【Canvas与数学】在矩形ABCD中,AB=2,BC=4,将矩形ABCD绕C旋转得到矩形FGCE,连接AF,GE,H为AF中点,点O在线段GE上,且OE=2倍OG。求OH的最大值。
【问题】
在矩形ABCD中,AB=2,BC=4,将矩形ABCD绕C旋转得到矩形FGCE,连接AF,GE,H为AF中点,点O在线段GE上,且OE=2倍OG。求OH的最大值。
【思路】
此问题用欧式几何解决不易,用解析几何+三角函数可以顺畅推导得解。
解得: OH^2=50/9-10/3*Sin(θ+φ), 其中θ即两长方形间夹角∠BCG, Sinφ=3/5,Cosφ=4/5.
当Sin(θ+φ)=1时,OH取最小值2/3*√5,当Sin(θ+φ)=-1时,OH取最大值4/3*√5.
结论就是:当角BCG=233°时OH最大值为4/3*√5,即2.981,正好是对角线长度的2/3;当角BCG=53°时OH最小值为2/3*√5,即1.491,正好是对角线长度的1/3;
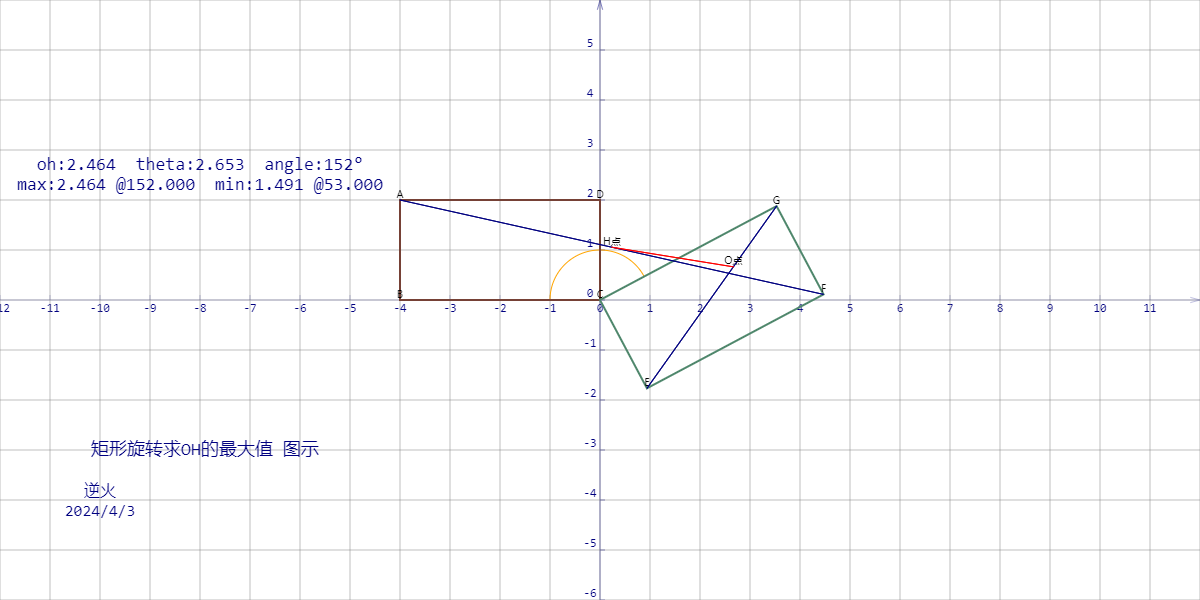
但解析几合得出的结论不易动态在图纸上表现出来,故用Canvas绘制动态图辅助之,动图最后停止在OH取最大值处。
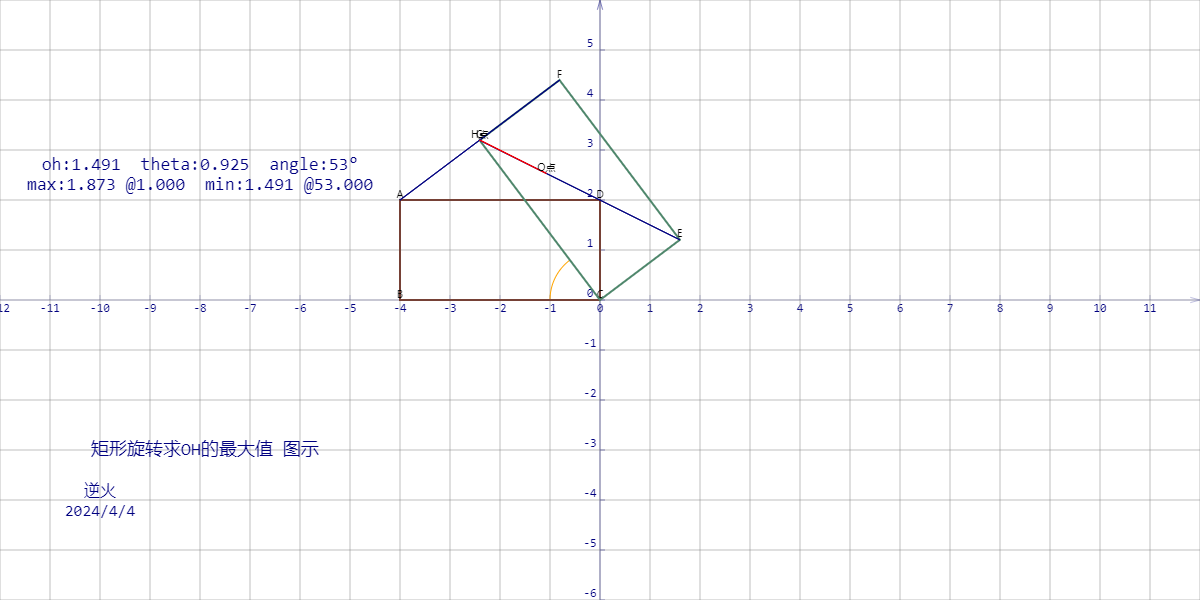
最小值状态:

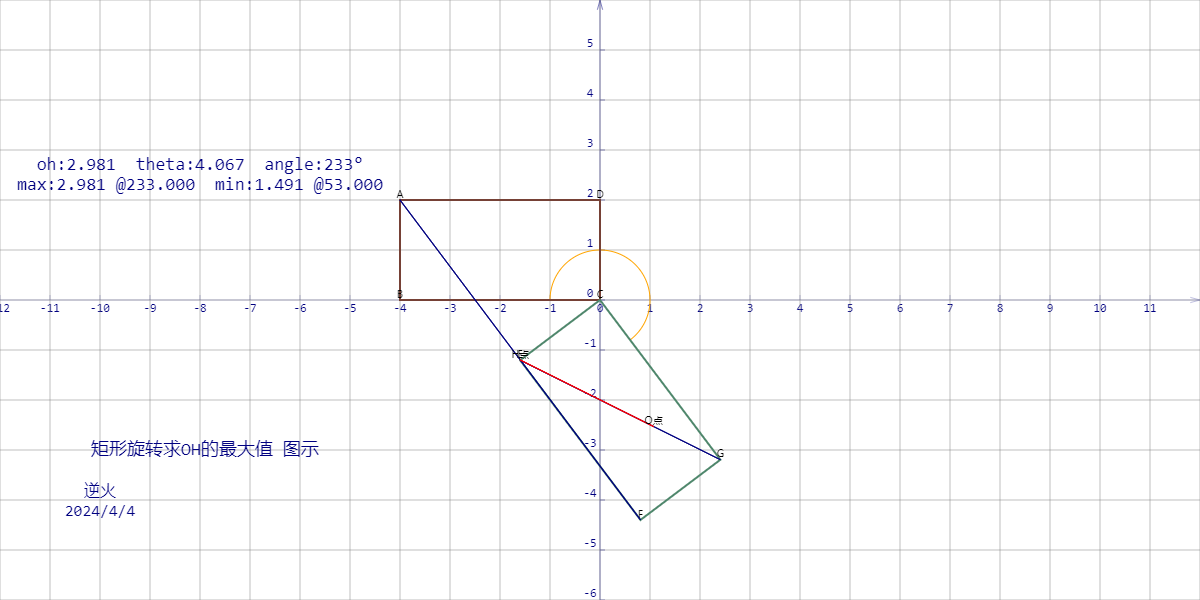
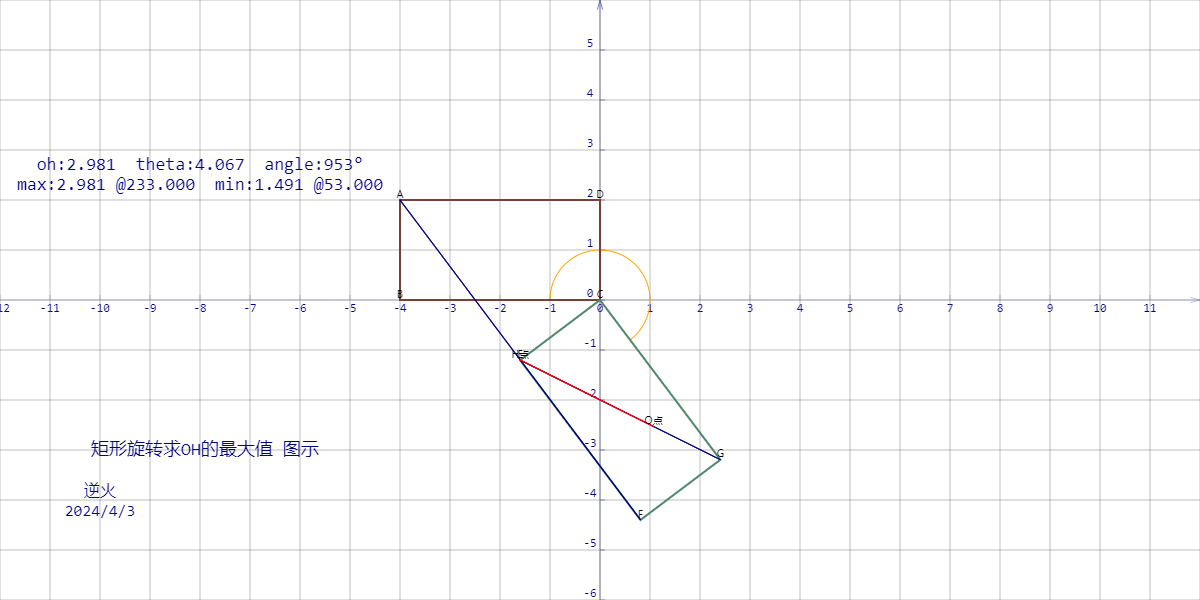
最大值状态:

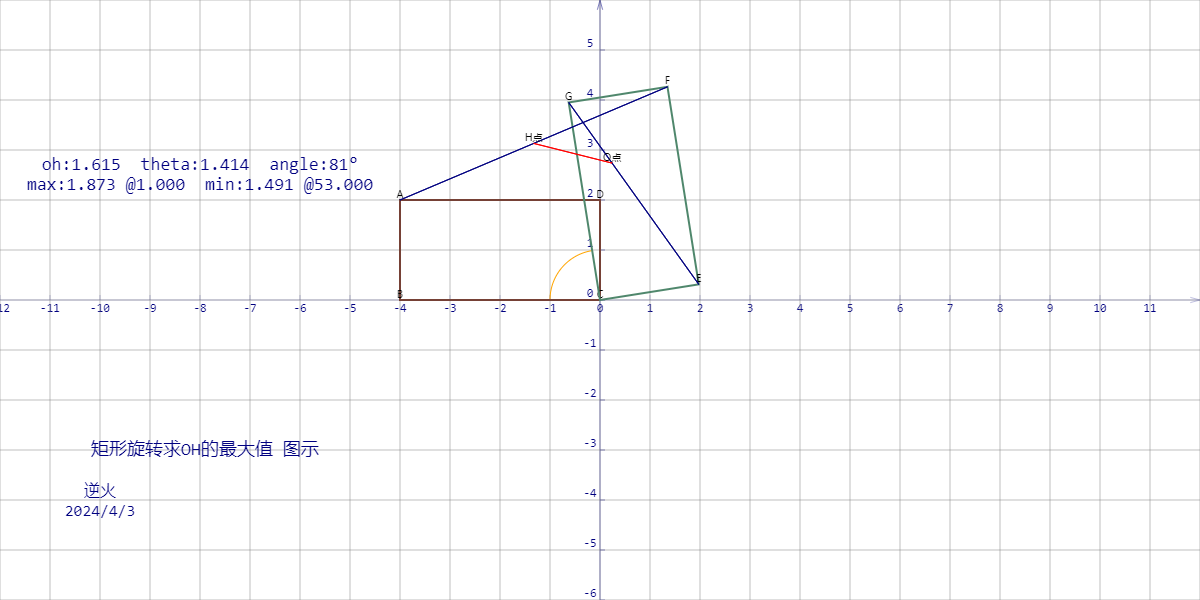
【动态截图】




【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>矩形旋转求OH的最大值</title> <style type="text/css"> .centerlize{ margin:0 auto; border:0px solid red; width:1200px;height:600px; } </style> </head> <body onload="draw();"> <div class="centerlize"> <canvas id="myCanvas" width="1200px" height="600px" style="border:1px dashed black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ /*---------------------------------------------------------------- 此代码要解决的几何问题: 在矩形ABCD中,AB=2,BC=4, 将矩形ABCD绕C旋转得到矩形FGCE,连接AF,GE,H为AF中点, 点O在线段GE上,且OE=2倍OG。 求OH的最大值。 ----------------------------------------------------------------*/ // 画布宽度 const WIDTH=1200; // 画布高度 const HEIGHT=600; // 画布环境 var context=0; // 缩放比例,建议设定为25的倍数,值大看细节,值小看全貌 const ScaleUnit=50; // 舞台对象 var stage; // 消逝的时间 var timeElapsed=0; // 图像标题,title const TITLE=" 矩形旋转求OH的最大值"; // 核心勾画函数,由body_onload调用 