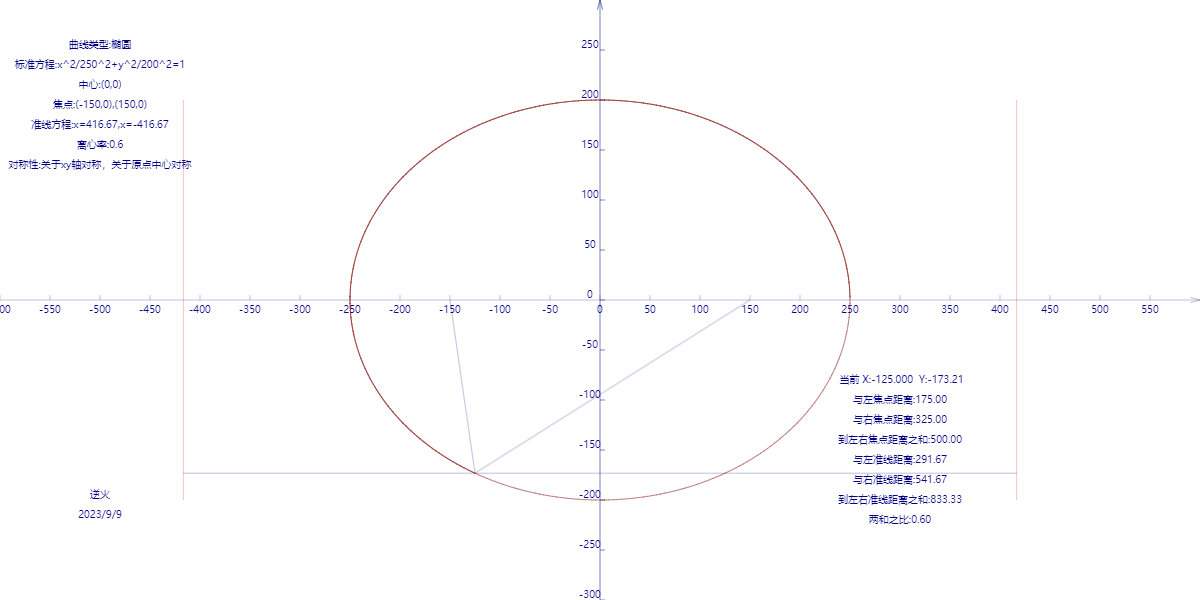
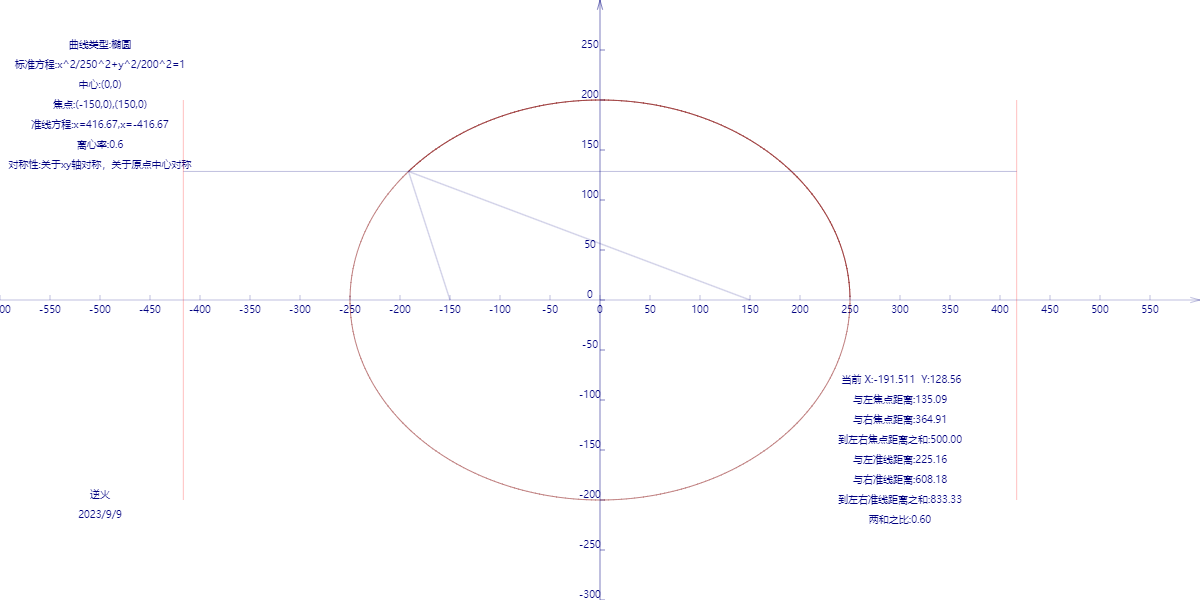
【Canvas/数学】椭圆:x^2/250^2+y^2/200^2=1 的图像及特征
【图像】



【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>椭圆:x^2/250^2+y^2/200^2=1</title> <style type="text/css"> .centerlize{ margin:0 auto; border:0px solid red; width:1200px;height:600px; } </style> </head> <body onload="draw();"> <div class="centerlize"> <canvas id="myCanvas" width="1200px" height="600px" style="border:1px dashed black;"> 您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- // 画布宽度 const WIDTH=1200; // 画布高度 const HEIGHT=600; // 画布环境 var context=0; // 舞台对象 var stage; // 消逝的时间 var timeElapsed=0; // 核心勾画函数,由body_onload调用 function draw(){ // 画图前初始化 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换 // 处置完成前,原点在左上角,向右为X正向,向下为Y的正向 // 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向 context.translate(WIDTH/2,HEIGHT/2); context.rotate(getRad(180)); context.scale(-1,1); // 之后再移动原点和改变横纵比例 // 进行坐标原点的平移 //context.translate(0,0); // 进行横纵方向的比例转换 //context.scale(1,1); // 初始化舞台 stage=new Stage(); // 开始动画 animate(); }; //------------------------------- // 画图 //------------------------------- function animate(){ timeElapsed+=1;// 时间每轮增加1 stage.update(timeElapsed); stage.paintBg(context); stage.paint(context); if(timeElapsed<500){ window.requestAnimationFrame(animate); } } //------------------------------- // 舞台对象定义处 //------------------------------- function Stage(){ var obj=new Object; obj.prpty={"x":0,"y":0,"points1":[]}; // 随时间更新 obj.update=function(t){ let theta=getRad(t); obj.prpty.x=250*Math.cos(theta); obj.prpty.y=200*Math.sin(theta); var arr={"x":obj.prpty.x,"y":obj.prpty.y}; this.prpty.points1.push(arr); }; // 画前景 obj.paint=function(ctx){ paintCurve(ctx,"maroon",this.prpty.points1); // 绘制两焦点到当前点的连线 drawLine(ctx,obj.prpty.x,obj.prpty.y,-150,0,"navy"); drawLine(ctx,obj.prpty.x,obj.prpty.y, 150,0,"navy"); // 绘制准线 