【Canvas与数学】圆在直线上滚动形成的三种摆线轨迹
【说明】
一个圆盘在地面上匀速滚动,圆盘上一点所形成的轨迹称为摆线。
摆线对于机械有着非常重要的意义,从它的实用价值来说,摆线是可以和椭圆、抛物线和弹道线相提并论的。
【摆线图像】
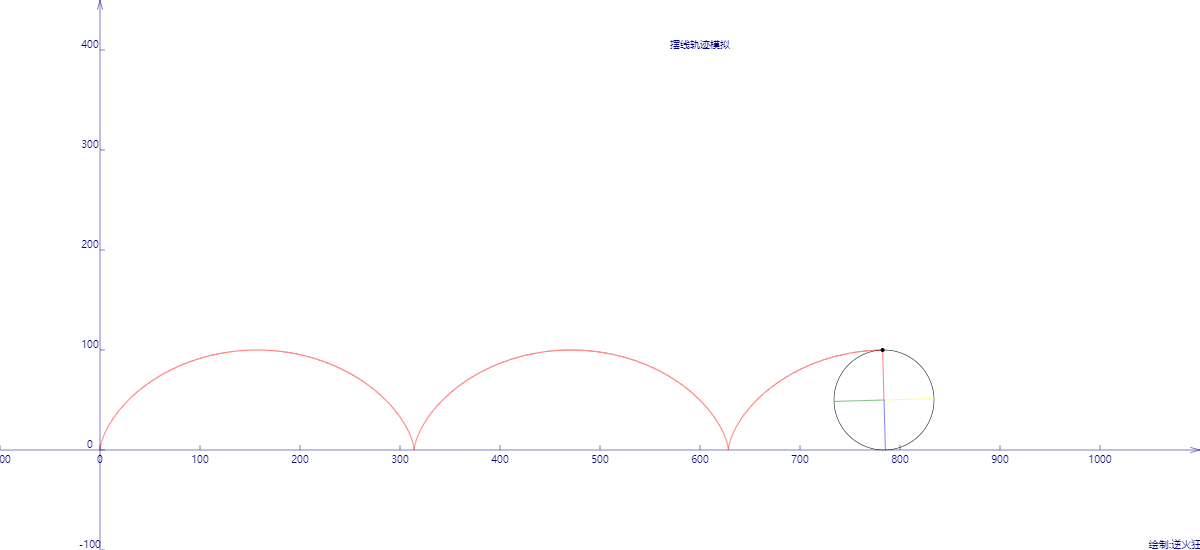
控制点在圆周上形成的标准摆线:

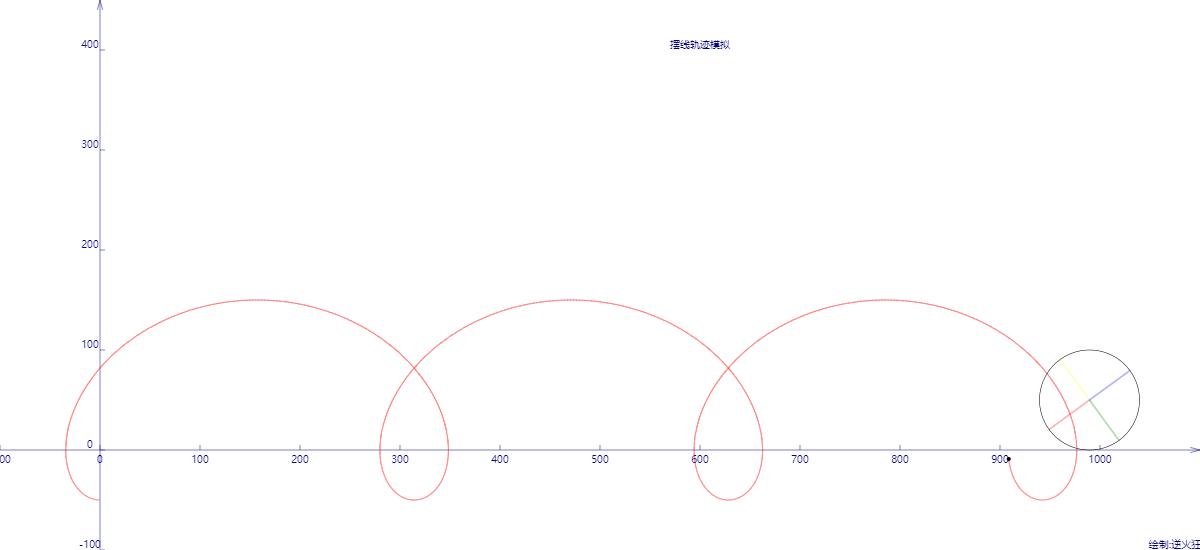
控制点在圆外形成的自交化变形摆线:

控制点在圆内形成的平缓化变形摆线:

