【Canvas与钟表】儿童房表盘
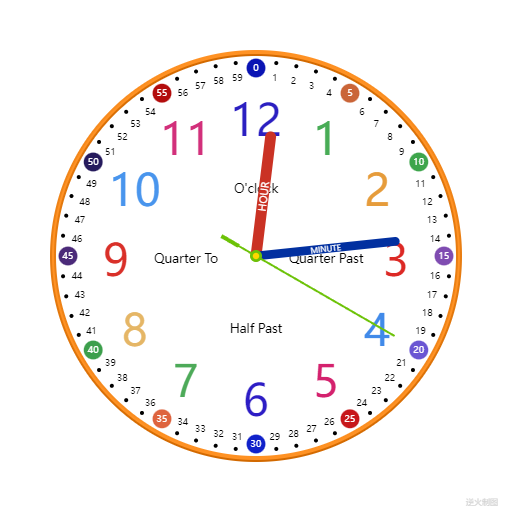
【成图】



【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>孩子钟表</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> <img id="myImg" src="406.jpg" style="display:none;"/> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 } // 画前景 this.paintFg=function(ctx){ // 底色 ctx.fillStyle = "white"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); const R=200;// 基准尺寸 // 橙色竖向渐变上浅下深外框 var r=R+6; var gnt=ctx.createLinearGradient(0,-r,0,r); gnt.addColorStop(0,"rgb(255,146,36)"); gnt.addColorStop(1,"rgb(210,105,0)"); ctx.fillStyle=gnt; ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); // 单色中圈 r=R+4; ctx.fillStyle="rgb(255,146,36)"; ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); // 橙色竖向渐变上深下浅外框 r=R+2; var gnt1=ctx.createLinearGradient(0,-r,0,r); gnt1.addColorStop(0,"rgb(210,105,0)"); gnt1.addColorStop(1,"rgb(255,146,36)"); ctx.fillStyle=gnt1; ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); // 白底表盘 r=R; ctx.fillStyle="white"; ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); // 小圆点刻度 r=R*0.97; var N=60; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i-Math.PI/2; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); if((i%5)!=0){ ctx.fillStyle="black"; ctx.beginPath(); ctx.arc(a.x,a.y,2,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); } } // 小圆点旁文字 r=R*0.90; var N=60; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i-Math.PI/2; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); if((i%5)!=0){ ctx.fillStyle="black"; ctx.font=r/20+"px Microsoft YaHei UI"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle="black"; ctx.fillText(i+"",a.x,a.y+r/40); } } var colors=["rgb(10,20,180)","rgb(202,101,56)","rgb(62,165,76)", "rgb(127,76,177)","rgb(106,86,211)","rgb(199,23,26)", "rgb(17,34,202)","rgb(222,100,63)","rgb(60,159,76)", "rgb(75,42,121)","rgb(38,27,93)","rgb(179,13,13)", ]; // 大圆点刻度 r=R*0.94; var N=12; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i-Math.PI/2; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); ctx.fillStyle=colors[i]; ctx.beginPath(); ctx.arc(a.x,a.y,r/20,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); } // 小圆点内文字 r=R*0.94; var N=12; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i-Math.PI/2; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); ctx.font=r/20+"px Microsoft YaHei UI"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle="white"; ctx.fillText(i*5+"",a.x,a.y+r/60); } // 大数字 var colors2=["rgb(220,41,37)","rgb(65,138,233)","rgb(212,34,110)", "rgb(45,29,197)","rgb(77,170,89)","rgb(229,182,102)", "rgb(217,48,41)","rgb(73,149,237)","rgb(210,48,123)", "rgb(43,31,193)","rgb(72,172,86)","rgb(230,156,59)", ]; r=R*0.70; var hours=["3","4","5","6","7","8","9","10","11","12","1","2"]; for(var i=0;i<12;i++){ var theta=i*Math.PI/6; var pt=createPt(r*Math.cos(theta),r*Math.sin(theta)); ctx.font=R/4.5+"px Bahnschrift SemiLight Condensed"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle=colors2[i]; ctx.fillText(hours[i],pt.x,pt.y+R/10); } // 四边文字 r=R*0.35; var