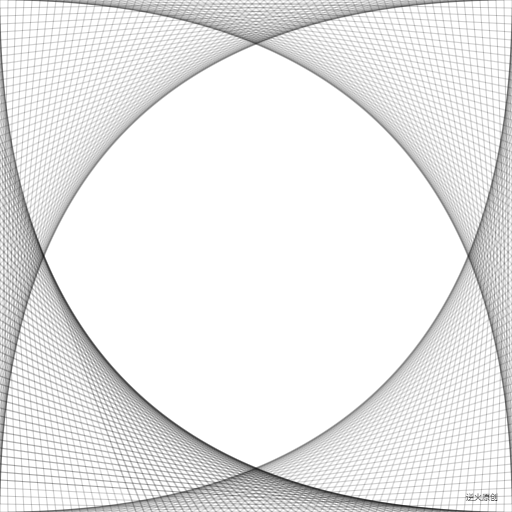
【动态截图】





【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>使用HTML5/Canvas绘制运动的包络线</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ this.pa={"x":-256,"y":-256,"direction":"down"}; this.pb={"x":-256,"y":256,"direction":"right"}; this.arr=new Array(); // 初始化 this.init=function(){ } // 更新 this.update=function(){ // 更新ab位置 this.pa=getNextPoint(this.pa,8); this.pb=getNextPoint(this.pb,8); // 存入数组 var A={}; A.x=this.pa.x; A.y=this.pa.y; var B={}; B.x=this.pb.x; B.y=this.pb.y; this.arr.push({"a":A,"b":B}); // 保持数组容量,多了从头里删掉 if(this.arr.length>300){ this.arr.splice(0,1); } } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 背景色 ctx.fillStyle="white"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); writeText(ctx,WIDTH/2-30,HEIGHT/2-10,"逆火原创","8px consolas","black");// 版权 } // 画前景 this.paintFg=function(ctx){ for(var i=0;i<this.arr.length;i++){ var a=this.arr[i].a; var b=this.arr[i].b; ctx.beginPath(); ctx.moveTo(a.x,a.y); ctx.lineTo(b.x,b.y); ctx.lineWidth=0.2; ctx.strokeStyle="black"; ctx.stroke(); } } } /*---------------------------------------------------------- 函数:取得下一个点的坐标 currPt:当前点坐标 step:增加的步长 返回:增加步长后下一点的坐标 ----------------------------------------------------------*/ function getNextPoint(currPt,step){ // 定位点数组 var arr=[{"x":-256,"y":-256,"direction":"down"}, {"x":-256,"y":256,"direction":"right"}, {"x":256,"y":256,"direction":"up"}, {"x":256,"y":-256,"direction":"left"}, ]; // 碰到定位点,就取定位点的方向 for(var i=0;i<arr.length;i++){ if(currPt.x==arr[i].x && currPt.y==arr[i].y){ currPt.direction=arr[i].direction; break; } } // 根据方向增加步长 if(currPt.direction=="down"){ currPt.y+=step; }else if(currPt.direction=="right"){ currPt.x+=step; }else if(currPt.direction=="up"){ currPt.y-=step; }else if(currPt.direction=="left"){ currPt.x-=step; } return currPt; } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliseconds) { const date = Date.now(); let currentDate = null; do { currentDate = Date.now(); } while (currentDate - date < milliseconds); } /*------------------------------------------------------------- 生来平凡,向往不凡。 --------------------------------------------------------------*/ //--> </script>
END

