【Canvas与数学】反炮兵听声辨位之三点定敌炮(鼠标左键点击模拟敌发炮)位置
【使用说明】
将【代码】部分的代码拷贝下来,粘贴到文本编辑器中,另存为.html文件,再用chrome浏览器打开,用鼠标点击第一象限,就能看到实现效果。
本作中使用鼠标点击左键模拟敌炮发射,两条双曲线交汇位置即敌炮所在位置。
【数学原理】
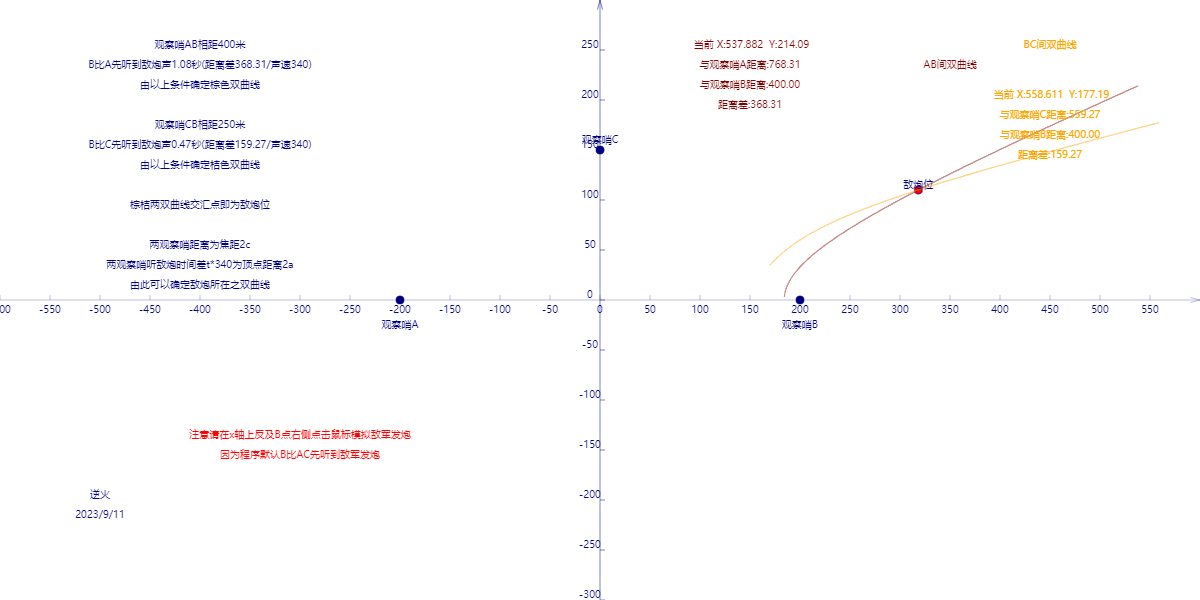
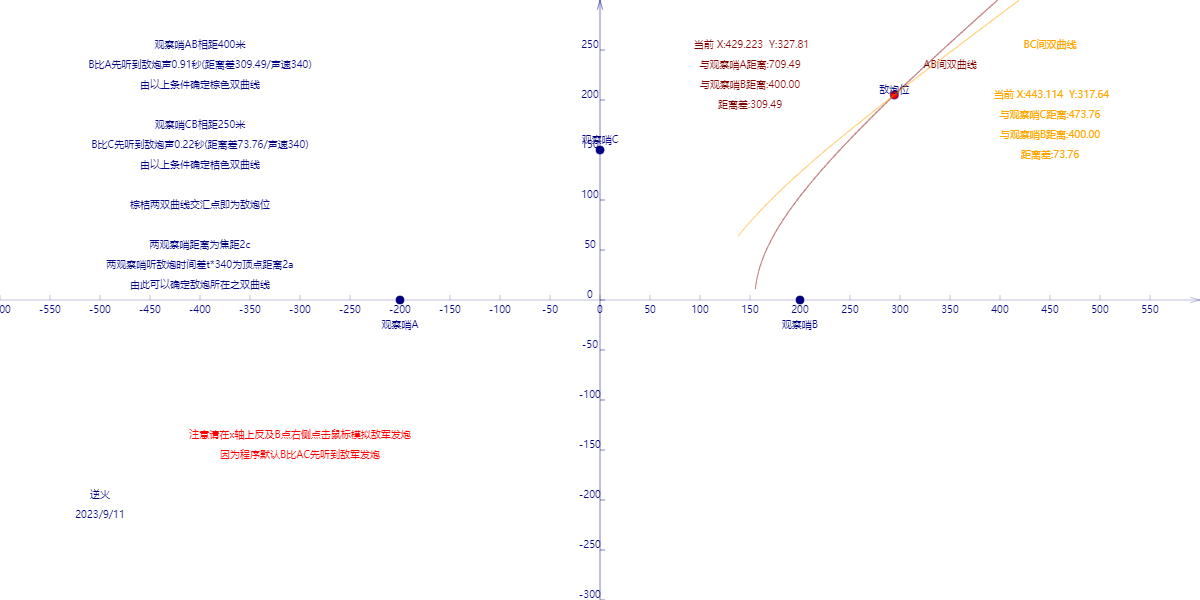
两观察哨间距除以2就能确定双曲线的c,两观察哨听到敌炮声的时间差乘以声速除以2就能确定双曲线的a,有了a与c,就能确定一条双曲线,敌炮位必然在这条双曲线上;
再增加一个观察哨,与之前的一个观察哨再确定一条双曲线,那么两双曲线的交点就是敌炮位所在;
找到交汇点就能反击了,这就是三点听声辩位的数学原理。
【在canvas中如何勾画双曲线】
在平面直角坐标系勾画双曲线有两种办法,一是将双曲线C:x^2/a^2-y^2/b^2=1中的x,y两个变量通过三角函数替换为1/cosθ,1/tanθ,然后对一个变量θ进行操作就能得到双曲线上的x,y坐标;二是通过双曲线的第一定义,即曲线上点到两焦点距离的差值为2a,然后以离目标较近的焦点扩圆,找圆上与较远焦点距离为2a的点,此点即为双曲线上点。
第一种方法适合对称轴与xy轴平行的双曲线,是学术性的作法;第二种方法即使双曲线的对称轴与xy轴成一定夹角也可以作图,是实用化的方法,本例就是采用的第二种方法。
【图示】


【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>反炮兵听声辨位之三点定敌炮(鼠标左键点击模拟敌发炮)位置</title> <style type="text/css"> .centerlize{ margin:0 auto; border:0px solid red; width:1200px;height:600px; } </style> </head> <body onload="draw();"> <div class="centerlize"> <canvas id="myCanvas" width="1200px" height="600px" style="border:1px dashed black;"> 您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- // 画布宽度 const WIDTH=1200; // 画布高度 const HEIGHT=600; // 画布环境 var context=0; // 舞台对象 var stage; // 消逝的时间 var timeElapsed=0; // 敌炮阵地位置(用鼠标点击模拟发炮监听) var targetX=0; var targetY=0; // 核心勾画函数,由body_onload调用 function draw(){ // 画图前初始化 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; context=canvas.getContext('2d'); // 点击鼠标左键时获取鼠标位置 canvas.addEventListener('mousedown', function(evt){ if(evt.button==0){ let x = evt.pageX; let y = evt.pageY; let rect = canvas.getBoundingClientRect(); // 至此得到屏幕坐标系的x,y值 x -= rect.left; y -= rect.top; //console.log("x="+x+" y="+y); // 进行坐标转换,将屏幕坐标系转换到平面直角坐标系 let x1=x-600; let y1=300-y; //console.log("x="+x1+" y="+y1); // 开始动画 timeElapsed=0; targetX=x1; targetY=y1; console.log("x="+targetX+" y="+targetY); stage=new Stage(); animate(); } }) // 进行屏幕坐标系到笛卡尔坐标系的变换 // 处置完成前,原点在左上角,向右为X正向,向下为Y的正向 // 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向 context.translate(WIDTH/2,HEIGHT/2); context.rotate(getRad(180)); context.scale(-1,1); // 之后再移动原点和改变横纵比例 // 进行坐标原点的平移 //context.translate(0,0); // 进行横纵方向的比例转换 //context.scale(1,1); // 初始化舞台 //stage=new