【CSS】用fieldset、ol、li创建整齐干净的提交表单
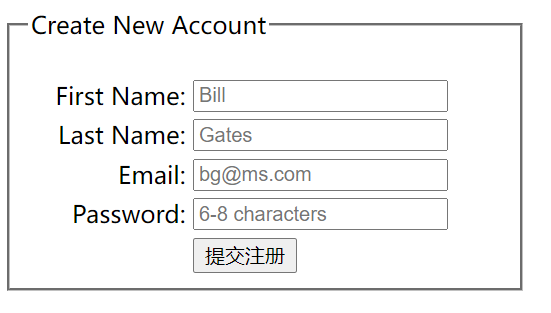
先上效果图:

再上代码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>标题</title> <style type="text/css"> /*CSS样式*/ fieldset{ width:316px; } fieldset ol{ list-style:none; padding:0px; magin:2px; } fieldset ol li{ margin:0 0 9px 0; padding:5px; clear:both; } fieldset label{ width:100px; float:left; text-align:right; padding:0 5px 0 0; } fieldset input{ float:left; /* display:none;*/ } </style> </head> <body> <form> <fieldset id=""> <legend>Create New Account</legend> <ol> <li> <label for="first_name">First Name:</label> <input id="first_name" type="text" placeholder="Bill"> </li> <li> <label for="last_name">Last Name:</label> <input id="last_name" type="text" placeholder="Gates"> </li> <li> <label for="email">Email:</label> <input id="email" type="text" placeholder="bg@ms.com"> </li> <li> <label for="pswd">Password:</label> <input id="pswd" type="password" placeholder="6-8 characters"> </li> <li> <label for="smt"> </label> <input id="smt" type="submit" value="提交注册"/> </li> </ol> </fieldset> </form> </body> </html> <script type="text/javascript"> <!-- // 脚本 //--> </script>
End
分类:
Web.Css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-11-21 在一个以表为业务核心的应用中,怎么才可以做到业务和表操作分离?
2017-11-21 Node.js abaike图片批量下载爬虫1.02
2017-11-21 Node.js nvshens图片批量下载爬虫1.01
2017-11-21 Node.js meitulu图片批量下载爬虫1.051
2014-11-21 【数学】推荐一种用尺规绘制正五边形,简单而又精确的作法
2013-11-21 使用apache-cxf-2.2.10来制作一个极简版WebService程序