quatars=["Quarter Past","Half Past","Quarter To","O'clock"]; var N=4; for(var i=0;i<N;i++){ var theta=i*Math.PI*2/N; var pt=createPt(r*Math.cos(theta),r*Math.sin(theta)); ctx.font=R/16+"px Bahnschrift SemiLight Condensed"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle="black"; ctx.fillText(quatars[i],pt.x,pt.y+R/30); } // 得到当前时间 var now=new Date(); var s=now.getSeconds(); var m=now.getMinutes(); var h=now.getHours()+m/60; // 画三根针 drawHourPointer(ctx,h,R*0.6); drawMinutePointer(ctx,m,R*0.7); drawSecondPointer(ctx,s,R*0.8); writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权 } } // 画秒针 function drawSecondPointer(ctx,s,radius){ const R=radius; const W=R/40; ctx.save(); ctx.rotate(s*Math.PI/30-Math.PI/2); // 中间白点 ctx.fillStyle="rgb(108,194,7)"; ctx.beginPath(); ctx.arc(0,0,1.5*W,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); // 绿色表针 ctx.fillStyle="rgb(108,194,7)"; ctx.beginPath(); ctx.moveTo(-R/8,-1); ctx.lineTo(R,-1); ctx.lineTo(R,1); ctx.lineTo(-R/8,1); ctx.lineTo(-R/8,W/2); ctx.lineTo(-R/4,W/2); ctx.lineTo(-R/4,-W/2); ctx.lineTo(-R/8,-W/2); ctx.moveTo(-R/8,-1); ctx.closePath(); ctx.fill(); // 金点 ctx.fillStyle="gold"; ctx.beginPath(); ctx.arc(0,0,0.8*W,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); ctx.restore(); } // 画分针 function drawMinutePointer(ctx,m,radius){ const R=radius; const W=R/16; ctx.save(); ctx.rotate(m*Math.PI/30-Math.PI/2); // 针体 ctx.fillStyle="rgb(2,48,160)"; ctx.lineWidth=2; ctx.beginPath(); ctx.moveTo(0,-W/2); ctx.lineTo(R,-W/2); ctx.arc(R,0,W/2,-Math.PI/2,Math.PI/2,false); ctx.lineTo(R,W/2); ctx.lineTo(0,W/2); ctx.arc(0,0,W/2,Math.PI/2,Math.PI/2*3,false); ctx.lineTo(0,-W/2); ctx.closePath(); ctx.fill(); // 文字 ctx.font=R/18+"px Bahnschrift SemiLight Condensed"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle="white"; ctx.fillText("MINUTE",R/2,R/45); ctx.restore(); } // 画时针 function drawHourPointer(ctx,h,radius){ const R=radius; const W=R/11; ctx.save(); ctx.rotate(h*Math.PI/6-Math.PI/2); // 针体 ctx.fillStyle="rgb(202,50,36)"; ctx.beginPath(); ctx.moveTo(0,-W/2); ctx.lineTo(R,-W/2); ctx.arc(R,0,W/2,-Math.PI/2,Math.PI/2,false); ctx.lineTo(R,W/2); ctx.lineTo(0,W/2); ctx.arc(0,0,W/2,Math.PI/2,Math.PI/2*3,false); ctx.lineTo(0,-W/2); ctx.closePath(); ctx.fill(); // 文字 ctx.font=R/12+"px Bahnschrift SemiLight Condensed"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle="white"; ctx.fillText("HOUR",R/2,R/30); ctx.restore(); } /*---------------------------------------------------------- 函数:用于绘制实心圆,用途是标记点以辅助作图 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 r:圆半径 color:填充圆的颜色 ----------------------------------------------------------*/ function drawSolidCircle(ctx,x,y,r,color){ ctx.fillStyle=color; ctx.beginPath(); ctx.arc(x,y,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- 或许做梦时误会了自己 否则怎么能有 醒来后的孤独 想的太多梦的太多我糊涂 想的太少梦的太少我盲目 想低声说声不在乎 可会飞的心总是在高处 想低声说句不在乎 可会飞的心总是在高处 不知道什么时候学会了沉默 什么时候学会了倾述 《我爱我家》片头曲歌词节选 --------------------------------------------------------------*/ //--> </script>
END
分类:
Canvas与钟表





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)