【Canvas与技法】绘制扇形
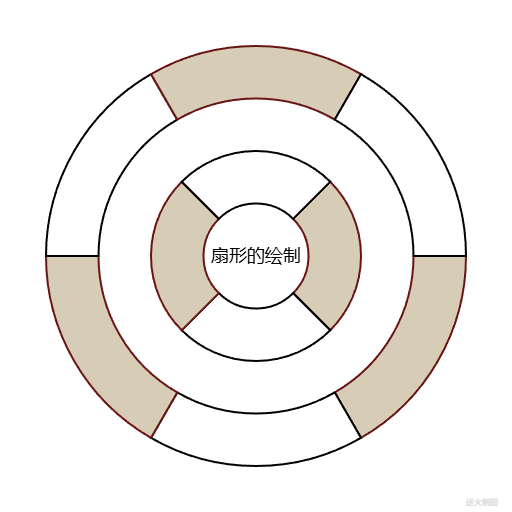
【成图】




【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>绘制扇形 Draft1</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 } // 画前景 this.paintFg=function(ctx){ // 底色 ctx.save(); ctx.fillStyle = "white"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); ctx.restore(); const R=210;//基准尺寸 ctx.lineWidth=2; // 内右 var rIn=R*0.25; var rOut=R*0.5; ctx.strokeStyle="RGB(104,20,20)"; ctx.fillStyle="RGB(215,204,182)"; drawFan(ctx,0,0,rIn,rOut,-Math.PI/4,Math.PI/4); ctx.fill(); ctx.stroke(); // 内下 ctx.strokeStyle="black"; ctx.fillStyle="white"; drawFan(ctx,0,0,rIn,rOut,Math.PI/4,Math.PI/4*3); ctx.fill(); ctx.stroke(); // 内左 ctx.strokeStyle="RGB(104,20,20)"; ctx.fillStyle="RGB(215,204,182)"; drawFan(ctx,0,0,rIn,rOut,Math.PI/4*3,Math.PI/4*5); ctx.fill(); ctx.stroke(); // 内上 ctx.strokeStyle="black"; ctx.fillStyle="white"; drawFan(ctx,0,0,rIn,rOut,Math.PI/4*5,-Math.PI/4); ctx.fill(); ctx.stroke(); // 外1 var rIn=R*0.75; var rOut=R*1.0; ctx.strokeStyle="RGB(104,20,20)"; ctx.fillStyle="RGB(215,204,182)"; drawFan(ctx,0,0,rIn,rOut,0,Math.PI/3); ctx.fill(); ctx.stroke(); // 外2 ctx.strokeStyle="black"; ctx.fillStyle="white"; drawFan(ctx,0,0,rIn,rOut,Math.PI/3,Math.PI/3*2); ctx.fill(); ctx.stroke(); // 外3 ctx.strokeStyle="RGB(104,20,20)"; ctx.fillStyle="RGB(215,204,182)"; drawFan(ctx,0,0,rIn,rOut,Math.PI/3*2,Math.PI); ctx.fill(); ctx.stroke(); // 外4 ctx.strokeStyle="black"; ctx.fillStyle="white"; drawFan(ctx,0,0,rIn,rOut,Math.PI,Math.PI/3*4); ctx.fill(); ctx.stroke(); // 外5 ctx.strokeStyle="RGB(104,20,20)"; ctx.fillStyle="RGB(215,204,182)"; drawFan(ctx,0,0,rIn,rOut,Math.PI/3*4,Math.PI/3*5); ctx.fill(); ctx.stroke(); // 外6 ctx.strokeStyle="black"; ctx.fillStyle="white"; drawFan(ctx,0,0,rIn,rOut,Math.PI/3*5,Math.PI/3*6); ctx.fill(); ctx.stroke(); writeText(ctx,0,R*0.05,"扇形的绘制","18px consolas","black"); writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权 } } /*---------------------------------------------------------- 函数:用于绘制扇形 ctx:绘图上下文 x:扇形圆心心横坐标 y:扇形圆心纵坐标 rIn:扇形内径 rOut:扇形外径 startAngle:起始角度 endAngle:中止角度 ----------------------------------------------------------*/ function drawFan(ctx,x,y,rIn,rOut,startAngle,endAngle){ var a=createPt(x+rIn*Math.cos(startAngle),y+rIn*Math.sin(startAngle)); var b=createPt(x+rOut*Math.cos(startAngle),y+rOut*Math.sin(startAngle)); var c=createPt(x+rOut*Math.cos(endAngle),y+rOut*Math.sin(endAngle)); var d=createPt(x+rIn*Math.cos(endAngle),y+rIn*Math.sin(endAngle)); ctx.beginPath(); ctx.moveTo(a.x,a.y); ctx.lineTo(b.x,b.y); ctx.arc(0,0,rOut,startAngle,endAngle,false); ctx.lineTo(c.x,c.y); ctx.lineTo(d.x,d.y); ctx.arc(0,0,rIn,endAngle,startAngle,true); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制实心圆 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 r:圆半径 style:填充圆的方案 ----------------------------------------------------------*/ function drawSolidCircle(ctx,x,y,r,style){ ctx.fillStyle=style; ctx.beginPath(); ctx.arc(x,y,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- 最完美的状态,不是你从不失误,而是你从未放弃成长。 没人能把你变得越来越好,时间和经历只是陪衬, 支撑你越来越好的,是你坚强的意志、修养、品行, 以及不断的反思和修正。 --------------------------------------------------------------*/ //--> </script>
END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2013-10-07 【Canvas与图标】压力表图标