【CSS】若要文字在div里垂直居中,设置height与line-height等值是常用手段
此手段容易,见效快,副作用小,
Html代码是:
<div id="blueTabDiv"> <ul> <li><a href="" class="active">接口信息</a></li> <li><a href="">返码说明</a></li> <li><a href="">示例代码</a></li> <li><a href="">接口文档</a></li> <li><a href="">升级版本</a></li> </ul> </div>
CSS代码是:
#blueTabDiv ul li a{ background:white; color:black; display:block; height:40px; line-height:40px;/*line-height与height等同是使文字垂直居中的一种方法*/ text-align:center; width:120px; }
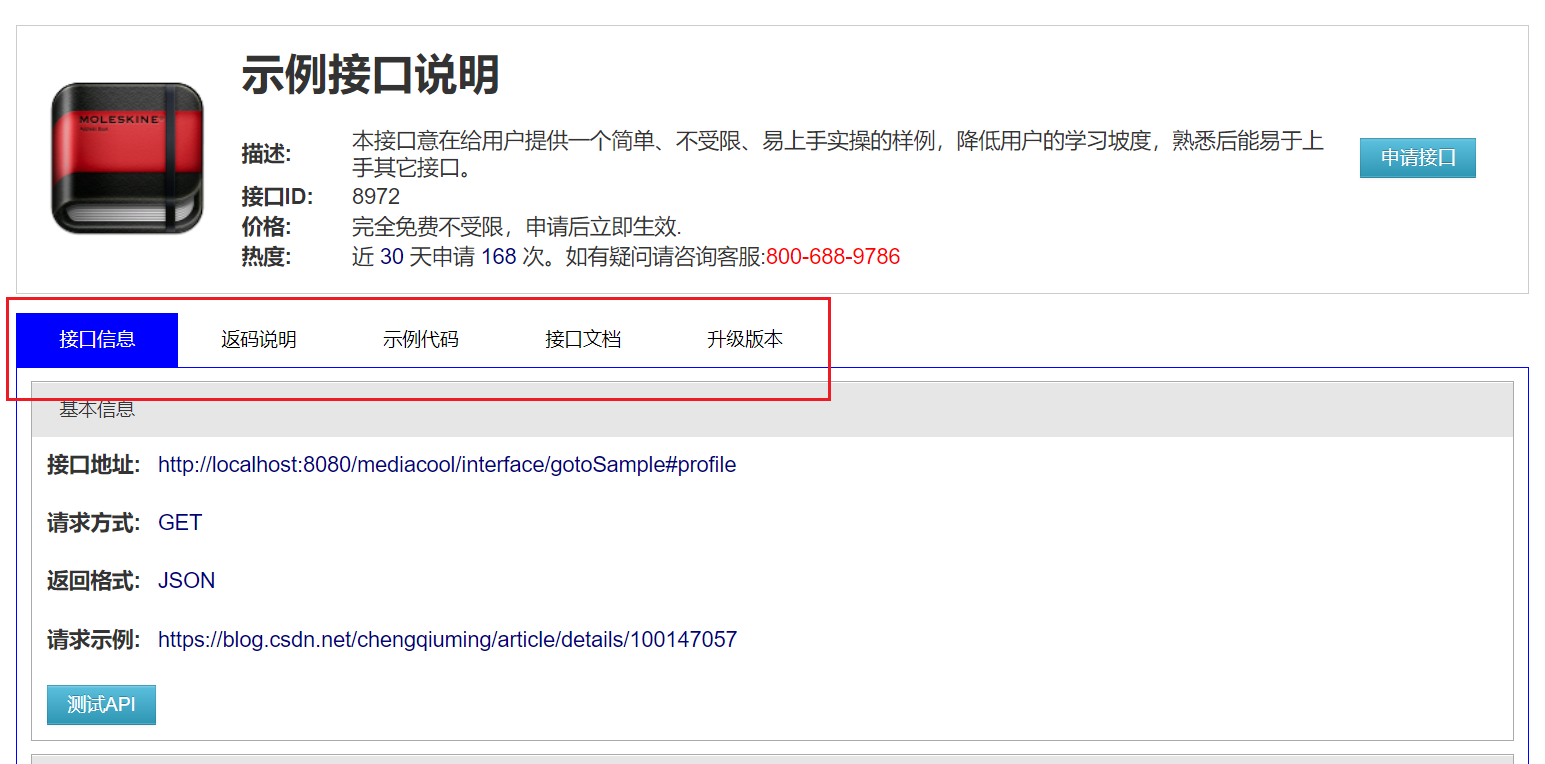
效果:

分类:
Web.Css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-10-30 大数据和拉普拉斯妖
2019-10-30 费米悖论和人工智能