【Thymeleaf/jQuery】在Thymeleaf页面中引入jQuery
本例工程下载:https://files.cnblogs.com/files/heyang78/myBank_themeleaf_jquery3.6.rar
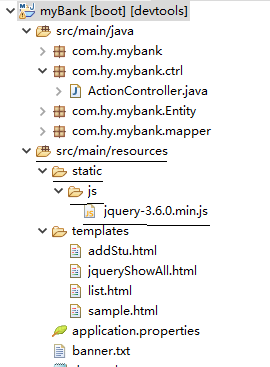
第一步:在resources目录下新建static目录,再在static目录里新建js目录,然后把jquery-3.6.0.min.js放进去。注意两层目录一个文件不要放错了。

如上图所示,注意不要放错了,否则找不到文件。
第二步:在页面上引用jQuery
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Show all students</title> <script type="text/javascript" src="js/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(function(){ alert(1); $("#showBtn").click(function(){ alert(2); }); }); </script> </head> <body> <h1>Show all students using jquery.</h1> <button id="showBtn">Show</button> </body> </html>
注意上面js/jquery-3.6.0.min.js之前时没有static目录的,这一点说明static目录和templates目录是Thymeleaf默认的目录,不需要明写出来。
第三步:在ActionCtroller里做个跳转,以便转到新页面:
@Controller public class ActionController { @Autowired private StudentMapper studentMapper; ...... @RequestMapping("/jqueryShowAll") public String showJqueryShowAllPage() { return "jqueryShowAll"; } ...... }
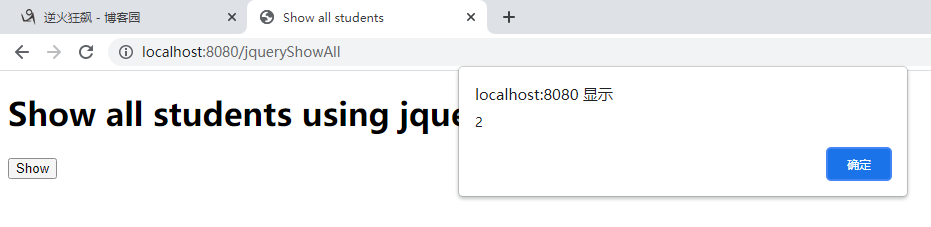
最后,在地址栏输入http://localhost:8080/jqueryShowAll,jQuery就起作用了。

以上四步就达成了目的,其实弄不出来主要是static目录没弄或是路径里多写了,注意调整就好。
-END-





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-09-06 【高中数学/指数函数、对数函数】已知:正实数x,y,z满足2^x=3^y=6^z,则不正确的选项是?(2022年天津滨海新区塘沽第一中学校考模拟题)
2019-09-06 【Canvas与艺术】六边形漩涡
2019-09-06 [Java]手动构建SQL语法树(sql简单无嵌套)并输出与之对应的SQL语句之二
2019-09-06 [Java]手动构建SQL语法树(sql简单无嵌套)并输出与之对应的SQL语句之一
2019-09-06 【高中数学\基本不等式】已知a,b皆为正数,且2/(a+2)+1/(a+2b)=1,则a+b的最小值是多少,此时a等于几?
2019-09-06 [Java]用于将链表变成字符串并在元素之间插入分隔符的有用函数“String.join”
2017-09-06 【Canvas与艺术】绘制朝鲜国旗