let d=5*250/3; drawLine(ctx,-d,200,-d,-200,"red"); drawLine(ctx, d,200, d,-200,"red"); // 绘制当前点到两准线距离 drawLine(ctx,-d,obj.prpty.y,d,obj.prpty.y,"navy"); }; // 画背景 obj.paintBg=function(ctx){ // 清屏 ctx.clearRect(-600,-300,1200,600); // 画X轴 drawAxisX(ctx,-600,600,50); // 画Y轴 drawAxisY(ctx,-300,300,50); // 标注文字 drawText(ctx,"曲线类型:椭圆",-500,250); drawText(ctx,"标准方程:x^2/250^2+y^2/200^2=1",-500,230); drawText(ctx,"中心:(0,0)",-500,210); drawText(ctx,"焦点:(-150,0),(150,0)",-500,190); let d=(5*250/3).toFixed(2); drawText(ctx,"准线方程:x="+d+",x=-"+d,-500,170); drawText(ctx,"离心率:0.6",-500,150); drawText(ctx,"对称性:关于xy轴对称,关于原点中心对称",-500,130); drawText(ctx,"逆火",-500,-200); drawText(ctx,"2023/9/9",-500,-220); // 写当前点坐标 drawText(ctx," 当前 X:"+this.prpty.x.toFixed(3)+" Y:"+this.prpty.y.toFixed(2),300,-85); // 焦点 let currLeft=Math.sqrt( (this.prpty.x+150)*(this.prpty.x+150)+this.prpty.y*this.prpty.y); drawText(ctx,"与左焦点距离:"+currLeft.toFixed(2),300,-105); let currRight=Math.sqrt( (this.prpty.x-150)*(this.prpty.x-150)+this.prpty.y*this.prpty.y); drawText(ctx,"与右焦点距离:"+currRight.toFixed(2),300,-125); drawText(ctx,"到左右焦点距离之和:"+(currLeft+currRight).toFixed(2),300,-145); // 准线 let currLeftNormal=this.prpty.x+5*250/3; drawText(ctx,"与左准线距离:"+currLeftNormal.toFixed(2),300,-165); let currRightNormal=5*250/3-this.prpty.x; drawText(ctx,"与右准线距离:"+currRightNormal.toFixed(2),300,-185); drawText(ctx,"到左右准线距离之和:"+(currLeftNormal+currRightNormal).toFixed(2),300,-205); drawText(ctx,"两和之比:"+((currLeft+currRight)/(currLeftNormal+currRightNormal)).toFixed(2),300,-225); }; return obj; } // 两点之间画线段 function drawLine(ctx,x1,y1,x2,y2,color){ ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle=color; ctx.fillStyle=color; ctx.beginPath(); ctx.moveTo(x1,y1); ctx.lineTo(x2,y2); ctx.stroke(); ctx.closePath(); ctx.restore(); } // 连点成线画曲线 function paintCurve(ctx,color,cds){ var SU=1;// Scale Unit ctx.strokeStyle = color; ctx.beginPath(); for(var i=0; i<cds.length; i++){ let y=cds[i].y; if(y<300 && y>-300){ // y指超出范围就不画了 ctx.lineTo(cds[i].x*SU,cds[i].y*SU); } } ctx.stroke(); ctx.closePath(); } // 画横轴 function drawAxisX(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(start, 0); ctx.lineTo(end, 0); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10); ctx.lineTo(end, 0); ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; y=5; for(x=start;x<end;x+=step){ ctx.beginPath(); ctx.moveTo(x, 0); ctx.lineTo(x, y); ctx.stroke(); ctx.closePath(); drawText(ctx,x/1+"",x,y-20); } ctx.restore(); } // 画纵轴 function drawAxisY(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(0, start); ctx.lineTo(0, end); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.lineTo(0, end); ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; x=5; for(y=start;y<end;y+=step){ ctx.beginPath(); ctx.moveTo(x, y); ctx.lineTo(0, y); drawText(ctx,y/1+"",x-15,y); ctx.stroke(); ctx.closePath(); } } //------------------------------- // 角度得到弧度 //------------------------------- function getRad(degree){ return degree/180*Math.PI; } //------------------------------- // 得到颜色 //------------------------------- function getColor(index){ var arr=["red","purple","blue","green","skyblue","yellow","#aa0000", "orange","maroon","navy", "lime","teal","fuchsia", "aqua","black"]; if(index>arr.length){ index=index % arr.length; } return arr[index]; } //------------------------------------- // 绘制文字,不指定颜色 //------------------------------------- function drawText(ctx,text,x,y){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillText(text,0,0); ctx.restore(); } //------------------------------------- // 绘制文字,指定颜色 //------------------------------------- function drawText2(ctx,text,x,y,color){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillStyle=color; ctx.fillText(text,0,0); ctx.restore(); } //--> </script>
END