function draw(){ document.title=TITLE+" 图示"; // 画图前初始化 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换 // 处置完成前,原点在左上角,向右为X正向,向下为Y的正向 // 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向 context.translate(WIDTH/2,HEIGHT/2); context.rotate(Math.PI); context.scale(-1,1); //context.translate(0,0); //context.scale(1,1); // 初始化舞台 stage=new Stage(); // 开始动画 animate(); }; //------------------------------- // 画图 //------------------------------- function animate(){ timeElapsed+=1;// 时间每轮增加1,这里消逝的时间等同于角度 stage.update(timeElapsed); stage.paintBg(context); stage.paint(context); // 953=2*360+233,让转两圈达到最大值 if(timeElapsed<953){ window.requestAnimationFrame(animate); } } //------------------------------- // 舞台对象定义处 //------------------------------- function Stage(){ var obj=new Object; // 需要记住的一些参数 obj.prpty={ "oh":0, // 当前OH长度 "theta":0, // 当前弧度 "angle":0, // 当前角度 "max":-100, // 最大OH值 "min":100, // 最小OH值 "max_theta":0, // 最大弧度值 "min_theta":10, // 最小弧度值 "max_angle":0, // 最大角度值 "min_angle":10, // 最小角度值 }; // 随时间更新位置 obj.update=function(t){ // ABCD的坐标 obj.cx=0; obj.cy=0; obj.bx=-4; obj.by=0; obj.ax=-4; obj.ay=2; obj.dx=0; obj.dy=2; // 设角BCG为theta obj.theta=Math.PI/180*(timeElapsed % 360); // GEF的坐标 obj.gx=-4*Math.cos(obj.theta); obj.gy=4*Math.sin(obj.theta); obj.ex=2*Math.sin(obj.theta); obj.ey=2*Math.cos(obj.theta); obj.fx=-4*Math.cos(obj.theta)+2*Math.sin(obj.theta); obj.fy=4*Math.sin(obj.theta)+2*Math.cos(obj.theta); // OH的坐标 