【Canvas/数学】抛物线y=x^2/256的图像及特征
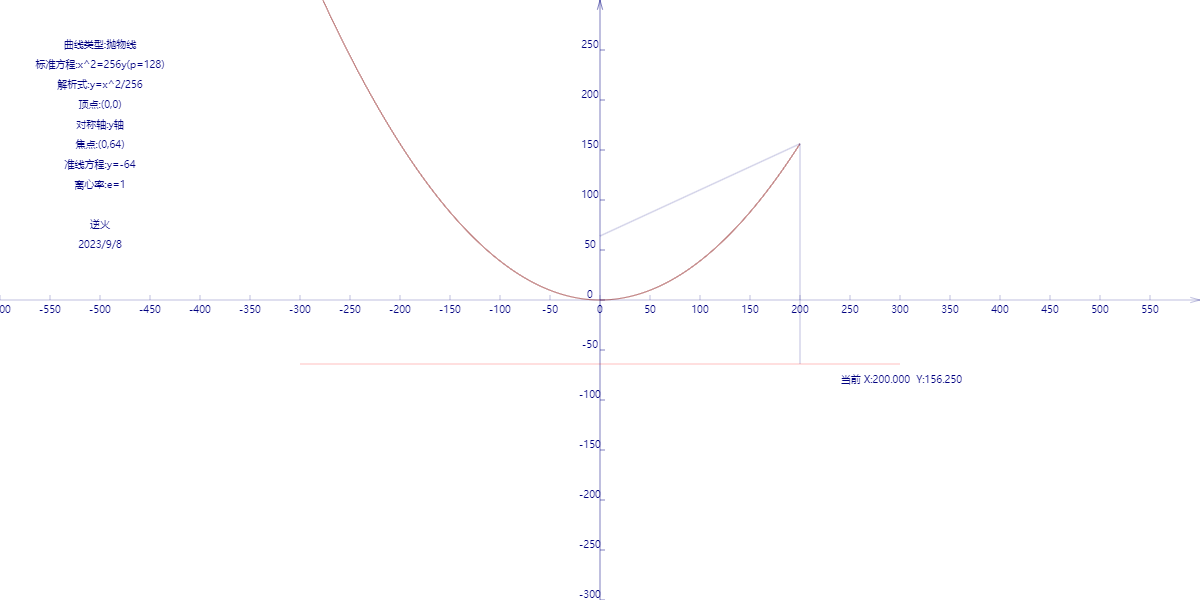
【图像】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>抛物线x^2=256y</title> <style type="text/css"> .centerlize{ margin:0 auto; border:0px solid red; width:1200px;height:600px; } </style> </head> <body onload="draw();"> <div class="centerlize"> <canvas id="myCanvas" width="1200px" height="600px" style="border:1px dashed black;"> 您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- // 画布宽度 const WIDTH=1200; // 画布高度 const HEIGHT=600; // 画布环境 var context=0; // 舞台对象 var stage; // 消逝的时间 var timeElapsed=0; // 核心勾画函数,由body_onload调用 function draw(){ // 画图前初始化 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换 // 处置完成前,原点在左上角,向右为X正向,向下为Y的正向 // 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向 context.translate(WIDTH/2,HEIGHT/2); context.rotate(getRad(180)); context.scale(-1,1); // 之后再移动原点和改变横纵比例 // 进行坐标原点的平移 //context.translate(0,0); // 进行横纵方向的比例转换 //context.scale(1,1); // 初始化舞台 stage=new Stage(); // 开始动画 animate(); }; //------------------------------- // 画图 //------------------------------- function animate(){ timeElapsed+=1;// 时间每轮增加1 stage.update(timeElapsed); stage.paintBg(context); stage.paint(context); if(timeElapsed<500){ window.requestAnimationFrame(animate); } } //------------------------------- // 舞台对象定义处 //------------------------------- function Stage(){ var obj=new Object; obj.prpty={"x":-300,"y":0,"points1":[]}; // 随时间更新 obj.update=function(t){ obj.prpty.x+=1;// 横坐标递增 obj.prpty.y=(obj.prpty.x*obj.prpty.x)/256; var arr={"x":obj.prpty.x,"y":obj.prpty.y}; this.prpty.points1.push(arr); }; // 画前景 obj.paint=function(ctx){ paintCurve(ctx,"maroon",this.prpty.points1); // 绘制焦点到当前点的连线 ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; ctx.beginPath(); ctx.moveTo(this.prpty.x, this.prpty.y); ctx.lineTo(0, 64); ctx.stroke(); ctx.closePath(); ctx.beginPath(); ctx.moveTo(this.prpty.x, this.prpty.y); ctx.lineTo(this.prpty.x, -64); ctx.stroke(); ctx.closePath(); ctx.restore(); // 绘制准线 ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle='red'; ctx.fillStyle='red'; ctx.beginPath(); ctx.moveTo(-300, -64); ctx.lineTo(300, -64); ctx.stroke(); ctx.closePath(); ctx.restore(); }; // 画背景 obj.paintBg=function(ctx){ // 清屏 ctx.clearRect(-600,-300,1200,600); // 画X轴 drawAxisX(ctx,-600,600,50); // 画Y轴 drawAxisY(ctx,-300,300,50); // 标注文字 