【Canvas练手】绘制古典火炮侧视图
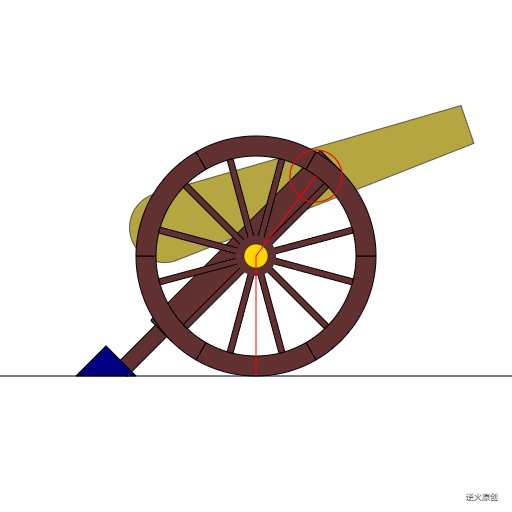
【成图】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>使用HTML5/Canvas绘制古典火炮侧视图,上下箭头可调仰俯角</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> <img id="myImg1" src="159-1.jpg" style="display:none;"/> <img id="myImg2" src="159-2.jpg" style="display:none;"/> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); // 响应键盘按下事件 canvas.addEventListener('keydown', doKeyDown, true); window.addEventListener('keydown', doKeyDown, true); // 响应键盘弹起事件 canvas.addEventListener('keyup', doKeyUp, true); window.addEventListener('keyup', doKeyUp, true); canvas.focus(); } //------------------------------------ // 响应键盘按下事件 //------------------------------------ function doKeyDown(e) { var keyID = e.keyCode ? e.keyCode :e.which; // up arrow and W if(keyID === 38 || keyID === 87) { stage.toUp=true; e.preventDefault(); } // down arrow and S if(keyID === 40 || keyID === 83) { stage.toDown=true; e.preventDefault(); } // SpaceBar if(keyID === 32 ) { e.preventDefault(); } } //------------------------------------ // 响应键盘弹起事件 //------------------------------------ function doKeyUp(e) { var keyID = e.keyCode ? e.keyCode :e.which; // up arrow and W if(keyID === 38 || keyID === 87) { stage.toUp=false; e.preventDefault(); } // down arrow and S if(keyID === 40 || keyID === 83) { stage.toDown=false; e.preventDefault(); } // SpaceBar if(keyID === 32 ) { // 按下和弹起必须成对出现,否则画面会僵 e.preventDefault(); } } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ this.toUp=false; this.toDown=false; this.elevation=0;// 仰角 // 初始化 this.init=function(){ } // 更新 this.update=function(){ // 按上箭头是每次增加0.1° if(this.toUp){ this.elevation+=-Math.PI/1800; } // 按上箭头是每次减少0.1° if(this.toDown){ this.elevation+=Math.PI/1800; } } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 writeText(ctx,WIDTH/2-30,HEIGHT/2-10,"逆火原创","8px consolas","black");// 版权 } // 画前景 this.paintFg=function(ctx){ // 绘制炮管开始--> ctx.save(); ctx.translate(60,-80); ctx.rotate(this.elevation); ctx.beginPath(); ctx.moveTo(-160,35); ctx.lineTo(160,20); ctx.lineTo(160,-20); ctx.lineTo(-160,-35); ctx.arc(-160,0,35,Math.PI/2*3,Math.PI/2,true); ctx.closePath(); ctx.fillStyle="RGB(181,166,66)"; ctx.fill(); ctx.lineWidth=0.5; ctx.strokeStyle="black"; ctx.stroke(); // 炮轴 ctx.beginPath(); ctx.arc(0,0,26,0,Math.PI*2,true); ctx.closePath(); ctx.lineWidth=0.2; ctx.strokeStyle="black"; ctx.stroke(); ctx.beginPath(); ctx.arc(0,0,8,0,Math.PI*2,true); ctx.closePath(); ctx.fillStyle="red"; ctx.fill(); ctx.restore(); // 绘制炮管结束<-- // 绘制炮架开始--> // 撑杆 ctx.save(); ctx.translate(-50,30); ctx.rotate(-Math.PI/4); drawRoundRect(ctx,0,0,240,16,1) ctx.fillStyle="rgb(97,48,48)"; ctx.fill(); ctx.lineWidth=1; ctx.strokeStyle="black"; ctx.stroke(); ctx.restore(); // 炮座 ctx.save(); ctx.translate(-10,-10); ctx.rotate(-Math.PI/4); drawRoundRect(ctx,0,0,240,30,1) ctx.fillStyle="rgb(97,48,48)"; ctx.fill(); ctx.lineWidth=1; ctx.strokeStyle="black"; ctx.stroke(); ctx.restore(); // 绘制炮架结束<-- // 绘制轮子开始--> // 轮圈部分 var