obj.ox=2/3*Math.sin(obj.theta)-8/3*Math.cos(obj.theta); obj.oy=2/3*Math.cos(obj.theta)+8/3*Math.sin(obj.theta); obj.hx=-2*Math.cos(obj.theta)+Math.sin(obj.theta)-2; obj.hy=2*Math.sin(obj.theta)+Math.cos(obj.theta)+1; // 求OH长度 obj.oh=Math.sqrt((obj.ox-obj.hx)*(obj.ox-obj.hx)+(obj.oy-obj.hy)*(obj.oy-obj.hy)); obj.prpty.oh=obj.oh; obj.prpty.theta=obj.theta; obj.prpty.angle=timeElapsed; // 取极值 if(obj.oh<obj.prpty.min){ obj.prpty.min=obj.oh; obj.prpty.min_theta=obj.theta; obj.prpty.min_angle=timeElapsed; } if(obj.oh>obj.prpty.max){ obj.prpty.max=obj.oh; obj.prpty.max_theta=obj.theta; obj.prpty.max_angle=timeElapsed; } }; // 画前景 obj.paint=function(ctx){ // 画theta所在的弧 ctx.beginPath(); ctx.arc(0,0,1*ScaleUnit,Math.PI,Math.PI-obj.theta,true); ctx.lineWidth=1; ctx.strokeStyle="orange"; ctx.stroke(); // 画矩形ABCD ctx.beginPath(); ctx.moveTo(obj.cx*ScaleUnit,obj.cy*ScaleUnit); ctx.lineTo(obj.bx*ScaleUnit,obj.by*ScaleUnit); ctx.lineTo(obj.ax*ScaleUnit,obj.ay*ScaleUnit); ctx.lineTo(obj.dx*ScaleUnit,obj.dy*ScaleUnit); ctx.closePath(); ctx.lineWidth=2; ctx.strokeStyle="RGB(118,65,54)"; ctx.stroke(); // 标记ABCD点 markPoint(ctx,obj.ax,obj.ay,"A"); markPoint(ctx,obj.bx,obj.by,"B"); markPoint(ctx,obj.cx,obj.cy,"C"); markPoint(ctx,obj.dx,obj.dy,"D"); // 画矩形CGFE ctx.beginPath(); ctx.moveTo(obj.cx*ScaleUnit,obj.cy*ScaleUnit); ctx.lineTo(obj.gx*ScaleUnit,obj.gy*ScaleUnit); ctx.lineTo(obj.fx*ScaleUnit,obj.fy*ScaleUnit); ctx.lineTo(obj.ex*ScaleUnit,obj.ey*ScaleUnit); ctx.closePath(); ctx.lineWidth=2; ctx.strokeStyle="RGB(79,135,108)"; ctx.stroke(); // 标记GFE点 markPoint(ctx,obj.gx,obj.gy,"G"); markPoint(ctx,obj.fx,obj.fy,"F"); markPoint(ctx,obj.ex,obj.ey,"E"); // 