【Canvas与艺术】绘制扫描角渐变的蓝色雷达之眼
【关键点】
三坐标雷达视野有限,在雷达屏幕上常以一个固定的扫描角表示。
有些画面中的扫描角不是同色的,而是逐渐变浅的。如下图所示:

要实现这种效果,就不能一次性画一个扇形出来,得把扇形分成若干份,每份填充时赋予递减的透明度,变浅的效果就实现了。
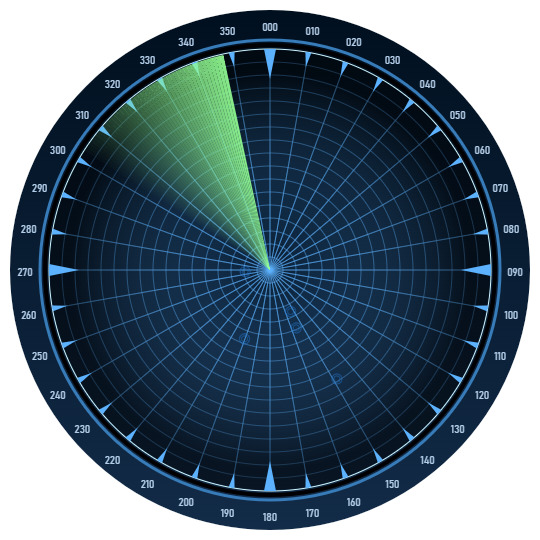
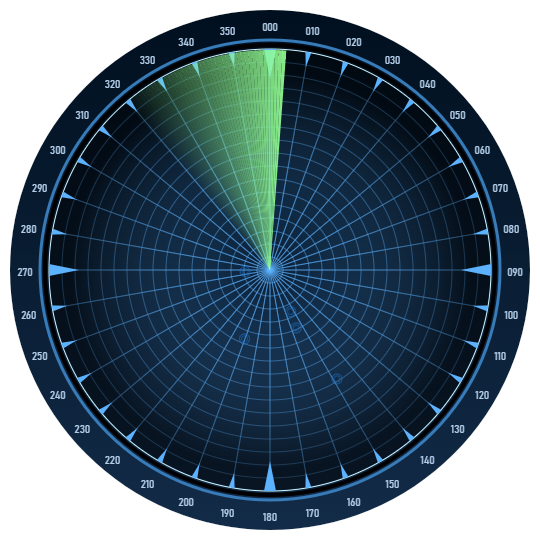
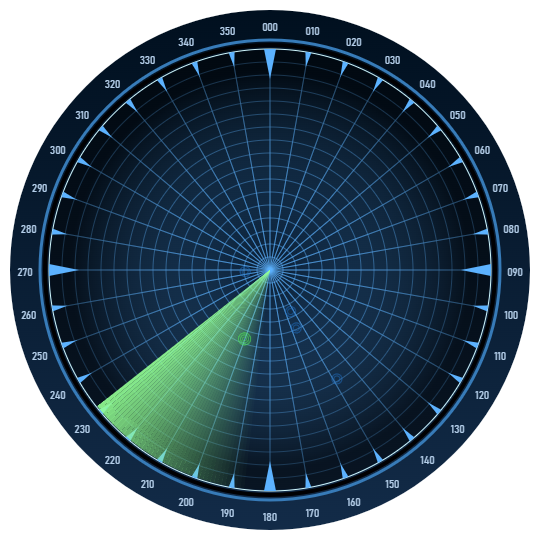
【图例】




【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>扫描角渐变的蓝色雷达之眼</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="10px" height="10px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 边长 const LENGTH=540; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width =LENGTH; canvas.height=LENGTH; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(LENGTH/2,LENGTH/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ this.angle=0; this.points=[]; // 初始化 this.init=function(){ for(let i=0;i<5;i++){ let x=Math.random()*220-110; let y=Math.random()*220-110; let point={}; point.x=x; point.y=y; this.points.push(point); } // 测试点 /*this.points.push({x:50,y:50}); this.points.push({x:50,y:-50}); this.points.push({x:-50,y:50}); this.points.push({x:-50,y:-50});*/ } // 更新 this.update=function(){ // 旋转棒角度累加 this.angle+=Math.PI/720; // 旋转棒角度变换 if(this.angle>2*Math.PI){ this.angle=0; } } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-LENGTH/2,-LENGTH/2,LENGTH,LENGTH);// 清屏 ctx.beginPath(); ctx.arc(0,0,260,0,2*Math.PI,true); ctx.closePath(); ctx.clip(); // 渐变色背景 var gnt=ctx.createLinearGradient(-LENGTH/2,-LENGTH/2,-LENGTH/2,LENGTH); gnt.addColorStop(0,"rgb(0,15,30)"); gnt.addColorStop(1,"rgb(28,58,94)"); ctx.fillStyle=gnt; ctx.fillRect(-LENGTH/2,-LENGTH/2,LENGTH,LENGTH); // 圈外角度 for(let i=0;i<36;i++){ let theta=i*10*Math.PI*2/360-Math.PI/2; const r=245; let x=r*Math.cos(theta); let y=r*Math.sin(theta); ctx.fillStyle="rgb(180,206,233)"; ctx.font="11px Bahnschrift Condensed"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillText((i*10).toString().padStart(3, '0'),x,y+6);// 左补零 } // 蓝外圈 ctx.strokeStyle="rgb(55,123,184)"; ctx.lineWidth=3; ctx.beginPath(); ctx.arc(0,0,230,0,2*Math.PI,true); ctx.closePath(); ctx.stroke(); // 黑外圈 ctx.strokeStyle="rgb(0,0,2)"; ctx.lineWidth=4; ctx.beginPath(); ctx.arc(0,0,225,0,2*Math.PI,true); ctx.closePath(); ctx.stroke(); // 白外圈 ctx.strokeStyle="rgb(209,248,253)"; ctx.lineWidth=1; ctx.beginPath(); ctx.arc(0,0,221,0,2*Math.PI,true); ctx.closePath(); ctx.stroke(); // 画经线 for(let i=0;i<18;i++){ let theta=i*10*Math.PI*2/360; const r=221; let x1=r*Math.cos(theta); let y1=r*Math.sin(theta); let x2=r*Math.cos(theta+Math.PI); let y2=r*Math.sin(theta+Math.PI); ctx.beginPath(); ctx.moveTo(x1,y1); ctx.lineTo(x2,y2); ctx.closePath(); ctx.lineWidth=0.5; ctx.strokeStyle="rgb(92,178,255)"; ctx.stroke(); } // 画纬线 for(let i=1;i<17;i++){ let