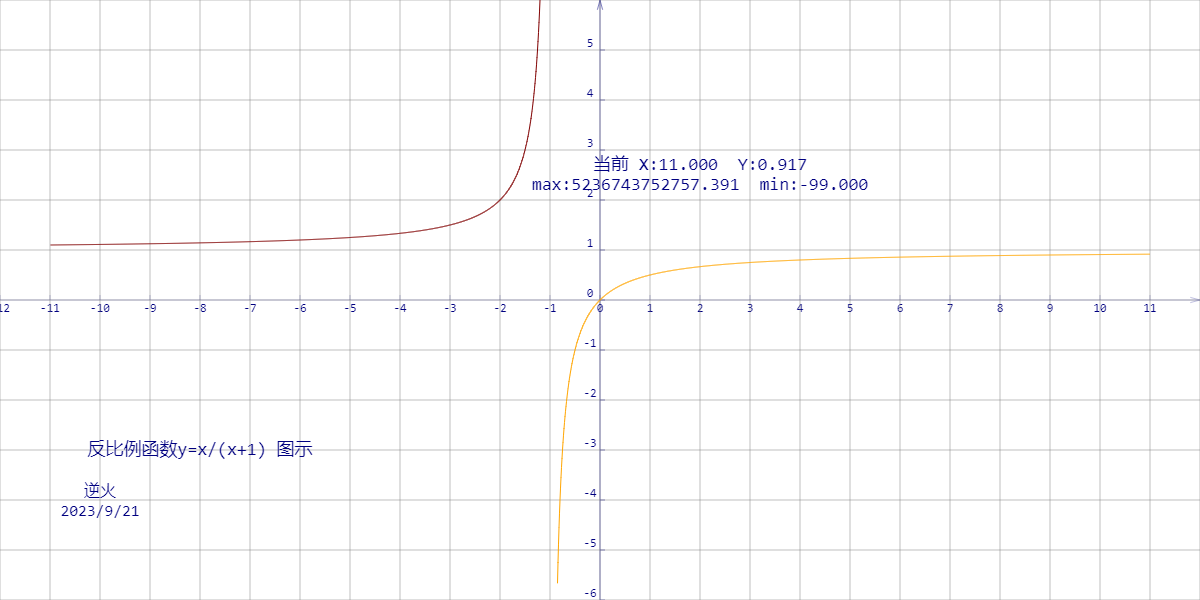
【Canvas与数学】反比例函数y=x/(x+1)图示
【数学分析】
当x->+∞时,y->1;x->-∞,y->1,说明y=1是函数的一条渐近线;
因为x≠1,故图像将分成两段;
当x=-1.01,x+1=-0.01,y=101;x=-1.05,y=21;说明x值越从左靠近-1,y越大;
当x=-0.99,x+1=0.1,y=-99;x=-0.95,y=19;说明x从-1向右走,越小;
综上所述:当x∈(-∞,-1)时,y∈(1,+∞);当x∈(-1,+∞)时,y∈(-∞,1).该函数的两条渐近线是x=-1和y=1.
【数学思路2】
y=1/x是标准的反比例函数
y=1/(1+x)是将图像整体左移一个单位
y=-1/(1+x)是将图像沿x轴翻转
y=1-1/(1+x)是将图像上移一个单位
y=1-1/(1+x)就是y=x/(x+1)
【实际图像】
【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>23.反比例函数y=x/(x+1)图示</title> <style type="text/css"> .centerlize{ margin:0 auto; border:0px solid red; width:1200px;height:600px; } </style> </head> <body onload="draw();"> <div class="centerlize"> <canvas id="myCanvas" width="1200px" height="600px" style="border:1px dashed black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // 画布宽度 const WIDTH=1200; // 画布高度 const HEIGHT=600; // 画布环境 var context=0; // 缩放比例 const ScaleUnit=50; // 舞台对象 var stage; // 消逝的时间 var timeElapsed=0; // 核心勾画函数,由body_onload调用 function draw(){ // 画图前初始化 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换 // 处置完成前,原点在左上角,向右为X正向,向下为Y的正向 // 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向 context.translate(WIDTH/2,HEIGHT/2); context.rotate(getRad(180)); context.scale(-1,1); //context.translate(0,0); //context.scale(1,1); // 初始化舞台 stage=new Stage(); // 开始动画 animate(); }; //------------------------------- // 画图 //------------------------------- function animate(){ timeElapsed+=1;// 时间每轮增加1 stage.update(timeElapsed); stage.paintBg(context); stage.paint(context); if(timeElapsed<2200){ window.requestAnimationFrame(animate); } } //------------------------------- // 舞台对象定义处 //------------------------------- function Stage(){ var obj=new Object; obj.prpty={"x":-11,"y":0,"pts":[],"pts1":[],"max":-10,"min":10}; // 随时间更新位置 obj.update=function(t){ // xy值是如何变化的 obj.prpty.x+=0.01; obj.prpty.y=obj.prpty.x/(obj.prpty.x+1); // 取极值 if(obj.prpty.y<obj.prpty.min){ obj.prpty.min=obj.prpty.y; } if(obj.prpty.y>obj.prpty.max){ obj.prpty.max=obj.prpty.y; } // 放入数组 let arr={"x":obj.prpty.x,"y":obj.prpty.y}; if(obj.prpty.x<-1){ this.prpty.pts.push(arr); }else{ this.prpty.pts1.push(arr); } }; // 画前景 obj.paint=function(ctx){ // 写当前点坐标 drawText(ctx,"当前 X:"+this.prpty.x.toFixed(3)+" Y:"+this.prpty.y.toFixed(3),100,125,"navy",18); // 写极值 drawText(ctx,"max:"+this.prpty.max.toFixed(3)+" min:"+this.prpty.min.toFixed(3),100,105,"navy",18); // 绘制曲线 paintCurve(ctx,"maroon",this.prpty.pts); paintCurve(ctx,"orange",this.prpty.pts1); }; // 画背景 obj.paintBg=function(ctx){ // 清屏 ctx.clearRect(-600,-300,1200,600); // 画X轴 drawAxisX(ctx,-600,600,50); // 画Y轴 drawAxisY(ctx,-300,300,50); // 画网格线 drawGrid(ctx,-600,-300,50,1200,600,50,"grey"); // 标题 drawText(ctx,"反比例函数y=x/(x+1) 图示",-400,-160,"navy",18); // 作者,日期 drawText(ctx,"逆火",-500,-200,"navy",16); drawText(ctx,"2023/9/21",-500,-220,"navy",16); }; return obj; } // 定点画实心圆 function drawSolidCircle(ctx,x,y,r,color){ ctx.save(); ctx.beginPath(); ctx.arc(x,y,r,0,2*Math.PI); ctx.fillStyle=color; ctx.fill(); ctx.stroke(); ctx.restore(); } // 两点之间画线段 function drawLine(ctx,x1,y1,x2,y2,color){ ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle=color; ctx.fillStyle=color; ctx.beginPath(); ctx.moveTo(x1,y1); ctx.lineTo(x2,y2); ctx.stroke(); ctx.closePath(); ctx.restore(); } // 连点成线画曲线 function paintCurve(ctx,color,cds){ ctx.strokeStyle = color; ctx.beginPath(); for(var i=0; i<cds.length; i++){ let y=cds[i].y; if(Math.abs(cds[i].y*ScaleUnit)<300){ ctx.lineTo(cds[i].x*ScaleUnit,cds[i].y*ScaleUnit); } } ctx.stroke(); ctx.closePath(); } // 画横轴 function drawAxisX(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(start, 0); ctx.lineTo(end, 0); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10); ctx.lineTo(end, 0); ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; y=5; for(x=start;x<end;x+=step){ ctx.beginPath(); ctx.moveTo(x, 0); ctx.lineTo(x, y); ctx.stroke(); ctx.closePath(); drawText(ctx,x/ScaleUnit+"",x,y-20,"navy",12); } ctx.restore(); } // 画纵轴 function drawAxisY(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(0, start); ctx.lineTo(0, end); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.lineTo(0, end); ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; x=5; for(y=start;y<end;y+=step){ ctx.beginPath(); ctx.moveTo(x, y); ctx.lineTo(0, y); drawText(ctx,y/ScaleUnit+"",x-15,y,"navy",12); ctx.stroke(); ctx.closePath(); } ctx.restore(); } // 画网格线 function drawGrid(ctx,x1,y1,step1,x2,y2,step2,color){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle=color; ctx.fillStyle=color; var x,y; for(x=x1;x<x2;x+=step1){ ctx.beginPath(); ctx.moveTo(x, y1); ctx.lineTo(x, y2); ctx.stroke(); ctx.closePath(); } for(y=y1;y<y2;y+=step2){ ctx.beginPath(); ctx.moveTo(x1, y); ctx.lineTo(x2, y); ctx.stroke(); ctx.closePath(); } ctx.restore(); } //------------------------------- // 角度得到弧度 //------------------------------- function getRad(degree){ return degree/180*Math.PI; } //------------------------------- // 得到颜色 //------------------------------- function getColor(index){ var arr=[ "aqua"/* aqua湖绿色*/, "black"/* black黑色*/, "blue"/* blue蓝色*/, "fuchsia"/* fuchsia 紫红*/, "green"/* green 绿色*/, "grey"/* grey 草木灰*/, "lime"/* lime 亮绿色*/, "maroon"/* maroon 棕色*/, "navy"/* navy 海军蓝*/, "orange"/* orange 橙色*/, "purple"/* purple 紫色*/, "red"/* red 大红*/, "skyblue"/* skyblue 天蓝*/, "teal"/* teal 蓝绿色*/, "yellow"/* yellow 亮黄*/, "#aa0000"/* #aa0000 铁锈红*/, ]; if(index>arr.length){ index=index % arr.length; } return arr[index]; } //------------------------------------- // 绘制文字,指定颜色 // ctx:绘图环境 // text:文字 // x,y:坐标 // color:颜色 // size:字体大小 //------------------------------------- function drawText(ctx,text,x,y,color,size){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillStyle=color; ctx.font = size+"px consolas"; ctx.fillText(text,0,0); ctx.restore(); } //--> </script>
END


