【Canvas与钟表】彩虹表盘罗马字版
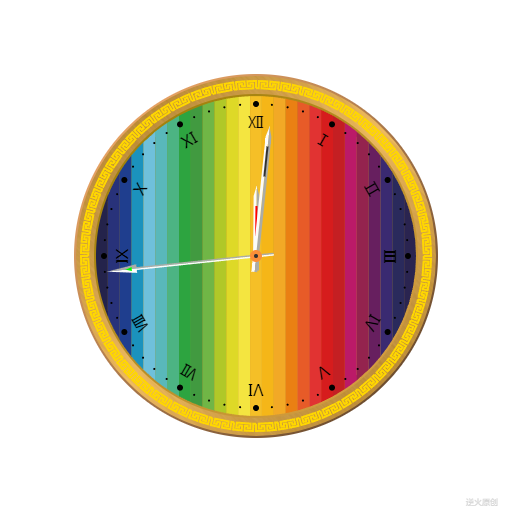
【成图】



【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>381.彩虹表盘</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> <img id="myImg" src="381.jpg" style="display:none;"/> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 } // 画前景 this.paintFg=function(ctx){ // 底色 ctx.fillStyle = "white"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); // 表盘半径,基准尺寸 const R=220; // 外凸圈 var r=R+22; ctx.save(); ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false); ctx.closePath(); var lgrd=ctx.createLinearGradient(-r,-r,2*r,2*r); lgrd.addColorStop(0,"rgb(255,180,111)"); lgrd.addColorStop(1,"rgb(0,0,0)"); ctx.fillStyle=lgrd; ctx.fill(); // 中圈 ctx.save(); ctx.rotate(Math.PI*5/4); var r=R+20; ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false); ctx.closePath(); ctx.clip(); var img=document.getElementById("myImg"); ctx.drawImage(img,0,0,300,300,-r,-r,2*r,2*r); ctx.restore(); // 合掌回文 drawPalmLoopOnmt(ctx,0,0,r-5,48,"gold"); // 内凹圈 var r=R+2; ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false); ctx.closePath(); var lgrd=ctx.createLinearGradient(-r,-r,2*r,2*r); lgrd.addColorStop(0,"rgb(151,124,0)"); lgrd.addColorStop(1,"rgb(255,180,111)"); ctx.fillStyle=lgrd; ctx.fill(); // 表盘 var colors=["rgb(36,35,75)", "rgb(40,50,122)", "rgb(31,62,142)", "rgb(27,146,189)", "rgb(111,192,219)",// #5 "rgb(89,184,186)", "rgb(76,180,131)", "rgb(45,164,64)", "rgb(65,154,64)", "rgb(112,182,70)",// #10 "rgb(176,200,40)", "rgb(222,217,39)", "rgb(244,229,64)", "rgb(245,191,39)", "rgb(245,182,24)",// #15 "rgb(242,169,38)", "rgb(234,128,19)", "rgb(231,91,40)", "rgb(225,51,50)", "rgb(214,28,29)",// #20 "rgb(196,31,35)", "rgb(187,26,104)", "rgb(148,35,78)", "rgb(103,31,95)", "rgb(58,42,113)",// #25 "rgb(42,42,92)", "rgb(42,36,80)", ] const N=colors.length; const PART=2*R/N; for(var i=0;i<N;i++){ var startX=-1*R+i*PART; var startY=Math.sqrt(R*R-startX*startX); var endX=startX+PART; var endY=Math.sqrt(R*R-endX*endX); var a=createPt(startX,-startY); var b=createPt(endX,-endY); var c=createPt(endX,endY); var d=createPt(startX,startY); ctx.save(); ctx.fillStyle=colors[i]; ctx.beginPath(); ctx.moveTo(a.x,a.y); ctx.arc(0,0,R,getRad(a.x,a.y),getRad(b.x,b.y),false); ctx.lineTo(b.x,b.y); ctx.lineTo(c.x,c.y); ctx.arc(0,0,R,getRad(c.x,c.y),getRad(d.x,d.y),false); ctx.lineTo(d.x,d.y); ctx.lineTo(a.x,a.y); ctx.closePath(); ctx.fill(); ctx.restore(); } // 刻度 var r=R/20*19; for(var i=0;i<60;i++){ var theta=i*Math.PI/30; var pt=createPt(r*Math.cos(theta),r*Math.sin(theta)); drawSolidCircle(ctx,pt.x,pt.y,(i%5==0)?3:1,"black"); } // 数字 r=R/20*16; var hours=["Ⅲ","Ⅳ","Ⅴ","Ⅵ","Ⅶ","Ⅷ","Ⅸ","Ⅹ","Ⅺ","Ⅻ","Ⅰ","Ⅱ"]; for(var i=0;i<12;i++){ var theta=i*Math.PI/6; var pt=createPt(r*Math.cos(theta),r*Math.sin(theta)); ctx.save(); ctx.translate(pt.x,pt.y); ctx.rotate(theta+Math.PI/2); ctx.font="16px Microsoft YaHei UI"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle="black"; ctx.fillText(hours[i],0,0); ctx.restore(); } // 得到当前时间 var now=new Date(); var s=now.getSeconds(); var m=now.getMinutes(); var h=now.getHours()+m/60; // 画时针 