【Canvas技法】矩形荟萃(绘制矩形、圆角矩形、切角矩形、内陷圆角矩形、内陷方角矩形、旋转45°圆角正方形)
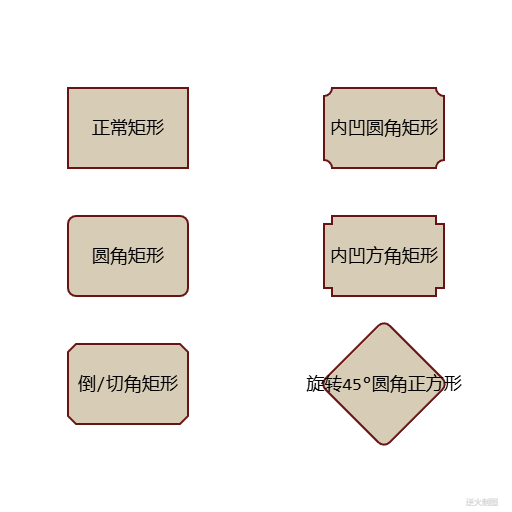
【成图】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>矩形荟萃 Draft1</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 } // 画前景 this.paintFg=function(ctx){ // 底色 ctx.save(); ctx.fillStyle = "white"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); ctx.restore(); const R=256;//基准尺寸 const STEP=R/2; ctx.lineWidth=2; // 左一 var a=createPt(-STEP,-STEP); ctx.fillStyle="RGB(215,204,182)"; ctx.strokeStyle="RGB(104,20,20)"; drawRect(ctx,a.x,a.y,120,80); ctx.fill(); ctx.stroke(); writeText(ctx,a.x,a.y+STEP*0.08,"正常矩形","18px consolas","black"); // 左二 var a=createPt(-STEP,0); ctx.fillStyle="RGB(215,204,182)"; ctx.strokeStyle="RGB(104,20,20)"; drawRoundRect(ctx,a.x,a.y,120,80,8); ctx.fill(); ctx.stroke(); writeText(ctx,a.x,a.y+STEP*0.08,"圆角矩形","18px consolas","black"); // 左三 var a=createPt(-STEP,STEP); ctx.fillStyle="RGB(215,204,182)"; ctx.strokeStyle="RGB(104,20,20)"; drawChamferedRect(ctx,a.x,a.y,120,80,8); ctx.fill(); ctx.stroke(); writeText(ctx,a.x,a.y+STEP*0.08,"倒/切角矩形","18px consolas","black"); // 右一 var a=createPt(STEP,-STEP); ctx.fillStyle="RGB(215,204,182)"; ctx.strokeStyle="RGB(104,20,20)"; drawRect4RoundCorner(ctx,a.x,a.y,120,80,8); ctx.fill(); ctx.stroke(); writeText(ctx,a.x,a.y+STEP*0.08,"内凹圆角矩形","18px consolas","black"); // 右二 var a=createPt(STEP,0); ctx.fillStyle="RGB(215,204,182)"; ctx.strokeStyle="RGB(104,20,20)"; drawUnfilledCornerRect(ctx,a.x,a.y,120,80,8); ctx.fill(); ctx.stroke(); writeText(ctx,a.x,a.y+STEP*0.08,"内凹方角矩形","18px consolas","black"); // 右三 var a=createPt(STEP,STEP); ctx.fillStyle="RGB(215,204,182)"; ctx.strokeStyle="RGB(104,20,20)"; drawRhombusSqare(ctx,a.x,a.y,64,8); ctx.fill(); ctx.stroke(); writeText(ctx,a.x,a.y+STEP*0.08,"旋转45°圆角正方形","18px consolas","black"); writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权 } } /*---------------------------------------------------------- 函数:用于绘制旋转45°的圆角正方形 ctx:绘图上下文 x:正方形中心横坐标 y:正方形中心纵坐标 radius:中心到正方形顶点的距离 round:圆角半径 ----------------------------------------------------------*/ function drawRhombusSqare(ctx,x,y,radius,round){ const r=radius;// 中心到顶点的距离 var center=createPt(x,y); var a=createPt(center.x+r*Math.cos(Math.PI/2*0),center.y+r*Math.sin(Math.PI/2*0)); var angle=Math.PI/4*5; var l=round; var a1=createPt(a.x+l*Math.cos(angle),a.y+l*Math.sin(angle)); angle=Math.PI/4*3; l=round; var a2=createPt(a.x+l*Math.cos(angle),a.y+l*Math.sin(angle)); angle=Math.PI; l=round*Math.sqrt(2); var a0=createPt(a.x+l*Math.cos(angle),a.y+l*Math.sin(angle)); var b=createPt(center.x+r*Math.cos(Math.PI/2*1),center.y+r*Math.sin(Math.PI/2*1)); angle=-Math.PI/4; l=round; var b1=createPt(b.x+l*Math.cos(angle),b.y+l*Math.sin(angle)); angle=Math.PI/4*5; l=round; var