Stage(); // 开始动画 //animate(); }; //------------------------------- // 画图 //------------------------------- function animate(){ timeElapsed+=1;// 时间每轮增加1 stage.update(timeElapsed); stage.paintBg(context); stage.paint(context); if(timeElapsed<400){ window.requestAnimationFrame(animate); } } //------------------------------- // 舞台对象定义处 //------------------------------- function Stage(){ var obj=new Object; obj.prpty={"x":0,"y":0,"x2":0,"y2":0,"points1":[],"points2":[]}; // 随时间更新位置 obj.update=function(t){ let r=t; // target与A点的距离 let ta=Math.sqrt(Math.pow(targetX+200,2)+Math.pow(targetY,2)); // target与B点的距离 let tb=Math.sqrt(Math.pow(targetX-200,2)+Math.pow(targetY,2)); // 算出2a let a2_ab=Math.abs(ta-tb); // 算出角度的余弦值(具体公式即双曲线的第一定义) let cosTheta=(Math.pow(a2_ab,2)+2*r*a2_ab-160000)/(800*r); if(-1<=cosTheta && cosTheta<=1){ let sinTheta=Math.sqrt(1-cosTheta*cosTheta); obj.prpty.x=r*cosTheta+200; obj.prpty.y=r*sinTheta; var arr={"x":obj.prpty.x,"y":obj.prpty.y}; this.prpty.points1.push(arr); } let R=t; // target与C点的距离 let tc=Math.sqrt(Math.pow(targetX,2)+Math.pow(targetY-150,2)); // 算出2a let a2_cb=Math.abs(tc-tb); let sinAlpha=(Math.pow(a2_cb,2)+2*a2_cb*R-62500)/(500*R); console.log("sinAlpha="+sinAlpha); if(-1<=sinAlpha && sinAlpha<=1){ let fi=Math.asin(0.8); alpha=fi-Math.asin(sinAlpha); obj.prpty.x2=R*Math.cos(alpha)+200; obj.prpty.y2=R*Math.sin(alpha); var arr2={"x":obj.prpty.x2,"y":obj.prpty.y2}; this.prpty.points2.push(arr2); } }; // 画前景 obj.paint=function(ctx){ // 绘制AB间双曲线 paintCurve(ctx,"maroon",this.prpty.points1); drawText2(ctx,"AB间双曲线",350,230,"maroon"); // 写当前点坐标 drawText2(ctx," 当前 X:"+this.prpty.x.toFixed(3)+" Y:"+this.prpty.y.toFixed(2),150,250,"maroon"); let da=Math.sqrt( (this.prpty.x+200)*(this.prpty.x+200)+(this.prpty.y)*(this.prpty.y)); drawText2(ctx,"与观察哨A距离:"+da.toFixed(2),150,230,"maroon"); let db=Math.sqrt( (this.prpty.x-200)*(this.prpty.x-200)+(this.prpty.y)*(this.prpty.y)); drawText2(ctx,"与观察哨B距离:"+db.toFixed(2),150,210,"maroon"); drawText2(ctx,"距离差:"+(da-db).toFixed(2),150,190,"maroon"); // 绘制BC间双曲线 paintCurve(ctx,"orange",this.prpty.points2); drawText2(ctx,"BC间双曲线",450,250,"orange"); // 写当前点坐标 drawText2(ctx," 当前 