ctx.save(); ctx.rotate(h*Math.PI/6-Math.PI/2); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-R/11,0); ctx.lineTo(-R/11,R/55); ctx.lineTo(R-100,R/55); ctx.lineTo(R-90,0); ctx.closePath(); ctx.fillStyle="rgb(171,172,166)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-R/11,0); ctx.lineTo(-R/11,-R/55); ctx.lineTo(R-100,-R/55); ctx.lineTo(R-90,0); ctx.closePath(); ctx.fillStyle="rgb(252,252,250)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(R-140,1); ctx.lineTo(R-110,1); ctx.lineTo(R-110,-1); ctx.lineTo(R-140,-1); ctx.closePath(); ctx.fillStyle="red"; ctx.fill(); ctx.restore(); // 画分针 ctx.save(); ctx.rotate(m*Math.PI/30-Math.PI/2); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-R/10,0); ctx.lineTo(-R/10,R/55); ctx.lineTo(R-40,R/55); ctx.lineTo(R-30,0); ctx.closePath(); ctx.fillStyle="rgb(171,172,166)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-R/10,0); ctx.lineTo(-R/10,-R/55); ctx.lineTo(R-40,-R/55); ctx.lineTo(R-30,0); ctx.closePath(); ctx.fillStyle="rgb(252,252,250)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(R-80,1); ctx.lineTo(R-50,1); ctx.lineTo(R-50,-1); ctx.lineTo(R-80,-1); ctx.closePath(); ctx.fillStyle="rgb(49,49,49)"; ctx.fill(); ctx.restore(); // 画秒针 ctx.save(); ctx.rotate(s*Math.PI/30-Math.PI/2); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-R/9,0); ctx.lineTo(-R/9,R/110); ctx.lineTo(R-40,R/110); ctx.lineTo(R-40,R/110*3); ctx.lineTo(R-10,0); ctx.closePath(); ctx.fillStyle="rgb(171,172,166)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(-R/9,0); ctx.lineTo(-R/9,-R/110); ctx.lineTo(R-40,-R/110); ctx.lineTo(R-40,-R/110*3); ctx.lineTo(R-10,0); ctx.closePath(); ctx.fillStyle="rgb(252,252,250)"; ctx.fill(); ctx.beginPath(); ctx.moveTo(R-35,2); ctx.lineTo(R-29,0); ctx.lineTo(R-35,-2); ctx.closePath(); ctx.fillStyle="lime"; ctx.fill(); ctx.restore(); // 画中心小圆点 ctx.beginPath(); ctx.arc(0,0,6,0,Math.PI*2,true); ctx.closePath(); ctx.fillStyle="rgb(251,143,56)"; ctx.fill(); ctx.beginPath(); ctx.arc(0,0,2,0,Math.PI*2,true); ctx.closePath(); ctx.fillStyle="rgb(49,49,49)"; ctx.fill(); writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","lightgrey");// 版权 } } /*---------------------------------------------------------- 函数:用于绘制环形合掌纹回文纹饰 ctx:绘图上下文 x:边纹中心横坐标 y:边纹中心纵坐标 radius:半径 n:个数 color:描边颜色或填充颜色 ----------------------------------------------------------*/ function drawPalmLoopOnmt(ctx,x,y,radius,n,color){ ctx.save(); ctx.translate(x,y); // 合掌纹饰绘制开始 const R=radius; // 最外缘半径 var N=n; // 个数 ctx.lineWidth=2; const T=R/24; // 厚度,外缘到内缘的厚度 const PART_T=T/3; // 三分之一厚度 const ANGLE=Math.PI*2/N; //分度角 const PART_ANGLE=ANGLE/8;// 分度角的八分之一 for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i; var r=R-T; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); var b=createPt(r*Math.cos(theta+PART_ANGLE),r*Math.sin(theta+PART_ANGLE)); r=T; var angle=theta+PART_ANGLE; var c=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle)); r=R; var d=createPt(r*Math.cos(theta+4*PART_ANGLE),r*Math.sin(theta+4*PART_ANGLE)); angle=theta+4*PART_ANGLE+Math.PI; r=2*PART_T; var e=createPt(d.x+r*Math.cos(angle),d.y+r*Math.sin(angle)); angle=theta+3*PART_ANGLE; r=R-2*PART_T; var f=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+3*PART_ANGLE; r=R-1*PART_T; var