b2=createPt(b.x+l*Math.cos(angle),b.y+l*Math.sin(angle)); angle=-Math.PI/2; l=round*Math.sqrt(2); var b0=createPt(b.x+l*Math.cos(angle),b.y+l*Math.sin(angle)); var c=createPt(center.x+r*Math.cos(Math.PI/2*2),center.y+r*Math.sin(Math.PI/2*2)); angle=Math.PI/4*1; l=round; var c1=createPt(c.x+l*Math.cos(angle),c.y+l*Math.sin(angle)); angle=-Math.PI/4*1; l=round; var c2=createPt(c.x+l*Math.cos(angle),c.y+l*Math.sin(angle)); angle=0; l=round*Math.sqrt(2); var c0=createPt(c.x+l*Math.cos(angle),c.y+l*Math.sin(angle)); var d=createPt(center.x+r*Math.cos(Math.PI/2*3),center.y+r*Math.sin(Math.PI/2*3)); angle=Math.PI/4*3; l=round; var d1=createPt(d.x+l*Math.cos(angle),d.y+l*Math.sin(angle)); angle=Math.PI/4*1; l=round; var d2=createPt(d.x+l*Math.cos(angle),d.y+l*Math.sin(angle)); angle=Math.PI/2; l=round*Math.sqrt(2); var d0=createPt(d.x+l*Math.cos(angle),d.y+l*Math.sin(angle)); ctx.beginPath(); ctx.moveTo(a1.x,a1.y); ctx.arc(a0.x,a0.y,round,-Math.PI/4,Math.PI/4,false); ctx.lineTo(a2.x,a2.y); ctx.lineTo(b1.x,b1.y); ctx.arc(b0.x,b0.y,round,Math.PI/4,Math.PI/4*3,false); ctx.lineTo(b2.x,b2.y); ctx.lineTo(c1.x,c1.y); ctx.arc(c0.x,c0.y,round,Math.PI/4*3,Math.PI/4*5,false); ctx.lineTo(c2.x,c2.y); ctx.lineTo(d1.x,d1.y); ctx.arc(d0.x,d0.y,round,Math.PI/4*5,-Math.PI/4*1,false); ctx.lineTo(d2.x,d2.y); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制内凹方角矩形,即四角各切去一个正方形 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 width:矩形宽 height:矩形高 cl:cornerLength 角边长 ----------------------------------------------------------*/ function drawUnfilledCornerRect(ctx,x,y,width,height,cl){ ctx.beginPath(); ctx.moveTo(x+width/2,y); ctx.lineTo(x+width/2,y-height/2+cl); ctx.lineTo(x+width/2-cl,y-height/2+cl); ctx.lineTo(x+width/2-cl,y-height/2); ctx.lineTo(x-width/2+cl,y-height/2); ctx.lineTo(x-width/2+cl,y-height/2+cl); ctx.lineTo(x-width/2,y-height/2+cl); ctx.lineTo(x-width/2,y+height/2-cl); ctx.lineTo(x-width/2+cl,y+height/2-cl); ctx.lineTo(x-width/2+cl,y+height/2); ctx.lineTo(x+width/2-cl,y+height/2); ctx.lineTo(x+width/2-cl,y+height/2-cl); ctx.lineTo(x+width/2,y+height/2-cl); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制内凹圆角矩形,即四角各切去一个四分之一圆 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 width:矩形宽 height:矩形高 cl:cornerLength 角边长 ----------------------------------------------------------*/ function drawRect4RoundCorner(ctx,x,y,width,height,cl){ ctx.beginPath(); ctx.moveTo(x+width/2,y); ctx.lineTo(x+width/2,y-height/2+cl); ctx.arc(x+width/2,y-height/2,cl,Math.PI/2,Math.PI,false); ctx.lineTo(x-width/2+cl,y-height/2); ctx.arc(x-width/2,y-height/2,cl,0,Math.PI/2,false); ctx.lineTo(x-width/2,y+height/2-cl); ctx.arc(x-width/2,y+height/2,cl,-Math.PI/2,0,false); ctx.lineTo(x+width/2-cl,y+height/2); ctx.arc(x+width/2,y+height/2,cl,Math.PI,-Math.PI/2,false); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制倒角矩形 