【Canvas技法】在Html5/Canvas中,利用贝塞尔二次曲线绘制水平及环形波纹线
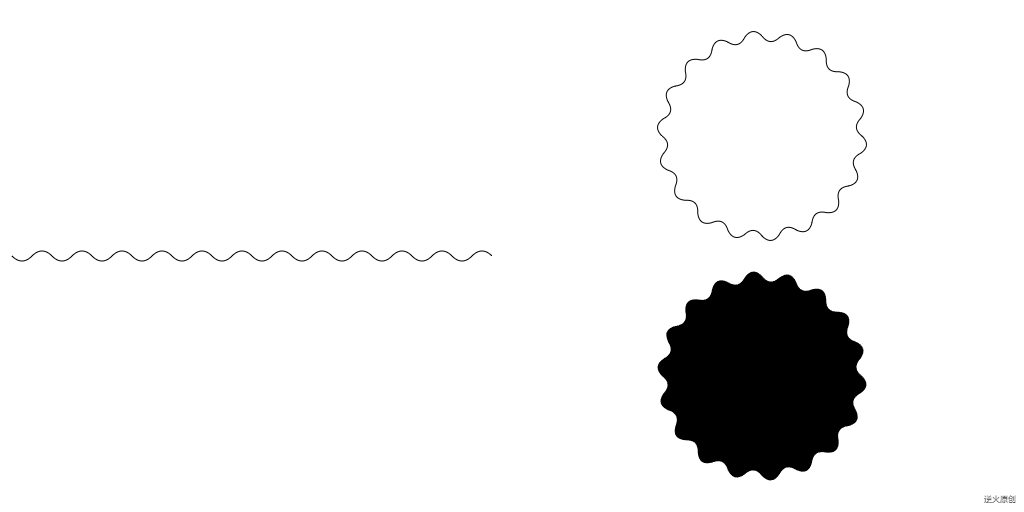
【效果】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>在Html5/Canvas中,利用贝塞尔二次曲线绘制水平及环形波纹线</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="512px" height="512px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=1024; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 利用正弦创建折线起伏式数组 var arr=[]; for(var i=0;i<50;i+=1){ var pt={}; pt.x=-500+i*10; pt.y=Math.sin(Math.PI/2*i)*10; arr.push(pt); } // 绘制水平波纹线 for(var i=0;i<arr.length-2;i+=2){ var pt1=arr[i]; var pt2=arr[i+1];// 控制点 var pt3=arr[i+2]; ctx.beginPath(); ctx.lineTo(pt1.x,pt1.y); ctx.quadraticCurveTo(pt2.x,pt2.y,pt3.x,pt3.y); ctx.strokeStyle="black"; ctx.stroke(); } // 创建环形数组,多创建两个以造成闭环 const n=72; var arr=[]; for(var i=0;i<n+2;i++){ var theta=i*Math.PI*2/n; var radius=100+Math.sin(Math.PI/2*i)*10; var pt={}; pt.x=radius*Math.cos(theta); pt.y=radius*Math.sin(theta); arr.push(pt); } ctx.save(); ctx.translate(250,-120); for(var i=0;i<n;i+=2){ var pt1=arr[i]; var pt2=arr[i+1];// 控制点 var pt3=arr[i+2]; ctx.beginPath(); ctx.lineTo(pt1.x,pt1.y); ctx.quadraticCurveTo(pt2.x,pt2.y,pt3.x,pt3.y); ctx.strokeStyle="black"; ctx.stroke(); } ctx.restore(); ctx.save(); ctx.translate(250,120); arr=createWaveCircleArray(72,100,10); ctx.beginPath(); for(var i=0;i<arr.length-2;i+=2){ var pt1=arr[i]; var pt2=arr[i+1];// 控制点 var pt3=arr[i+2]; ctx.lineTo(pt1.x,pt1.y); ctx.quadraticCurveTo(pt2.x,pt2.y,pt3.x,pt3.y); } ctx.closePath(); ctx.fillStyle="black"; ctx.fill(); ctx.restore(); ctx.font = "8px consolas"; ctx.fillStyle="black"; ctx.fillText("逆火原创",WIDTH/2-40,HEIGHT/2-10); } // 画前景 this.paintFg=function(ctx){ } } //-------------------------------------------------- // 函数:创建波浪式环形需要的数组 // n:浪头峰谷个数 // radius:环形半径 // waveHeight:浪高 // 返回:包含浪高中低点坐标的数组 //-------------------------------------------------- function createWaveCircleArray(n,radius,waveHeight){ var arr=[]; const LEN=n+2;// 数组长度比浪头峰谷数多两个以在绘图时形成闭环 for(var i=0;i<LEN;i++){ var theta=i*Math.PI*2/n; var r=radius+Math.sin(Math.PI/2*i)*waveHeight;// 造成涨落 var pt={}; pt.x=r*Math.cos(theta); pt.y=r*Math.sin(theta); arr.push(pt); } return arr; } /*--------------------------------------------- 人一生,总会遇到几次属于自己的机会, 但机会来了,还得有能力把住。 所以,在机会没来之前, 冒着风雨前进吧,前进一步是一步。 在这条路上,没人能真正阻止你,除了你自己。 ----------------------------------------------*/ //--> </script>
END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2013-08-08 【Canvas与函数图像】函数y=x*cosx图像