【Canvas与艺术】包络线旋转而成的蓝色X之眼
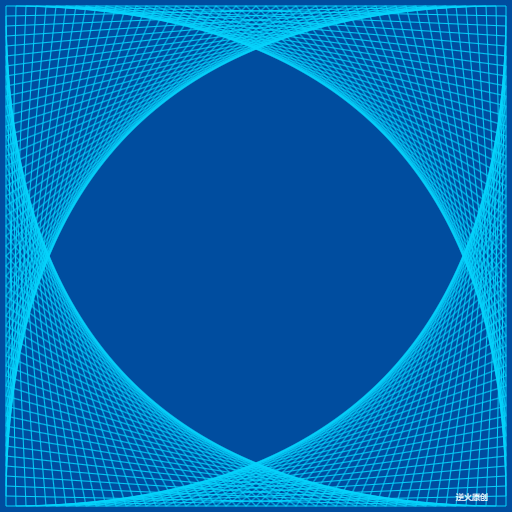
【成图】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>使用Html5/Canvas绘制包络线旋转而成的蓝色X之眼</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 背景 ctx.fillStyle="rgb(0,77,159)"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); for(var i=0;i<4;i++){ ctx.save(); ctx.rotate(Math.PI/2*i); for(var j=0;j<50;j++){ var x=-250+j*10; var y=-250+j*10; ctx.beginPath(); ctx.moveTo(x,250); ctx.lineTo(-250,y); ctx.strokeStyle="rgb(5,211,251)"; ctx.stroke(); } ctx.restore(); } // 版权 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "8px consolas"; ctx.fillStyle="white"; ctx.fillText("逆火原创",WIDTH/2-40,HEIGHT/2-10); } // 画前景 this.paintFg=function(ctx){ } } /*--------------------------------------------- 秋瑾徐锡麟等的遭遇, 或许会让一些人对是否该坚持正义产生动摇, 但同时, 也会激励那些心中扔怀有理想和信念的人坚持到底。 历史并不因个人的牺牲而改写, 但正是这些个人的奋斗, 才驱散了黑暗,为后人照亮了道路。 ----------------------------------------------*/ //--> </script>
END