画直线AF ctx.beginPath(); ctx.moveTo(obj.ax*ScaleUnit,obj.ay*ScaleUnit); ctx.lineTo(obj.fx*ScaleUnit,obj.fy*ScaleUnit); ctx.closePath(); ctx.lineWidth=1; ctx.strokeStyle="navy"; ctx.stroke(); // 画直线GE ctx.beginPath(); ctx.moveTo(obj.gx*ScaleUnit,obj.gy*ScaleUnit); ctx.lineTo(obj.ex*ScaleUnit,obj.ey*ScaleUnit); ctx.closePath(); ctx.lineWidth=1; ctx.strokeStyle="navy"; ctx.stroke(); // 画直线OH ctx.beginPath(); ctx.moveTo(obj.ox*ScaleUnit,obj.oy*ScaleUnit); ctx.lineTo(obj.hx*ScaleUnit,obj.hy*ScaleUnit); ctx.closePath(); ctx.lineWidth=1; ctx.strokeStyle="red"; ctx.stroke(); // 标记O点,H点 markPoint(ctx,obj.ox,obj.oy,"O点"); markPoint(ctx,obj.hx,obj.hy,"H点"); // 写当前Oh长度,角度 drawText(ctx,"oh:"+this.prpty.oh.toFixed(3)+" theta:"+this.prpty.theta.toFixed(3)+" angle:"+this.prpty.angle+"°",-400,125,"navy",18); // 写极值 drawText(ctx,"max:"+this.prpty.max.toFixed(3)+" @"+this.prpty.max_angle.toFixed(3)+" min:"+this.prpty.min.toFixed(3)+" @"+this.prpty.min_angle.toFixed(3),-400,105,"navy",18); }; // 画背景 obj.paintBg=function(ctx){ // 清屏 ctx.clearRect(-600,-300,1200,600); // 画X轴 drawAxisX(ctx,-600,600,50); // 画Y轴 drawAxisY(ctx,-300,300,50); // 画网格线 drawGrid(ctx,-600,-300,50,1200,600,50,"grey"); // 标题 drawText(ctx,""+TITLE+" 图示",-400,-160,"navy",18); // 作者,日期 drawText(ctx,"逆火",-500,-200,"navy",16); drawText(ctx,(new Date()).toLocaleDateString(),-500,-220,"navy",16); }; return obj; } // 函数:标记一个点 function markPoint(ctx,x,y,pointText){ ctx.save(); ctx.translate(x*ScaleUnit,y*ScaleUnit); ctx.rotate(Math.PI); context.scale(-1,1); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillStyle="black"; ctx.font = "10 px consolas"; ctx.fillText(pointText,0,0); ctx.restore(); } // 连点成线画曲线 function paintCurve(ctx,color,cds){ ctx.strokeStyle = color; ctx.beginPath(); for(var i=0; i<cds.length; i++){ let y=cds[i].y; if(Math.abs(cds[i].y*ScaleUnit)<300){ ctx.lineTo(cds[i].x*ScaleUnit,cds[i].y*ScaleUnit); } } ctx.stroke(); ctx.closePath(); } // 定点画实心圆 function drawSolidCircle(ctx,x,y,r,color){ ctx.save(); ctx.beginPath(); ctx.arc(x,y,r,0,2*Math.PI); ctx.fillStyle=color; ctx.fill(); ctx.stroke(); ctx.restore(); } // 两点之间画线段 function drawLine(ctx,x1,y1,x2,y2,color){ ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle=color; ctx.fillStyle=color; ctx.beginPath(); ctx.moveTo(x1,y1); ctx.lineTo(x2,y2); ctx.stroke(); ctx.closePath(); ctx.restore(); } // 画横轴 function drawAxisX(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(start, 0); ctx.lineTo(end, 0); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10); ctx.lineTo(end, 0); ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; y=5; for(x=start;x<end;x+=step){ ctx.beginPath(); ctx.moveTo(x, 0); ctx.lineTo(x, y); ctx.stroke(); ctx.closePath(); drawText(ctx,x/ScaleUnit+"",x,y-20,"navy",12); } ctx.restore(); } // 画纵轴 function drawAxisY(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(0, start); ctx.lineTo(0, end); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.lineTo(0, end); ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; x=5; for(y=start;y<end;y+=step){ ctx.beginPath(); ctx.moveTo(x, y); ctx.lineTo(0, y); drawText(ctx,y/ScaleUnit+"",x-15,y,"navy",12); ctx.stroke(); ctx.closePath(); } ctx.restore(); } // 