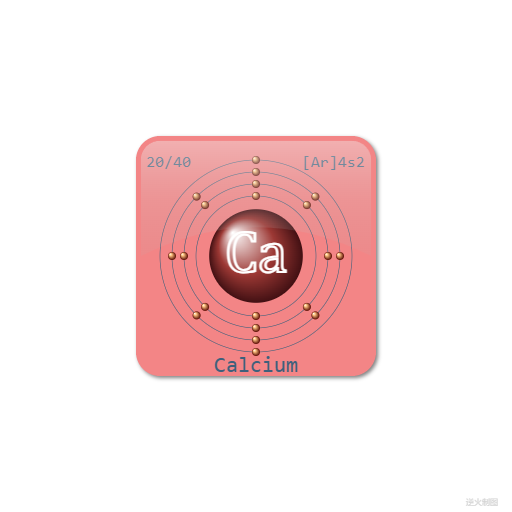
【Canvas与化学】枣红实心球钙元素图标
【成图】
120*120

大小图




【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>钙元素图标 Draft2</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; // 暂停标志 var paused=false; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); // 设置点击鼠标暂停 canvas.onclick=function(e){ paused=! paused; } // 设置高宽 canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ this.theta=0; // 初始化 this.init=function(){ } // 更新 this.update=function(){ if(!paused){ this.theta+=0.02; } } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 } // 画前景 this.paintFg=function(ctx){ // 底色 ctx.save(); ctx.fillStyle = "white"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); ctx.restore(); const R=210;// 基准尺寸 // 第1圈 ctx.save(); ctx.shadowOffsetX=2; ctx.shadowOffsetY=2; ctx.shadowColor="grey"; ctx.shadowBlur=4; var r=R*1.00; ctx.fillStyle="rgb(243,133,134)"; drawRoundRect(ctx,0,0,2*r,2*r,R/5); ctx.fill(); ctx.restore(); // 最外层价电子 ctx.save(); var r=R*0.80; var COLOR="rgb(61,96,124)"; ctx.strokeStyle=COLOR; ctx.lineWidth=R/210; ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false);// 电子轨道 ctx.closePath(); ctx.stroke(); for(var i=0;i<2;i++){ var theta=Math.PI*2/2*i+Math.PI/2; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); var radius=R/30; var gnt1=ctx.createRadialGradient(a.x-radius/2,a.y-radius/2,radius/100,a.x,a.y,radius);// 辐射渐变 gnt1.addColorStop(0,"rgb(255,255,255)"); gnt1.addColorStop(0.3,"rgb(254,197,130)"); gnt1.addColorStop(1,"rgb(88,8,1)"); drawSolidCircle(ctx,a.x,a.y,radius,gnt1); } ctx.restore(); // 第二层电子 ctx.save(); var r=R*0.70; var COLOR="rgb(61,96,124)"; ctx.strokeStyle=COLOR; ctx.lineWidth=R/210; ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false);// 电子轨道 ctx.closePath(); ctx.stroke(); for(var i=0;i<8;i++){ var theta=Math.PI*2/8*i; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); var radius=R/30; var gnt1=ctx.createRadialGradient(a.x-radius/2,a.y-radius/2,radius/100,a.x,a.y,radius);// 辐射渐变 gnt1.addColorStop(0,"rgb(255,255,255)"); gnt1.addColorStop(0.3,"rgb(254,197,130)"); gnt1.addColorStop(1,"rgb(88,8,1)"); drawSolidCircle(ctx,a.x,a.y,radius,gnt1); } ctx.restore(); // 第3层电子 ctx.save(); var r=R*0.60; var COLOR="rgb(61,96,124)"; ctx.strokeStyle=COLOR; ctx.lineWidth=R/210; ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false);// 电子轨道 ctx.closePath(); ctx.stroke(); for(var i=0;i<8;i++){ var theta=Math.PI*2/8*i; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); var radius=R/30; var gnt1=ctx.createRadialGradient(a.x-radius/2,a.y-radius/2,radius/100,a.x,a.y,radius);// 辐射渐变 gnt1.addColorStop(0,"rgb(255,255,255)"); gnt1.addColorStop(0.3,"rgb(254,197,130)"); gnt1.addColorStop(1,"rgb(88,8,1)"); drawSolidCircle(ctx,a.x,a.y,radius,gnt1); } ctx.restore(); // 最内层价电子 ctx.save(); var r=R*0.50; var COLOR="rgb(61,96,124)"; ctx.strokeStyle=COLOR; ctx.lineWidth=R/210; ctx.beginPath(); ctx.arc(0,0,r,0,Math.PI*2,false);// 电子轨道 ctx.closePath(); ctx.stroke(); for(var i=0;i<2;i++){ var theta=Math.PI*2/2*i+Math.PI/2; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); var radius=R/30; var gnt1=ctx.createRadialGradient(a.x-radius/2,a.y-radius/2,radius/100,a.x,a.y,radius);// 辐射渐变 gnt1.addColorStop(0,"rgb(255,255,255)"); gnt1.addColorStop(0.3,"rgb(254,197,130)"); gnt1.addColorStop(1,"rgb(88,8,1)"); drawSolidCircle(ctx,a.x,a.y,radius,gnt1); } ctx.restore(); // 黄圈 ctx.save(); var r=R*0.39; var gnt=ctx.createRadialGradient(-r/2,-r/2,r/100,0,0,r);// 辐射渐变 gnt.addColorStop(0,"rgb(255,255,255)"); gnt.addColorStop(0.6,"rgb(156,56,52)"); gnt.addColorStop(1,"rgb(66,16,19)"); drawSolidCircle(ctx,0,0,r,gnt); ctx.restore(); // 元素符号 ctx.save(); var r=R*0.38; ctx.textBaseline="middle"; ctx.textAlign="center"; ctx.font = r*1.3+"px Cambria"; ctx.lineWidth=2; ctx.strokeStyle="white"; ctx.strokeText("Ca",0,-r*0.0); // 质子数/原子量 ctx.save(); var r=R*0.91; ctx.textBaseline="middle"; ctx.textAlign="center"; ctx.font = r*0.15+"px consolas"; ctx.fillStyle=COLOR; ctx.fillText("20/40",-r*0.80,-r*0.85); ctx.restore(); // 核外电子排布 ctx.save(); var r=R*0.91; ctx.textBaseline="middle"; ctx.textAlign="center"; ctx.font = r*0.15+"px consolas"; ctx.fillStyle=COLOR; ctx.fillText("[Ar]4s2",r*0.71,-r*0.85); ctx.restore(); // 元素名 ctx.save(); var r=R*0.91; ctx.textBaseline="middle"; ctx.textAlign="center"; ctx.font = r*0.2+"px consolas"; ctx.fillStyle=COLOR; ctx.fillText("Calcium",0,r*1.01); ctx.restore(); // 玻璃光 ctx.save(); var r=R*0.96; drawRoundRect(ctx,0,0,2*r,2*r,R/5-0.04*R); ctx.clip();// 切图矩形 var a=createPt(-r,0); var b=createPt(0,-r/2); var c=createPt(r,0); var d=createPt(r,-r); var e=createPt(-r,-r); var gnt=ctx.createLinearGradient(0,-r,0,0); gnt.addColorStop(0,"rgba(240,240,240,0.4)"); gnt.addColorStop(0.5,"rgba(210,210,210,0.2)"); gnt.addColorStop(1,"rgba(180,180,180,0.1)"); ctx.fillStyle=gnt; ctx.beginPath(); ctx.moveTo(a.x,a.y); ctx.quadraticCurveTo(b.x,b.y,c.x,c.y); ctx.lineTo(d.x,d.y); ctx.lineTo(e.x,e.y); ctx.closePath(); ctx.fill(); ctx.restore(); writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权 } } /*---------------------------------------------------------- 函数:用于绘制矩形 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 width:矩形宽 height:矩形高 ----------------------------------------------------------*/ function drawRect(ctx,x,y,width,height){ ctx.beginPath(); ctx.moveTo(x-width/2,y-height/2); ctx.lineTo(x+width/2,y-height/2); ctx.lineTo(x+width/2,y+height/2); ctx.lineTo(x-width/2,y+height/2); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制倒角矩形 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 width:矩形宽 height:矩形高 chamferLength:倒角长度 ----------------------------------------------------------*/ function drawChamferedRect(ctx,x,y,width,height,chamferLength){ ctx.beginPath(); ctx.moveTo(x-width/2+chamferLength,y-height/2); ctx.lineTo(x+width/2-chamferLength,y-height/2); ctx.lineTo(x+width/2,y-height/2+chamferLength); ctx.lineTo(x+width/2,y+height/2-chamferLength); ctx.lineTo(x+width/2-chamferLength,y+height/2); ctx.lineTo(x-width/2+chamferLength,y+height/2); ctx.lineTo(x-width/2,y+height/2-chamferLength); ctx.lineTo(x-width/2,y-height/2+chamferLength); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制圆角矩形 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 width:矩形宽 height:矩形高 radius:圆角半径 ----------------------------------------------------------*/ function drawRoundRect(ctx,x,y,width,height,radius){ ctx.beginPath(); ctx.moveTo(x-width/2+radius,y-height/2); ctx.lineTo(x+width/2-radius,y-height/2); ctx.arcTo(x+width/2,y-height/2,x+width/2,y-height/2+radius,radius); ctx.lineTo(x+width/2,y-height/2+radius); ctx.lineTo(x+width/2,y+height/2-radius); ctx.arcTo(x+width/2,y+height/2,x+width/2-radius,y+height/2,radius); ctx.lineTo(x+width/2-radius,y+height/2); ctx.lineTo(x-width/2+radius,y+height/2); ctx.arcTo(x-width/2,y+height/2,x-width/2,y+height/2-radius,radius); ctx.lineTo(x-width/2,y+height/2-radius); ctx.lineTo(x-width/2,y-height/2+radius); ctx.arcTo(x-width/2,y-height/2,x-width/2+radius,y-height/2,radius); ctx.closePath(); } /*---------------------------------------------------------- 函数:用于绘制实心圆,用途是标记点以辅助作图 ctx:绘图上下文 x:矩形中心横坐标 y:矩形中心纵坐标 r:圆半径 color:填充圆的颜色 ----------------------------------------------------------*/ function drawSolidCircle(ctx,x,y,r,color){ ctx.fillStyle=color; ctx.beginPath(); ctx.arc(x,y,r,0,Math.PI*2,false); ctx.closePath(); ctx.fill(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- 让心情变好的五条法则: 1.不说负面情绪,只描述事实; 2.越来越专注于过好自己,能量和幸运越会照顾你; 3.只解决问题,不做没有意义的担心,输了就认; 4.确定了一件事长期坚持有好处,就一直坚持; 5.学会原谅自己,要允许自己做错事,允许自己出现情绪波动,我知道你 已经在很努力很努力在做好了。 勇敢无畏才是前进提升的前提。当你害怕被评判,害怕犯错,认为犯错就是失败,那么你往往会逃避,而不开始好像不会失败,但其实不开始才是真正的选择了失败,当你选择逃避不做的那一刻,1%-99%的成功率成了0%。 --------------------------------------------------------------*/ //--> </script>
END


 浙公网安备 33010602011771号
浙公网安备 33010602011771号