【Canvas技法】用椭圆绘制经纬线
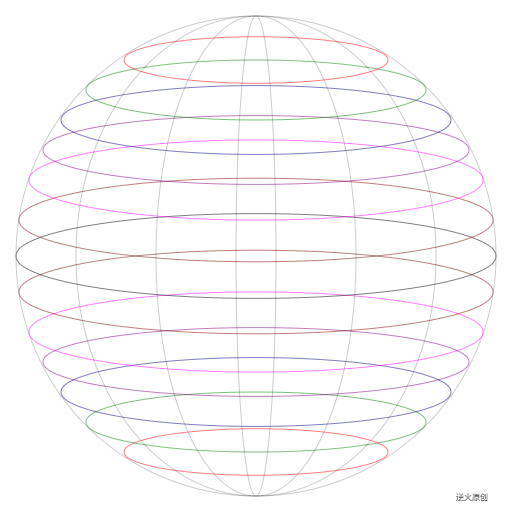
【图示】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>用椭圆绘制经纬线</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="512px" height="512px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 //外缘 ctx.beginPath(); ctx.arc(0,0,240,0,Math.PI*2,true); ctx.lineWidth=0.2; ctx.strokeStyle="black"; ctx.stroke(); ctx.closePath(); //--- 以下为纬线 drawTuoYuan(ctx,0,196,264,46.5); ctx.lineWidth=0.5; ctx.strokeStyle="red"; ctx.stroke(); drawTuoYuan(ctx,0,166,340,60); ctx.lineWidth=0.5; ctx.strokeStyle="green"; ctx.stroke(); drawTuoYuan(ctx,0,136,390,68.8); ctx.lineWidth=0.5; ctx.strokeStyle="navy"; ctx.stroke(); drawTuoYuan(ctx,0,106,426,68.8); ctx.lineWidth=0.5; ctx.strokeStyle="purple"; ctx.stroke(); drawTuoYuan(ctx,0,76,454,80.1); ctx.lineWidth=0.5; ctx.strokeStyle="fuchsia"; ctx.stroke(); drawTuoYuan(ctx,0,36,474,83.6); ctx.lineWidth=0.5; ctx.strokeStyle="maroon"; ctx.stroke(); drawTuoYuan(ctx,0,0,480,84.7); ctx.lineWidth=0.5; ctx.strokeStyle="black"; ctx.stroke(); drawTuoYuan(ctx,0,-36,474,83.6); ctx.lineWidth=0.5; ctx.strokeStyle="maroon"; ctx.stroke(); drawTuoYuan(ctx,0,-76,454,80.1); ctx.lineWidth=0.5; ctx.strokeStyle="fuchsia"; ctx.stroke(); drawTuoYuan(ctx,0,-106,426,68.8); ctx.lineWidth=0.5; ctx.strokeStyle="purple"; ctx.stroke(); drawTuoYuan(ctx,0,-136,390,68.8); ctx.lineWidth=0.5; ctx.strokeStyle="navy"; ctx.stroke(); drawTuoYuan(ctx,0,-166,340,60); ctx.lineWidth=0.5; ctx.strokeStyle="green"; ctx.stroke(); drawTuoYuan(ctx,0,-196,264,46.5); ctx.lineWidth=0.5; ctx.strokeStyle="red"; ctx.stroke(); //--- 以下为经线 drawTuoYuan(ctx,0,0,40,480); ctx.lineWidth=0.2; ctx.strokeStyle="black"; ctx.stroke(); drawTuoYuan(ctx,0,0,200,480); ctx.lineWidth=0.2; ctx.strokeStyle="black"; ctx.stroke(); drawTuoYuan(ctx,0,0,360,480); ctx.lineWidth=0.2; ctx.strokeStyle="black"; ctx.stroke(); // 作者 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "8px consolas"; ctx.fillStyle="black"; ctx.fillText("逆火原创",WIDTH/2-40,HEIGHT/2-10); } // 画前景 this.paintFg=function(ctx){ } } /*------------------------------------------------------------------------ 函数:drawEllipse函数的套娃函数 ctx:绘图上下文 x:椭圆中心点横坐标 y:椭圆中心点纵坐标 width:椭圆宽 height:椭圆高 ------------------------------------------------------------------------*/ function drawTuoYuan(ctx,x,y,width,height){ drawEllipse(ctx,x-width/2,y-height/2,width,height); } /*------------------------------------------------------------------------ 函数:使用贝塞尔三次曲线拟近椭圆, 该方法比原生的ellipse函数消耗小很多。 ctx:绘图上下文 x:椭圆左极点横坐标(注意不是中心点) y:椭圆左极点纵坐标(注意不是中心点) width:椭圆宽 height:椭圆高 注:该方法摘录自 张磊著《HTML5实验室-Canvas世界》,电子工业出版社出版 ------------------------------------------------------------------------*/ function drawEllipse(ctx,x,y,width,height){ var k=0.55228475; var ox=(width/2)*k; var oy=(height/2)*k; var xe=x+width; var ye=y+height; var xm=x+width/2; var ym=y+height/2; ctx.beginPath(); ctx.moveTo(x,ym); ctx.bezierCurveTo(x,ym-oy,xm-ox,y,xm,y); ctx.bezierCurveTo(xm+ox,y,xe,ym-oy,xe,ym); ctx.bezierCurveTo(xe,ym+oy,xm+ox,ye,xm,ye); ctx.bezierCurveTo(xm-ox,ye,x,ym+oy,x,ym); ctx.closePath(); } /*--------------------------------------------- 阿富汗的政权更迭, 本质上是一个壮大的本土宗教兼军阀组织, 对美帝国主义扶植的官僚买办集团的驱逐, 并不是一场解放性质的人民革命。 该组织总把前朝说得很黑暗,把世界说得很腐朽堕落, 然后把自己美化成救世主, 只要交税、上供、跟我走, 就能带你飞...... ----------------------------------------------*/ //--> </script>
END
分类:
Canvas用法与技巧





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2017-09-12 【Canvas与旗帜】圆形国旗图标
2017-09-12 【Canvas与图标】红色六角文件图标
2017-09-12 【Canvas与标牌】夕阳下的“广阔天地大有可为”广告牌