【Canvas与艺术】黑客帝国下坠字幕特效
【关键点】
字幕下坠即控制文字的纵坐标不断下移,而半透明蒙版是尾迹字残留的关键。
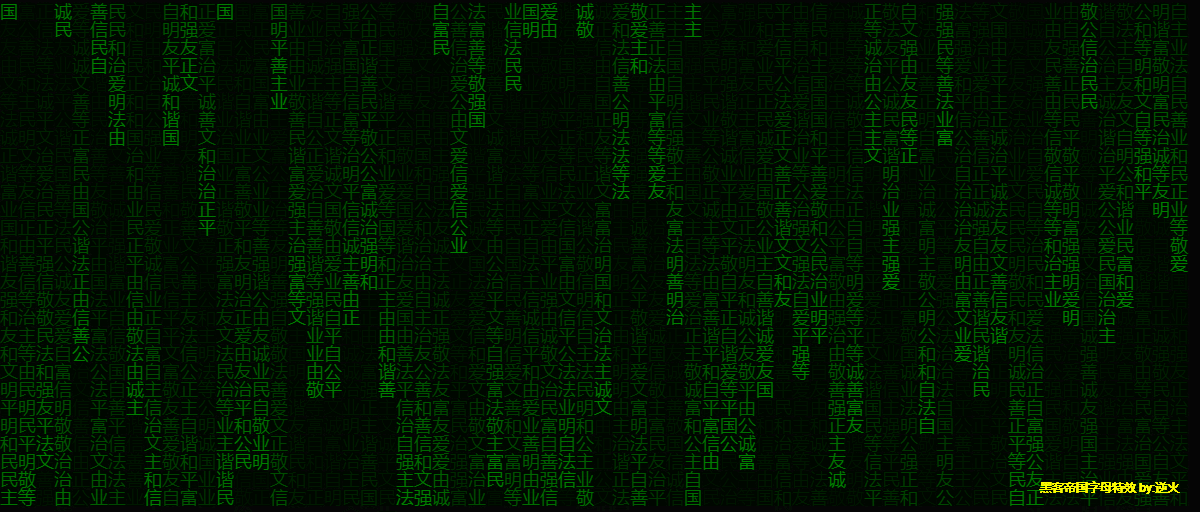
【效果】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>黑客帝国下坠字幕特效</title> </head> <body onload="draw()"> <canvas id="myCanvas" width="100px" height="100px" style="border:0px dashed black;"> 出现文字表示您的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // 常量画布宽 const Width=1200; // 常量画布高 const Height=512; // 文本字体大小 const FontSize=18; // 绘图上下文 var context; // 舞台对象 var stage; // 肇始函数 function draw(){ // Canvas var canvas=document.getElementById('myCanvas'); canvas.width=Width; canvas.height=Height; context=canvas.getContext('2d'); // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); }; // 循环播放动画 function animate(){ stage.update(); stage.paintBg(context); stage.paintFg(context); if(true){ // 延时执行以免下坠太快 const delay = (ms) => new Promise(resolve => setTimeout(resolve, ms)); delay(90).then(() => { window.requestAnimationFrame(animate); }); } } // 舞台类 function Stage(){ // 此数组存储了出现文字的位置 this.drops=new Array(); // 初始化粒子 this.init=function(){ var colCnt = Math.floor(Width / FontSize) ;// 算能容纳多少列 for(let i = 0;i<colCnt ; i++){ var item={}; // x就是所在列 item.x=i*FontSize; // y取随机数 item.y=Math.random()*Math.floor(Height/FontSize)*FontSize; this.drops.push(item); } } // 更新粒子的位置 this.update=function(){ this.drops.forEach(function (item, i) { // 下坠靠增加纵坐标 item.y+=FontSize; // 越界归原 if(item.y>Height){ item.y=1*FontSize; } }) }; // 画背景 this.paintBg=function(ctx){ // ctx.fillStyle="black"; // 如果只是填充黑色,只能看到单个字符下落 ctx.fillStyle = "rgba(0, 0, 0, 0.07)";// 如果加上半透明蒙层,则出现了残影效果,这句代码是黑客帝国字符流下坠效果的关键所在,透明度越小,字符越密集 ctx.fillRect(0,0,Width,Height); // 作者标识 ctx.fillStyle="yellow"; ctx.font="12px Arial"; ctx.fillText("黑客帝国字母特效 by:逆火",Width-160,Height-20); }; // 画前景 this.paintFg=function(ctx){ this.drops.forEach(function (item, i) { ctx.fillStyle = "green"; //文字颜色 ctx.font = FontSize + "px consolas"; var text=getText(); ctx.fillText(text,item.x, item.y); }) }; } // 取显示的文字 function getText(){ var sentence="富强民主文明和谐自由平等公正法治爱国敬业诚信友善"; var n=sentence.length; var i=Math.random()*n; return sentence.charAt(i); } /*---------------------------------- 若能安居乐业,谁愿颠沛流离 ----------------------------------*/ //--> </script>
END