r=i*13; ctx.strokeStyle="rgb(92,178,255)"; ctx.lineWidth=0.5; ctx.beginPath(); ctx.arc(0,0,r,0,2*Math.PI,true); ctx.closePath(); ctx.stroke(); } // 画辐射状半透明蒙版 var gnt=ctx.createRadialGradient(0,0,0,0,0,200); gnt.addColorStop(0,"rgba(92,178,255,0)"); gnt.addColorStop(1,"rgba(0,0,0,0.5)"); ctx.fillStyle=gnt; ctx.beginPath(); ctx.arc(0,0,220,0,2*Math.PI,true); ctx.closePath(); ctx.fill(); // 圈内尖牙 for(let i=0;i<36;i++){ let theta=i*10*Math.PI*2/360-Math.PI/2; const r=221; let x=r*Math.cos(theta); let y=r*Math.sin(theta); ctx.save(); ctx.translate(x,y); ctx.rotate(theta); if(i % 9==0){ // 大牙 ctx.beginPath(); ctx.moveTo(0,-6); ctx.lineTo(-30,0); ctx.lineTo(0,6); ctx.closePath(); }else{ // 小牙 ctx.beginPath(); ctx.moveTo(0,-3); ctx.lineTo(-15,0); ctx.lineTo(0,3); ctx.closePath(); } ctx.fillStyle="rgb(92,178,255)"; ctx.fill(); ctx.restore(); } } // 画前景 this.paintFg=function(ctx){ let x=Math.cos(this.angle)*219; let y=Math.sin(this.angle)*219; // 45°雷达扫描角 // 渐变的效果是一度画一个小扇形,扇形的逐渐透明化,用rgba中的第四个量alpha值控制 for(var i=0;i<45;i++){ var startAngle=this.angle-Math.PI/4/45*i;// 起始角度 var endAngle=startAngle-Math.PI/4/45;// 中止角度 var alpha=0.9-0.9/45*i;// 透明度 ctx.beginPath(); ctx.moveTo(0, 0); ctx.arc(0, 0, 220, startAngle, endAngle,true); ctx.closePath(); ctx.fillStyle = "rgba(147,255,147,"+alpha+")"; ctx.fill(); } this.points.forEach(function (pt, i) { let anglePt=Math.atan2(pt.y, pt.x); // Math.atan2出来的值需要修正 anglePt=(anglePt + Math.PI) % (2 * Math.PI) - Math.PI; if(pt.y<0){ anglePt+=Math.PI*2; } let start=stage.angle-Math.PI/4;// 起始角 let end=stage.angle;// 中止角 //console.log("Start:"+start+" Curr:"+anglePt+" end:"+end); if(anglePt>start && anglePt<end){ // 在雷达扫描角度内是绿圈 ctx.strokeStyle="#53FF53"; ctx.beginPath(); ctx.arc(pt.x, pt.y, 2, 0, 2*Math.PI,true); ctx.closePath(); ctx.stroke(); ctx.beginPath(); ctx.arc(pt.x, pt.y, 4, 0, 2*Math.PI,true); ctx.closePath(); ctx.stroke(); ctx.beginPath(); ctx.arc(pt.x, pt.y, 6, 0, 2*Math.PI,true); ctx.closePath(); ctx.stroke(); }else{ // 在雷达扫描角度内是蓝圈 ctx.strokeStyle="rgb(32,114,200)"; ctx.beginPath(); ctx.arc(pt.x, pt.y, 3, 0, 2*Math.PI,true); ctx.closePath(); ctx.stroke(); ctx.beginPath(); ctx.arc(pt.x, pt.y, 5, 0, 2*Math.PI,true); ctx.closePath(); ctx.stroke(); } }); } } /*-------------------------------------------------------------------------- 《理想与人》 任何人都可能随时抛弃理想, 理想从不曾抛弃任何人; 它像深空中的星眼, 一直在静静地注视着你。 --------------------------------------------------------------------------*/ //--> </script>
END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2022-03-25 【JDBC】利用DatabaseMetaData获得表下的所有字段
2022-03-25 【JDBC】利用Connection的Metadata取得一个数据库连接下的所有表
2020-03-25 判断Java程序是否在jar中运行
2020-03-25 以jar包为容器的java程序访问一同打到jar包里的配置文件的方法
2020-03-25 设置logback的log文件地址为程序运行的当前目录
2020-03-25 【高中数学/导数】证明当x>1时,y=log_x_x+1为减函数,y=log_x+1_x为增函数
2018-03-25 【高中数学/函数/零点】寻找函数y=2^x-x-1的零点