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 width:矩形宽 height:矩形高 chamferLength:倒角长度 ----------------------------------------------------------*/ function drawChamferedRect(ctx,x,y,width,height,chamferLength){ ctx.beginPath(); ctx.moveTo(x-width/2+chamferLength,y-height/2); ctx.lineTo(x+width/2-chamferLength,y-height/2); ctx.lineTo(x+width/2,y-height/2+chamferLength); ctx.lineTo(x+width/2,y+height/2-chamferLength); ctx.lineTo(x+width/2-chamferLength,y+height/2); ctx.lineTo(x-width/2+chamferLength,y+height/2); ctx.lineTo(x-width/2,y+height/2-chamferLength); ctx.lineTo(x-width/2,y-height/2+chamferLength); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制圆角矩形 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 width:矩形宽 height:矩形高 radius:圆角半径 ----------------------------------------------------------*/ function drawRoundRect(ctx,x,y,width,height,radius){ ctx.beginPath(); ctx.moveTo(x-width/2+radius,y-height/2); ctx.lineTo(x+width/2-radius,y-height/2); ctx.arcTo(x+width/2,y-height/2,x+width/2,y-height/2+radius,radius); ctx.lineTo(x+width/2,y-height/2+radius); ctx.lineTo(x+width/2,y+height/2-radius); ctx.arcTo(x+width/2,y+height/2,x+width/2-radius,y+height/2,radius); ctx.lineTo(x+width/2-radius,y+height/2); ctx.lineTo(x-width/2+radius,y+height/2); ctx.arcTo(x-width/2,y+height/2,x-width/2,y+height/2-radius,radius); ctx.lineTo(x-width/2,y+height/2-radius); ctx.lineTo(x-width/2,y-height/2+radius); ctx.arcTo(x-width/2,y-height/2,x-width/2+radius,y-height/2,radius); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制矩形 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 width:矩形宽 height:矩形高 ----------------------------------------------------------*/ function drawRect(ctx,x,y,width,height){ ctx.beginPath(); ctx.moveTo(x-width/2,y-height/2); ctx.lineTo(x+width/2,y-height/2); ctx.lineTo(x+width/2,y+height/2); ctx.lineTo(x-width/2,y+height/2); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制实心圆 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 r:圆半径 style:填充圆的方案 ----------------------------------------------------------*/ function drawSolidCircle(ctx,x,y,r,style){ ctx.fillStyle=style; ctx.beginPath(); ctx.arc(x,y,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- 《心不死 道不生》 人劝人百句不够,事劝人一句就行。 任何人的劝阻都不会让你大彻大悟,真正让你梦醒的,只有经历、吃亏、 受伤。 一个人的觉醒,1%靠别人提醒,99%靠千刀万剐。 人是唤不醒的,人是痛醒的,是被打醒的,是被摔醒的,是被坑醒的。 一个人如果不真正地在低谷走一圈,是醒不了的,觉醒得靠自己。 心不死则道不生,欲不灭则道不存。 心不苦则智慧不开,身不苦则福禄不厚。 置之死地而后生,限之亡地而后存。 成熟在逆境,醒悟在绝境。 所有大彻大悟之人,都曾无可救药在炼狱挣扎过,然后把自己揉碎了, 再重新捏造一个自己。 如果穷途末路,那便势如破竹。 --------------------------------------------------------------*/ //--> </script>
END
分类:
Canvas用法与技巧





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)