X:"+this.prpty.x2.toFixed(3)+" Y:"+this.prpty.y2.toFixed(2),450,200,"orange"); let dc=Math.sqrt( (this.prpty.x2)*(this.prpty.x2)+(this.prpty.y2-150)*(this.prpty.y2-150)); drawText2(ctx,"与观察哨C距离:"+dc.toFixed(2),450,180,"orange"); let db2=Math.sqrt( (this.prpty.x-200)*(this.prpty.x-200)+(this.prpty.y)*(this.prpty.y)); drawText2(ctx,"与观察哨B距离:"+db2.toFixed(2),450,160,"orange"); drawText2(ctx,"距离差:"+(dc-db2).toFixed(2),450,140,"orange"); }; // 画背景 obj.paintBg=function(ctx){ // 清屏 ctx.clearRect(-600,-300,1200,600); // 画X轴 drawAxisX(ctx,-600,600,50); // 画Y轴 drawAxisY(ctx,-300,300,50); // 三固定观察哨 drawSolidCircle(ctx,-200,0,4,"navy"); drawText(ctx,"观察哨A",-200,-30); drawSolidCircle(ctx,200,0,4,"navy"); drawText(ctx,"观察哨B",200,-30); drawSolidCircle(ctx,0,150,4,"navy"); drawText(ctx,"观察哨C",0,155); drawText(ctx,"观察哨AB相距400米",-400,250); // target与A点的距离 let ta=Math.sqrt(Math.pow(targetX+200,2)+Math.pow(targetY,2)); // target与B点的距离 let tb=Math.sqrt(Math.pow(targetX-200,2)+Math.pow(targetY,2)); // 算出2a let a2_ab=Math.abs(ta-tb); let t_ab=a2_ab/340; drawText(ctx,"B比A先听到敌炮声"+t_ab.toFixed(2)+"秒(距离差"+a2_ab.toFixed(2)+"/声速340)",-400,230); drawText(ctx,"由以上条件确定棕色双曲线",-400,210); drawText(ctx,"观察哨CB相距250米",-400,170); // target与C点的距离 let tc=Math.sqrt(Math.pow(targetX,2)+Math.pow(targetY-150,2)); // 算出2a let a2_cb=Math.abs(tc-tb); let t_cb=a2_cb/340; drawText(ctx,"B比C先听到敌炮声"+t_cb.toFixed(2)+"秒(距离差"+a2_cb.toFixed(2)+"/声速340)",-400,150); drawText(ctx,"由以上条件确定桔色双曲线",-400,130); drawText(ctx,"棕桔两双曲线交汇点即为敌炮位",-400,90); drawText(ctx,"两观察哨距离为焦距2c",-400,50); drawText(ctx,"两观察哨听敌炮时间差t*340为顶点距离2a",-400,30); drawText(ctx,"由此可以确定敌炮所在之双曲线",-400,10); // 绘制敌炮位置(根据两双曲线交点目测估算) drawSolidCircle(ctx,targetX,targetY,4,"red"); drawText(ctx,"敌炮位",targetX,targetY); drawText2(ctx,"注意请在x轴上反及B点右侧点击鼠标模拟敌军发炮",-300,-140,"red"); drawText2(ctx,"因为程序默认B比AC先听到敌军发炮",-300,-160,"red"); drawText(ctx,"逆火",-500,-200); drawText(ctx,"2023/9/11",-500,-220); }; return obj; } // 定点画实心圆 function drawSolidCircle(ctx,x,y,r,color){ ctx.save(); ctx.beginPath(); ctx.arc(x,y,r,0,2*Math.PI); ctx.fillStyle=color; ctx.fill(); ctx.stroke(); ctx.restore(); } // 两点之间画线段 function drawLine(ctx,x1,y1,x2,y2,color){ ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle=color; ctx.fillStyle=color; ctx.beginPath(); ctx.moveTo(x1,y1); ctx.lineTo(x2,y2); ctx.stroke(); ctx.closePath(); ctx.restore(); } // 连点成线画曲线 function paintCurve(ctx,color,cds){ var SU=1;// Scale Unit ctx.strokeStyle = color; ctx.beginPath(); for(var i=0; i<cds.length; i++){ let y=cds[i].y; if(y<300 && y>-300){ // y指超出范围就不画了 ctx.lineTo(cds[i].x*SU,cds[i].y*SU); } } ctx.stroke(); ctx.closePath(); } // 画横轴 function drawAxisX(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(start, 0); ctx.lineTo(end, 0); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10); ctx.lineTo(end, 0); ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; y=5; for(x=start;x<end;x+=step){ ctx.beginPath(); ctx.moveTo(x, 0); ctx.lineTo(x, y); ctx.stroke(); ctx.closePath(); drawText(ctx,x/1+"",x,y-20); } ctx.restore(); } // 画纵轴 function drawAxisY(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(0, start); ctx.lineTo(0, end); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.lineTo(0, end); ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; x=5; for(y=start;y<end;y+=step){ ctx.beginPath(); ctx.moveTo(x, y); ctx.lineTo(0, y); drawText(ctx,y/1+"",x-15,y); ctx.stroke(); ctx.closePath(); } } //------------------------------- // 角度得到弧度 //------------------------------- function getRad(degree){ return degree/180*Math.PI; } //------------------------------- // 得到颜色 //------------------------------- function getColor(index){ var arr=["red","purple","blue","green","skyblue","yellow","#aa0000", "orange","maroon","navy", "lime","teal","fuchsia", "aqua","black"]; if(index>arr.length){ index=index % arr.length; } return arr[index]; } //------------------------------------- // 绘制文字,不指定颜色 //------------------------------------- function drawText(ctx,text,x,y){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillText(text,0,0); ctx.restore(); } //------------------------------------- // 绘制文字,指定颜色 //------------------------------------- function drawText2(ctx,text,x,y,color){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillStyle=color; ctx.fillText(text,0,0); ctx.restore(); } //--> </script>
END