g=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+2*PART_ANGLE; r=R-1*PART_T; var h=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+2*PART_ANGLE; r=R-T; var j=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+7*PART_ANGLE; r=R-T; var k=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+7*PART_ANGLE; r=R-1*PART_T; var l=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+6*PART_ANGLE; r=R-1*PART_T; var m=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+6*PART_ANGLE; r=R-2*PART_T; var n=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+5*PART_ANGLE; r=R-2*PART_T; var o=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+5*PART_ANGLE; r=R; var p=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+8*PART_ANGLE; r=R; var q=createPt(r*Math.cos(angle),r*Math.sin(angle)); angle=theta+8*PART_ANGLE; r=R-T; var s=createPt(r*Math.cos(angle),r*Math.sin(angle)); ctx.strokeStyle=color; ctx.beginPath(); ctx.moveTo(a.x,a.y); ctx.arc(0,0,R-T,theta,theta+PART_ANGLE,false); ctx.lineTo(b.x,b.y); ctx.lineTo(c.x,c.y); ctx.arc(0,0,R,theta+PART_ANGLE,theta+4*PART_ANGLE,false); ctx.lineTo(d.x,d.y); ctx.lineTo(e.x,e.y); ctx.arc(0,0,R-2*PART_T,theta+4*PART_ANGLE,theta+3*PART_ANGLE,true); ctx.lineTo(f.x,f.y); ctx.lineTo(g.x,g.y); ctx.arc(0,0,R-1*PART_T,theta+3*PART_ANGLE,theta+2*PART_ANGLE,true); ctx.lineTo(h.x,h.y); ctx.lineTo(j.x,j.y); ctx.arc(0,0,R-T,theta+2*PART_ANGLE,theta+7*PART_ANGLE,false); ctx.lineTo(k.x,k.y); ctx.lineTo(l.x,l.y); ctx.arc(0,0,R-1*PART_T,theta+7*PART_ANGLE,theta+6*PART_ANGLE,true); ctx.lineTo(m.x,m.y); ctx.lineTo(n.x,n.y); ctx.arc(0,0,R-2*PART_T,theta+6*PART_ANGLE,theta+5*PART_ANGLE,true); ctx.lineTo(o.x,o.y); ctx.lineTo(p.x,p.y); ctx.arc(0,0,R,theta+5*PART_ANGLE,theta+8*PART_ANGLE,false); ctx.lineTo(q.x,q.y); ctx.lineTo(s.x,s.y); ctx.stroke(); } ctx.restore(); } /*---------------------------------------------------------- 函数:由坐标得到弧度 x:点横坐标 y:点纵坐标 ----------------------------------------------------------*/ function getRad(x,y){ var r=Math.sqrt(x*x+y*y); var theta=Math.asin(Math.abs(y)/r); if(x>=0 && y>=0){ return theta; }else if(x<0 && y>=0){ return Math.PI-theta; }else if(x<0 && y<0){ return Math.PI+theta; }else if(x>=0 && y<0){ return -theta; } return null; } /*---------------------------------------------------------- 函数:用于绘制实心圆,用途是标记点以辅助作图 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 r:圆半径 color:填充圆的颜色 ----------------------------------------------------------*/ function drawSolidCircle(ctx,x,y,r,color){ ctx.fillStyle=color; ctx.beginPath(); ctx.arc(x,y,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- 有些人,活了一辈子, 其实不过是认真过了一天,其余时间都在重复这一天而已, 也有人每天不重样,看似折腾,却活出了滋味。 遗憾的是,大多数人都活成了前一种人。 八点吃饭,然后挤上充斥着各种味道的地铁,坐在办公室做着和前一天同样的工作, 午饭时间到昨天去过的餐厅点同一份套餐, 下班后刷会儿微博,聊会儿微信,然后上床睡觉。 第二天,闹钟响起,继续重复和前一天同样的事情。 他们抱怨生活千篇一律,下一秒又告诉自己不安分的生活会有多危险; 他们羡慕那些说走就走的人,转瞬又告诉自己外面不安全,还是家里好。 他们也曾认为自己很独特, 但最终还是选择了妥协, 过着千篇一律的生活, 做着千篇一律的事情。 大多数人都输在了这里。 --------------------------------------------------------------*/ //--> </script>
【底图】
381.jpg

END
分类:
Canvas与钟表





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-01-01 三种双二次曲线
2018-01-01 已知m和n是两个整数,并且m^2+mn+n^2能被9整除,试证m,n都能被3整除。