【jQuery/Thymeleaf】在Thymeleaf页面用jQuery的Ajax方法取得后台数据显示在页面上
今天翻以前的笔记发现了其中的Dojo代码,它被后来的JQuery取代了,jQuery又被Vue/React要赶下台了,前台真是你未唱罢我登场,程序员每次不跟还不行,跟了把总是觉得新瓶装旧酒,腻歪了。
本文例程下载:
https://files.cnblogs.com/files/heyang78/myBank_thymeleaf_jQuery_Ajax_table210906_2051.rar
正文:
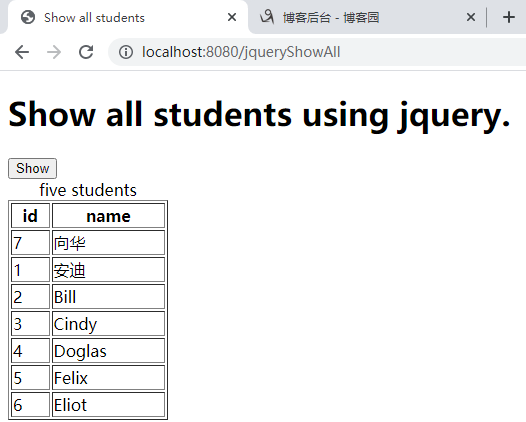
第一步:前台页面
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Show all students</title> <script type="text/javascript" src="js/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(function(){ $("#showBtn").click(function(){ $.ajax({ url: "allStus",// 请求的地址 data:{},// 请求参数--没有 type:"get",// 请求方式 dataType:"json",// 服务器返回的数据类型即为json对象 success: function(resp) { var students=resp; showStudents(students); }, timeout: 50000,// 超时时间,超时后会调用error后的函数 error: function(xhr, textStatus, errorThrown) { // 404 请求地址无效 if(XMLHttpRequest.status=='404'){ alert("404:请求地址"+url+"无效."); return; } var msg="xhr.readyState="+xhr.readyState+"\n"; msg+="xhr.status="+xhr.status+"\n"; msg+="textStatus="+textStatus+"\n"; msg+="errorThrown="+errorThrown+"\n"; alert(msg); } }); }); }); function showStudents(students){ var table=document.getElementById("myTable"); // remove remained rows var trs=table.childNodes; for(var i=trs.length-1;i>=0;i--){ table.removeChild(trs[i]); } // add new rows var n=students.length; for(var i=0;i<n;i++){ var stu=students[i]; var td1=document.createElement("td"); td1.appendChild(document.createTextNode(stu.id)); var td2=document.createElement("td"); td2.appendChild(document.createTextNode(stu.name)); var tr=document.createElement("tr"); tr.appendChild(td1); tr.appendChild(td2); table.appendChild(tr); } } </script> </head> <body> <h1>Show all students using jquery.</h1> <button id="showBtn">Show</button> <table border="1px" width="160px"> <caption>five students</caption> <thead> <tr><th>id</th><th>name</th></tr> </thead> <tbody id="myTable" > </tbody> </table> </body> </html>
以上代码需要说明的就是url: "allStus"一处,它与后台的JsonAction的一个相应函数是对应上的,其它代码无需赘述。
2.后台响应代码
@RestController public class JsonController { @Autowired private StudentMapper studentMapper; @GetMapping("/allStus") public List<Student> getAllStudents() { List<Student> students=studentMapper.findAll(); return students; } }
这个函数的注解是和页面上url对应上的,而返回数据貌似是对象,但由于@RestController的作用,直接变成了json对象,页面上resp对象就是它,往后直接用就可以了。
3.访问数据库的代码
@Mapper public interface StudentMapper { ...... @Select("select * from student") List<Student> findAll(); ...... }
这个就是简单查询student表。
有这三部分,前台页面通过Ajax方式传递请求到后台Rest控制器,然后访问数据库返回json对象的过程就齐活了。

--END--





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-09-06 【高中数学/指数函数、对数函数】已知:正实数x,y,z满足2^x=3^y=6^z,则不正确的选项是?(2022年天津滨海新区塘沽第一中学校考模拟题)
2019-09-06 【Canvas与艺术】六边形漩涡
2019-09-06 [Java]手动构建SQL语法树(sql简单无嵌套)并输出与之对应的SQL语句之二
2019-09-06 [Java]手动构建SQL语法树(sql简单无嵌套)并输出与之对应的SQL语句之一
2019-09-06 【高中数学\基本不等式】已知a,b皆为正数,且2/(a+2)+1/(a+2b)=1,则a+b的最小值是多少,此时a等于几?
2019-09-06 [Java]用于将链表变成字符串并在元素之间插入分隔符的有用函数“String.join”
2017-09-06 【Canvas与艺术】绘制朝鲜国旗