【Canvas与化学】钠元素
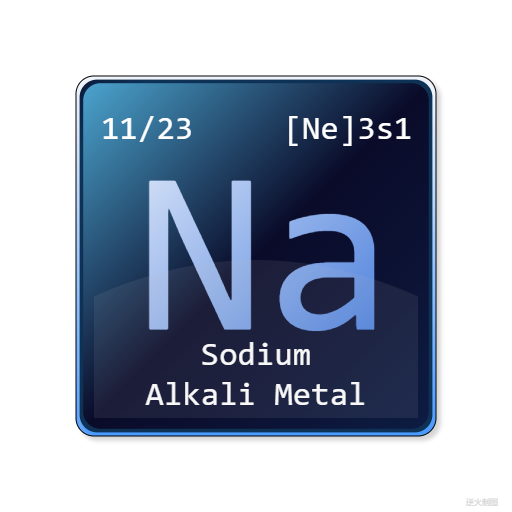
【成图】






【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>钠元素Draft2</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 } // 画前景 this.paintFg=function(ctx){ // 底色 ctx.save(); ctx.fillStyle = "white";//"rgb(0,1,22)"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); ctx.restore(); const R=60;//基准尺寸 // #1 ctx.save(); ctx.shadowOffsetX=4; ctx.shadowOffsetY=4; ctx.shadowColor="lightgrey"; ctx.shadowBlur=4; var r=R*1.00; var w=2*r; var h=2*r; var gnt1=ctx.createLinearGradient(0,-r,0,r); gnt1.addColorStop(0,"rgb(244,249,255)"); gnt1.addColorStop(0.5,"rgb(153,199,255)"); gnt1.addColorStop(1,"rgb(72,154,255)"); ctx.strokeStyle="black"; ctx.fillStyle=gnt1; drawRoundRect(ctx,0,0,w,h,r/10); ctx.fill(); ctx.stroke(); ctx.restore(); // #2-1 ctx.save(); var r=R*0.98; var w=2*r; var h=2*r; var gnt1=ctx.createLinearGradient(-r,-r,r,r); gnt1.addColorStop(0,"rgb(11,26,59)"); gnt1.addColorStop(0.1,"rgb(14,50,86)"); ctx.fillStyle=gnt1; drawRoundRect(ctx,0,0,w,h,r/10); ctx.fill(); ctx.restore(); // #3 ctx.save(); var r=R*0.96; var w=2*r; var h=2*r; var gnt1=ctx.createLinearGradient(-r,-r,r,r); gnt1.addColorStop(0,"rgb(75,164,206)"); gnt1.addColorStop(0.5,"rgb(10,11,41)"); gnt1.addColorStop(0.75,"rgb(12,19,53)"); gnt1.addColorStop(1,"rgb(13,28,67)"); ctx.fillStyle=gnt1; drawRoundRect(ctx,0,0,w,h,r/10); ctx.fill(); ctx.restore(); // Na ctx.save(); var r=R*0.93; ctx.textBaseline="middle"; ctx.textAlign="center"; ctx.font = r*1.4+"px consolas"; var gnt1=ctx.createLinearGradient(-r,-r,r,r); gnt1.addColorStop(0,"white"); gnt1.addColorStop(1,"rgb(34,98,213)"); ctx.fillStyle=gnt1; ctx.fillText("Na",r*0.05,r*0.1); ctx.restore(); // 11/23 ctx.save(); var r=R*0.93; ctx.textBaseline="middle"; ctx.textAlign="center"; ctx.font = r*0.2+"px consolas"; ctx.fillStyle="white"; ctx.fillText("11/23",-r*0.65,-r*0.75); ctx.restore(); // [Ne]3s1 ctx.save(); var r=R*0.93; ctx.textBaseline="middle"; ctx.textAlign="center"; ctx.font = r*0.2+"px consolas"; ctx.fillStyle="white"; ctx.fillText("[Ne]3s1",r*0.55,-r*0.75); ctx.restore(); // Sodium ctx.save(); var r=R*0.93; ctx.textBaseline="middle"; ctx.textAlign="center"; ctx.font = r*0.2+"px consolas"; ctx.fillStyle="white"; ctx.fillText("Sodium",0,r*0.60); ctx.restore(); // Alkali Mental ctx.save(); var r=R*0.93; ctx.textBaseline="middle"; ctx.textAlign="center"; ctx.font = r*0.2+"px consolas"; ctx.fillStyle="white"; ctx.fillText("Alkali Metal",0,r*0.84); ctx.restore(); // 玻璃光 ctx.save(); var r=R*0.90; var a=createPt(-r,-r); var b=createPt(-r,r/4); var c=createPt(r,r/4); var e=createPt(0,-r/5); var d=createPt(r,-r); var f=createPt(-r,r); var g=createPt(r,r); ctx.fillStyle="rgba(180,180,180,0.0)";// 上 ctx.beginPath(); ctx.moveTo(a.x,a.y); ctx.lineTo(b.x,b.y); ctx.quadraticCurveTo(e.x,e.y,c.x,c.y); ctx.lineTo(c.x,c.y); ctx.lineTo(d.x,d.y); ctx.closePath(); ctx.fill(); ctx.fillStyle="rgba(190,190,190,0.1)";// 下 ctx.beginPath(); ctx.moveTo(b.x,b.y); ctx.quadraticCurveTo(e.x,e.y,c.x,c.y); ctx.lineTo(g.x,g.y); ctx.lineTo(f.x,f.y); ctx.closePath(); ctx.fill(); ctx.restore(); writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权 } } /*---------------------------------------------------------- 函数:用于绘制圆角矩形 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 width:矩形宽 height:矩形高 radius:圆角半径 ----------------------------------------------------------*/ function drawRoundRect(ctx,x,y,width,height,radius){ ctx.beginPath(); ctx.moveTo(x-width/2+radius,y-height/2); ctx.lineTo(x+width/2-radius,y-height/2); ctx.arcTo(x+width/2,y-height/2,x+width/2,y-height/2+radius,radius); ctx.lineTo(x+width/2,y-height/2+radius); ctx.lineTo(x+width/2,y+height/2-radius); ctx.arcTo(x+width/2,y+height/2,x+width/2-radius,y+height/2,radius); ctx.lineTo(x+width/2-radius,y+height/2); ctx.lineTo(x-width/2+radius,y+height/2); ctx.arcTo(x-width/2,y+height/2,x-width/2,y+height/2-radius,radius); ctx.lineTo(x-width/2,y+height/2-radius); ctx.lineTo(x-width/2,y-height/2+radius); ctx.arcTo(x-width/2,y-height/2,x-width/2+radius,y-height/2,radius); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制实心圆 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 r:圆半径 style:填充圆的方案 ----------------------------------------------------------*/ function drawSolidCircle(ctx,x,y,r,style){ ctx.fillStyle=style; ctx.beginPath(); ctx.arc(x,y,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- Na 11号元素 原子量23 核外电子排布281 电子亚层排布1s22s22p63s1或[Ne]3s1 碱性金属 Alkali Metal --------------------------------------------------------------*/ //--> </script>
END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)