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>385.直线摆线老版Draft1</title> <style type="text/css"> .centerlize{ margin:0 auto; border:0px solid red; width:1200px;height:550px; } </style> </head> <body onload="draw();"> <div class="centerlize"> <canvas id="myCanvas" width="1200px" height="550px" style="border:1px dashed black;"> 出现文字表示您的浏览器尚不支持HTML5 Canvas </canvas> </div> </body> </html> <script type="text/javascript"> <!-- // 画布宽度 const WIDTH=1200; // 画布高度 const HEIGHT=550; // 画布环境 var context=0; // 总时间 var t=0; // 画图前初始化 function draw(){ var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换,原点移动到画布中央,右方为X正向,上方为Y的正向 context.translate(100,450); context.rotate(getRad(180)); context.scale(-1,1); stage=new Stage(); animate(); }; //------------------------------- // 画图 //------------------------------- function animate(){ t+=0.05;// 时间每轮增加量 stage.update(t); stage.paintBg(context); stage.paint(context); if(true){ window.requestAnimationFrame(animate); } } //------------------------------- // Stage对象定义处 //------------------------------- function Stage(){ var obj=new Object; // x:轮子圆心横坐标,r:轮子半径,v:轮子圆心水平平移速度,cds:轮最上一点的轨迹,points:轮上四条幅的终点 obj.wheel={"x":0,"r":50,"v":10,"cds":[],"points":[]}; // 随时间更新轮上点的位置 obj.update=function(t){ this.wheel.x=this.wheel.v*t;// 圆心位置 let omega=this.wheel.v/this.wheel.r;// 角速度 let theata=omega*t+Math.PI;// 转动的角度 const ratio=1;// 1处于轮缘,<1在轮外,>1在轮里 let x=this.wheel.x+this.wheel.r*Math.sin(theata)/ratio;// 标记点轨迹横坐标 let y=this.wheel.r+this.wheel.r*Math.cos(theata)/ratio;// 标记点轨迹纵坐标 let arr={"x":x,"y":y}; this.wheel.cds.push(arr); // 辐条四终点 this.wheel.points=[]; for(var i=0;i<4;i++){ let x1=this.wheel.x+this.wheel.r*Math.sin(theata+i*Math.PI/2); let y1=this.wheel.r+this.wheel.r*Math.cos(theata+i*Math.PI/2); let arr1={"x":x1,"y":y1}; this.wheel.points.push(arr1); } }; // 画背景 obj.paintBg=function(ctx){ // 清屏 ctx.clearRect(-100,-100,WIDTH,HEIGHT); ctx.fillStyle="white"; ctx.fillRect(-100,-100,WIDTH,HEIGHT); drawAxisX(ctx,-100,WIDTH-100,100); drawAxisY(ctx,-100,HEIGHT-100,100); drawText(ctx,"摆线轨迹模拟",600,400); drawText(ctx,"绘制:逆火狂飙",1080,-100); }; // 画前景 obj.paint=function(ctx){ // 画轮子 ctx.strokeStyle="black"; ctx.beginPath(); ctx.arc(this.wheel.x,this.wheel.r,this.wheel.r,0,Math.PI*2,true); ctx.stroke(); // 画四根不同颜色的辐条 for(var i=0;i<this.wheel.points.length;i++){ var point=this.wheel.points[i]; ctx.strokeStyle=getColor(i); ctx.beginPath(); ctx.moveTo(this.wheel.x, this.wheel.r); ctx.lineTo(point.x, point.y); ctx.stroke(); ctx.closePath(); } // 画起始时轮子上指定点的轨迹 paintCurve(ctx,"red",this.wheel.cds); }; return obj; } // 连点成线画曲线 function paintCurve(ctx,color,cds){ var SU=1;// Scale Unit // 连线 ctx.strokeStyle = color; ctx.beginPath(); for(var i=0; i<cds.length; i++){ ctx.lineTo(cds[i].x*SU,cds[i].y*SU); } ctx.stroke(); ctx.closePath(); // 当前点 var pt=createPt(cds[cds.length-1].x*SU,cds[cds.length-1].y*SU); drawSolidCircle(ctx,pt.x,pt.y,2,"black"); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:用于绘制实心圆,用途是标记点以辅助作图 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 r:圆半径 color:填充圆的颜色 ----------------------------------------------------------*/ function drawSolidCircle(ctx,x,y,r,color){ ctx.fillStyle=color; ctx.beginPath(); ctx.arc(x,y,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); } // 画横轴 function drawAxisX(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(start, 0); ctx.lineTo(end, 0); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10); ctx.lineTo(end, 0); ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; y=5; for(x=start;x<end;x+=step){ ctx.beginPath(); ctx.moveTo(x, 0); ctx.lineTo(x, y); ctx.stroke(); ctx.closePath(); drawText(ctx,x+"",x,y-20); } ctx.restore(); } // 画纵轴 function drawAxisY(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(0, start); ctx.lineTo(0, end); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.lineTo(0, end); ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; x=5; for(y=start;y<end;y+=step){ ctx.beginPath(); ctx.moveTo(x, y); ctx.lineTo(0, y); drawText(ctx,y+"",x-15,y); ctx.stroke(); ctx.closePath(); } } //------------------------------- // 角度得到弧度 //------------------------------- function getRad(degree){ return degree/180*Math.PI; } //------------------------------- // 得到颜色 //------------------------------- function getColor(index){ var arr=["red","yellow","blue","green","skyblue","purple","#aa0000", "orange","maroon","navy", "lime","teal","fuchsia", "aqua","black"]; if(index>arr.length){ index=index % arr.length; } return arr[index]; } //------------------------------- // 在笛卡尔坐标系中绘制文字 //------------------------------- function drawText(ctx,text,x,y){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillText(text,0,0); ctx.restore(); } //--> </script>
END
分类:
Canvas与数学





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2017-11-16 【Canvas与标牌】黄色圆角方形Premium标牌
2017-11-16 json字符串 与 json对象 的相互转换
2013-11-16 【Canvas与艺术】雷达显示屏