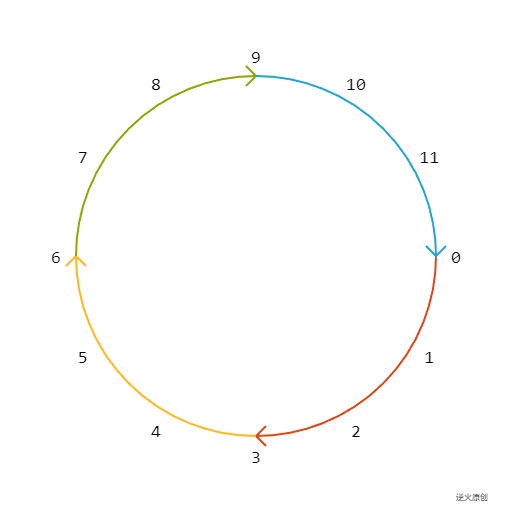
【Canvas技法】在Canvas按圆周绘制图形或是标注文字时,角度累加的方向为顺时针,起点为x轴正向
【图解说明】

【核心代码】
// 画圆弧及方向 for(var i=0;i<4;i++){ var start=Math.PI/2*i; var end=start+Math.PI/2; var x1=180*Math.cos(start); var y1=180*Math.sin(start); var x2=180*Math.cos(end); var y2=180*Math.sin(end); ctx.beginPath(); ctx.arc(0,0,180,start,end,false); ctx.lineTo(x2,y2); ctx.lineTo((x1-x2)/18+x2,(y1-y2)/18+y2);// 复数计算 ctx.lineTo(x2,y2); ctx.lineTo((y2-y1)/18+x2,(x1-x2)/18+y2);// 复数计算 ctx.lineWidth=2; ctx.strokeStyle=getColor(i); ctx.stroke(); } // 标上数字 for(var i=0;i<12;i++){ var theta=i*Math.PI/6; var x=200*Math.cos(theta); var y=200*Math.sin(theta); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "18px consolas"; ctx.fillStyle="black"; ctx.fillText(i,x,y+12); }
【全体代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>角度累加的方向为顺时针,起点为x轴正向</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> <img id="myImg" src="125.png" style="display:none;"/> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 作者 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "8px consolas"; ctx.fillStyle="black"; ctx.fillText("逆火原创",WIDTH/2-40,HEIGHT/2-10); } // 画前景 this.paintFg=function(ctx){ // 画圆弧及方向 for(var i=0;i<4;i++){ var start=Math.PI/2*i; var end=start+Math.PI/2; var x1=180*Math.cos(start); var y1=180*Math.sin(start); var x2=180*Math.cos(end); var y2=180*Math.sin(end); ctx.beginPath(); ctx.arc(0,0,180,start,end,false); ctx.lineTo(x2,y2); ctx.lineTo((x1-x2)/18+x2,(y1-y2)/18+y2);// 复数计算 ctx.lineTo(x2,y2); ctx.lineTo((y2-y1)/18+x2,(x1-x2)/18+y2);// 复数计算 ctx.lineWidth=2; ctx.strokeStyle=getColor(i); ctx.stroke(); } // 标上数字 for(var i=0;i<12;i++){ var theta=i*Math.PI/6; var x=200*Math.cos(theta); var y=200*Math.sin(theta); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "18px consolas"; ctx.fillStyle="black"; ctx.fillText(i,x,y+12); } } } // 函数,用于取得颜色 function getColor(index){ var arr=["rgb(226,69,20)","rgb(253,184,29)","rgb(145,166,2)","rgb(32,164,208)"]; return arr[index % arr.length]; } /*--------------------------------------------- 十人烧香九为财,不知财从善中来, 为人有德天长佑,行善无求福自来。 ----------------------------------------------*/ //--> </script>
END
分类:
Canvas用法与技巧





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)