画网格线 function drawGrid(ctx,x1,y1,step1,x2,y2,step2,color){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle=color; ctx.fillStyle=color; var x,y; for(x=x1;x<x2;x+=step1){ ctx.beginPath(); ctx.moveTo(x, y1); ctx.lineTo(x, y2); ctx.stroke(); ctx.closePath(); } for(y=y1;y<y2;y+=step2){ ctx.beginPath(); ctx.moveTo(x1, y); ctx.lineTo(x2, y); ctx.stroke(); ctx.closePath(); } ctx.restore(); } //------------------------------- // 角度得到弧度 //------------------------------- function getRad(degree){ return degree/180*Math.PI; } //------------------------------- // 得到颜色 //------------------------------- function getColor(index){ var arr=[ "aqua" /* aqua湖绿色*/, "black" /* black黑色*/, "blue" /* blue蓝色*/, "fuchsia" /* fuchsia 紫红*/, "green" /* green 绿色*/, "grey" /* grey 草木灰*/, "lime" /* lime 亮绿色*/, "maroon" /* maroon 棕色*/, "navy" /* navy 海军蓝*/, "orange" /* orange 橙色*/, "purple" /* purple 紫色*/, "red" /* red 大红*/, "skyblue" /* skyblue 天蓝*/, "teal" /* teal 蓝绿色*/, "yellow" /* yellow 亮黄*/, "#aa0000" /* #aa0000 铁锈红*/, ]; if(index>arr.length){ index=index % arr.length; } return arr[index]; } //------------------------------------- // 绘制文字,指定颜色 // ctx:绘图环境 // text:文字 // x,y:坐标 // color:颜色 // size:字体大小 //------------------------------------- function drawText(ctx,text,x,y,color,size){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillStyle=color; ctx.font = size+"px consolas"; ctx.fillText(text,0,0); ctx.restore(); } //--> </script>
END


 浙公网安备 33010602011771号
浙公网安备 33010602011771号