drawText(ctx,"曲线类型:抛物线",-500,250); drawText(ctx,"标准方程:x^2=256y(p=128)",-500,230); drawText(ctx,"解析式:y=x^2/256",-500,210); drawText(ctx,"顶点:(0,0)",-500,190); drawText(ctx,"对称轴:y轴",-500,170); drawText(ctx,"焦点:(0,64)",-500,150); drawText(ctx,"准线方程:y=-64",-500,130); drawText(ctx,"离心率:e=1",-500,110); drawText(ctx,"逆火",-500,70); drawText(ctx,"2023/9/8",-500,50); // 写当前点坐标 drawText(ctx," 当前 X:"+this.prpty.x.toFixed(3)+" Y:"+this.prpty.y.toFixed(3),300,-85); }; return obj; } // 连点成线画曲线 function paintCurve(ctx,color,cds){ var SU=1;// Scale Unit ctx.strokeStyle = color; ctx.beginPath(); for(var i=0; i<cds.length; i++){ let y=cds[i].y; if(y<300 && y>-300){ // y指超出范围就不画了 ctx.lineTo(cds[i].x*SU,cds[i].y*SU); } } ctx.stroke(); ctx.closePath(); } // 画横轴 function drawAxisX(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.25; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(start, 0); ctx.lineTo(end, 0); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10); ctx.lineTo(end, 0); ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; y=5; for(x=start;x<end;x+=step){ ctx.beginPath(); ctx.moveTo(x, 0); ctx.lineTo(x, y); ctx.stroke(); ctx.closePath(); drawText(ctx,x/1+"",x,y-20); } ctx.restore(); } // 画纵轴 function drawAxisY(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(0, start); ctx.lineTo(0, end); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.lineTo(0, end); ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; x=5; for(y=start;y<end;y+=step){ ctx.beginPath(); ctx.moveTo(x, y); ctx.lineTo(0, y); drawText(ctx,y/1+"",x-15,y); ctx.stroke(); ctx.closePath(); } } //------------------------------- // 角度得到弧度 //------------------------------- function getRad(degree){ return degree/180*Math.PI; } //------------------------------- // 得到颜色 //------------------------------- function getColor(index){ var arr=["red","purple","blue","green","skyblue","yellow","#aa0000", "orange","maroon","navy", "lime","teal","fuchsia", "aqua","black"]; if(index>arr.length){ index=index % arr.length; } return arr[index]; } //------------------------------------- // 绘制文字,不指定颜色 //------------------------------------- function drawText(ctx,text,x,y){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillText(text,0,0); ctx.restore(); } //------------------------------------- // 绘制文字,指定颜色 //------------------------------------- function drawText2(ctx,text,x,y,color){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillStyle=color; ctx.fillText(text,0,0); ctx.restore(); } //--> </script>
END