r=100,R=120; for(var i=0;i<6;i++){ var start=i*Math.PI*2/6; var end=start+Math.PI/3; var s1=createPt(r*Math.cos(start),r*Math.sin(start)); var s2=createPt(R*Math.cos(start),R*Math.sin(start)); var e1=createPt(r*Math.cos(end),r*Math.sin(end)); var e2=createPt(R*Math.cos(end),R*Math.sin(end)); ctx.beginPath(); ctx.moveTo(s1.x,s1.y); ctx.lineTo(s2.x,s2.y); ctx.arc(0,0,R,start,end,false); ctx.lineTo(e1.x,e1.y); ctx.arc(0,0,r,end,start,true); ctx.closePath(); ctx.fillStyle="rgb(97,48,48)"; ctx.fill(); ctx.lineWidth=1; ctx.strokeStyle="black"; ctx.stroke(); } // 轮辐部分 var r=50; for(var i=0;i<12;i++){ var theta=i*Math.PI*2/12+Math.PI/12; var x=r*Math.cos(theta); var y=r*Math.sin(theta); ctx.save(); ctx.translate(x,y); ctx.rotate(theta); drawRoundRect(ctx,0,0,2*r,6,1) ctx.fillStyle="rgb(97,48,48)"; ctx.fill(); ctx.lineWidth=1; ctx.strokeStyle="black"; ctx.stroke(); ctx.restore(); } // 轮轴部分 ctx.beginPath(); ctx.arc(0,0,20,0,Math.PI*2,false); ctx.closePath(); ctx.fillStyle="rgb(97,48,48)"; ctx.fill(); ctx.beginPath(); ctx.arc(0,0,12,0,Math.PI*2,false); ctx.closePath(); ctx.fillStyle="rgb(255,215,0)"; ctx.fill(); ctx.lineWidth=0.5; ctx.strokeStyle="black"; ctx.stroke(); // 绘制轮子结束<-- // 支撑三角块 ctx.save(); ctx.translate(-150,120); var r=30; ctx.beginPath(); ctx.moveTo(0,-r); ctx.lineTo(r,0); ctx.lineTo(-r,0); ctx.closePath(); ctx.fillStyle="navy"; ctx.fill(); ctx.lineWidth=1; ctx.strokeStyle="black"; ctx.stroke(); ctx.restore(); // 地面 ctx.beginPath(); ctx.moveTo(-WIDTH/2,120); ctx.lineTo(WIDTH/2,120); ctx.lineWidth=1; ctx.strokeStyle="black"; ctx.stroke(); // 炮轴基线 var x=60,y=-80; ctx.beginPath(); ctx.moveTo(0,120); ctx.lineTo(0,0); ctx.lineTo(x,y); ctx.lineWidth=1; ctx.strokeStyle="red"; ctx.stroke(); ctx.beginPath(); ctx.arc(x,y,26,0,Math.PI*2,false) ctx.closePath(); ctx.lineWidth=1; ctx.strokeStyle="red"; ctx.stroke(); } } /*---------------------------------------------------------- 函数:用于绘制圆角矩形 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 width:矩形宽 height:矩形高 radius:圆角半径 ----------------------------------------------------------*/ function drawRoundRect(ctx,x,y,width,height,radius){ ctx.beginPath(); ctx.moveTo(x-width/2+radius,y-height/2); ctx.lineTo(x+width/2-radius,y-height/2); ctx.arcTo(x+width/2,y-height/2,x+width/2,y-height/2+radius,radius); ctx.lineTo(x+width/2,y-height/2+radius); ctx.lineTo(x+width/2,y+height/2-radius); ctx.arcTo(x+width/2,y+height/2,x+width/2-radius,y+height/2,radius); ctx.lineTo(x+width/2-radius,y+height/2); ctx.lineTo(x-width/2+radius,y+height/2); ctx.arcTo(x-width/2,y+height/2,x-width/2,y+height/2-radius,radius); ctx.lineTo(x-width/2,y+height/2-radius); ctx.lineTo(x-width/2,y-height/2+radius); ctx.arcTo(x-width/2,y-height/2,x-width/2+radius,y-height/2,radius); ctx.closePath(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- 人生的三个阶段: 接收父母是普通人, 接受自己是普通人, 接受孩子是普通人。 人生的四个阶段: 一个天真对未来充满憧憬的童年, 一个敢于天公试比高的青年, 一个屡屡碰壁愤懑忧郁的中年 一个无力回天坦然接受一切的老年。 --------------------------------------------------------------*/ //--> </script>
END


