【Canvas技法】使用贝塞尔三次曲线拟近椭圆绘制蛇纹手镯
【关键点】
canvas原生的ellipse函数极度耗费资源,而用贝塞尔三次曲线拟近椭圆方式绘制只用四条弧线,明显节省资源。
在 https://www.cnblogs.com/heyang78/p/16227165.html 有用ellipse函数去绘制同样的图案的,大家可以去比较比较优劣。
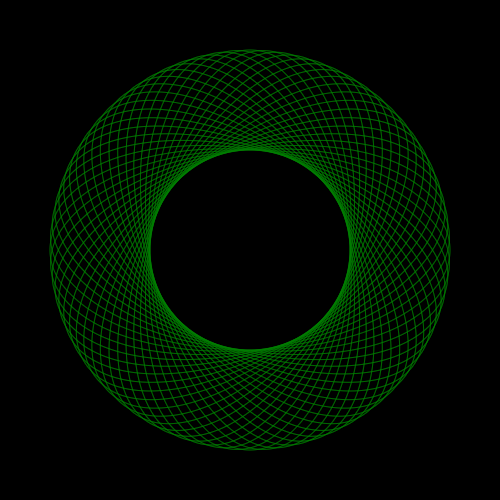
【效果】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>使用贝塞尔三次曲线拟近椭圆绘制蛇纹手镯</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="512px" height="512px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=500; const HEIGHT=500; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 黑底 ctx.fillStyle="black"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); // 不断旋转椭圆得到鸟巢 for(var i=0;i<360;i+=5){ var theta=Math.PI/180*i; ctx.save(); ctx.rotate(theta); drawEllipse(ctx,-200, -100, 400, 200); ctx.lineWidth=0.5; ctx.strokeStyle="green"; ctx.stroke(); ctx.restore(); } } // 画前景 this.paintFg=function(ctx){ } } /*------------------------------------------------------------------------ 函数:使用贝塞尔三次曲线拟近椭圆, 该方法比原生的ellipse函数消耗小很多。 ctx:绘图上下文 x:椭圆左极点横坐标(注意不是中心点) y:椭圆左极点纵坐标(注意不是中心点) width:椭圆宽 height:椭圆高 注:该方法摘录自 张磊著《HTML5实验室-Canvas世界》,电子工业出版社出版 ------------------------------------------------------------------------*/ function drawEllipse(ctx,x,y,width,height){ var k=0.55228475; var ox=(width/2)*k; var oy=(height/2)*k; var xe=x+width; var ye=y+height; var xm=x+width/2; var ym=y+height/2; ctx.beginPath(); ctx.moveTo(x,ym); ctx.bezierCurveTo(x,ym-oy,xm-ox,y,xm,y); ctx.bezierCurveTo(xm+ox,y,xe,ym-oy,xe,ym); ctx.bezierCurveTo(xe,ym+oy,xm+ox,ye,xm,ye); ctx.bezierCurveTo(xm-ox,ye,x,ym+oy,x,ym); ctx.closePath(); } /*--------------------------------------------- 《新一日三省吾身》 我是在朝自己想要实现的目标前进吗? 还是仅仅在消磨时间而已? 我今天干的事情当真是我想做的事情吗? 我今天之所以在干这些事情, 是因为我喜欢做还是就因为我昨天也在干这样的事情? 我拥有的东西是自己真正想要的吗? 是不是我自己勉强接受下来的? 因为它来得容易、安全, 不像我真正想要的东西那样令人担惊受怕? ----------------------------------------------*/ //--> </script>
END
