【SpringBoot/Thymeleaf】Thymeleaf目录设置
本文例程: https://files.cnblogs.com/files/heyang78/mediaCool_211010pm.rar
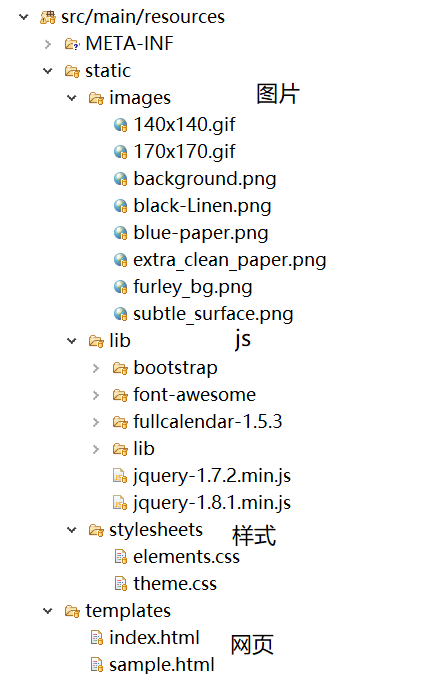
src/main/resources/templates 这个目录如果不存在就手动创建,它用于放置你要显示的网页
src/main/resources/static 这个目录如果不存在就手动创建,它用于放置你的网页用到的js、css、img等。
下面是我一个项目MediaCool的目录截图:

然后,index.html是这样引用img、js和css的:
<link rel="stylesheet" type="text/css" href="lib/bootstrap/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="stylesheets/theme.css"> <link rel="stylesheet" href="lib/font-awesome/css/font-awesome.css"> <script src="lib/jquery-1.7.2.min.js" type="text/javascript"></script>
由上可以看出,static目录不用明写,Thymeleaf知道去这个目录查找。
最后可以瞅一眼Index.html在Tomcat里表现的样子。

END




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-10-10 [Mybatis]查询Sql得到一个字符串
2019-10-10 [MyBatis]查询SQL得到一个数字
2017-10-10 如何让Firefox清除它记下的网站登录名和密码
2014-10-10 一个简单的JS函数,用于判断文本是否数字
2013-10-10 MySQL数据源在Spring中的配置
2013-10-10 【Canvas与色彩】十二色构成的菊花图案