【Canvas与艺术】黑底蓝绿色网格雷达之眼
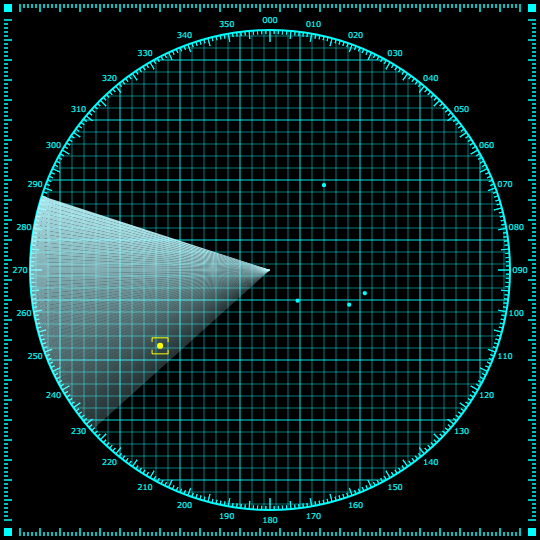
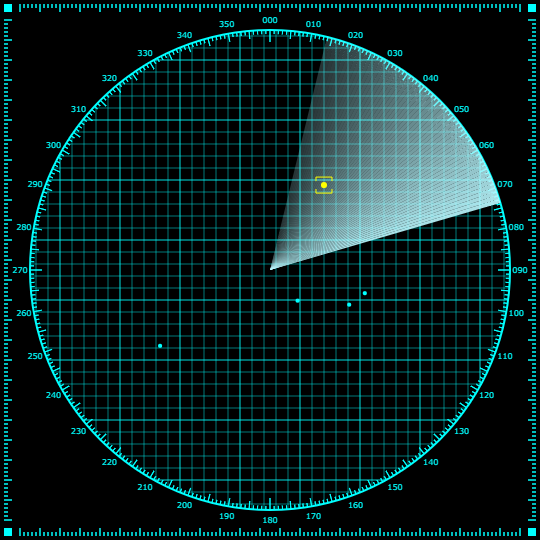
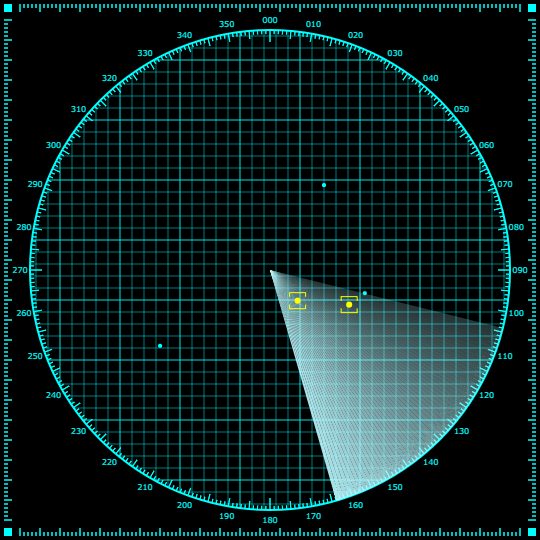
【图示】



【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>黑底蓝绿色网格雷达之眼</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="10px" height="10px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 边长 const LENGTH=540; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width =LENGTH; canvas.height=LENGTH; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(LENGTH/2,LENGTH/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ this.angle=0; this.points=[]; // 初始化 this.init=function(){ for(let i=0;i<5;i++){ let x=Math.random()*220-110; let y=Math.random()*220-110; let point={}; point.x=x; point.y=y; this.points.push(point); } // 测试点 /*this.points.push({x:50,y:50}); this.points.push({x:50,y:-50}); this.points.push({x:-50,y:50}); this.points.push({x:-50,y:-50});*/ } // 更新 this.update=function(){ // 旋转棒角度累加 this.angle+=Math.PI/720; // 旋转棒角度变换 if(this.angle>=2*Math.PI){ this.angle=0; } } // 画背景 this.paintBg=function(ctx){ // 清屏 ctx.clearRect(-LENGTH/2,-LENGTH/2,LENGTH,LENGTH); // 黑底 ctx.fillStyle="black"; ctx.fillRect(-LENGTH/2,-LENGTH/2,LENGTH,LENGTH); // 四角的四方块 ctx.fillStyle="cyan"; ctx.fillRect(-LENGTH/2+4,-LENGTH/2+4,8,8); ctx.fillRect(LENGTH/2-12,-LENGTH/2+4,8,8); ctx.fillRect(LENGTH/2-12,LENGTH/2-12,8,8); ctx.fillRect(-LENGTH/2+4,LENGTH/2-12,8,8); // 上边 for(var i=-250;i<=250;i+=4){ ctx.beginPath(); ctx.moveTo(i,-LENGTH/2+4); let len=(i%5==0)?12:8; ctx.lineTo(i,-LENGTH/2+len); ctx.closePath(); ctx.lineWidth=1; ctx.strokeStyle="cyan"; ctx.stroke(); } // 下边 for(var i=-250;i<=250;i+=4){ ctx.beginPath(); ctx.moveTo(i,LENGTH/2-4); let len=(i%5==0)?12:8; ctx.lineTo(i,LENGTH/2-len); ctx.closePath(); ctx.lineWidth=1; ctx.strokeStyle="cyan"; ctx.stroke(); } // 左边 for(var i=-250;i<=250;i+=4){ ctx.beginPath(); ctx.moveTo(-LENGTH/2+4,i); let len=(i%5==0)?12:8; ctx.lineTo(-LENGTH/2+len,i); ctx.closePath(); ctx.lineWidth=1; ctx.strokeStyle="cyan"; ctx.stroke(); } // 右边 for(var i=-250;i<=250;i+=4){ ctx.beginPath(); ctx.moveTo(LENGTH/2-4,i); let len=(i%5==0)?12:8; ctx.lineTo(LENGTH/2-len,i); ctx.closePath(); ctx.lineWidth=1; ctx.strokeStyle="cyan"; ctx.stroke(); } // 外缘 ctx.beginPath(); ctx.arc(0,0,240,0,2*Math.PI,false); ctx.closePath(); ctx.lineWidth=2; ctx.strokeStyle="cyan"; ctx.stroke(); // 刻度 for(var i=0;i<360;i++){ let theta=Math.PI/180*i-Math.PI/2; let x1=240*Math.cos(theta); let y1=240*Math.sin(theta); let x2=0; let y2=0; if(i%90==0){ x2=228*Math.cos(theta); y2=228*Math.sin(theta); }else if(i%5==0){ x2=232*Math.cos(theta); y2=232*Math.sin(theta); }else{ x2=236*Math.cos(theta); y2=236*Math.sin(theta); } ctx.beginPath(); ctx.moveTo(x1,y1); ctx.lineTo(x2,y2); ctx.closePath(); ctx.lineWidth=1; ctx.strokeStyle="cyan"; ctx.stroke(); } // 文字 for(var i=0;i<36;i++){ let theta=Math.PI/18*i-Math.PI/2; let x=250*Math.cos(theta); let y=250*Math.sin(theta); ctx.font="8px Verdana"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle="cyan"; ctx.fillText((i*10).toString().padStart(3, '0'),x,y+3); } // 竖向网格 for(i=-240;i<270;i+=12){ let x=i-30; let y=Math.sqrt(240*240-x*x); ctx.beginPath(); ctx.moveTo(x,y); ctx.lineTo(x,-y); ctx.closePath(); let lwd=(i%5==0)?0.5:0.25; ctx.lineWidth=lwd; ctx.strokeStyle="cyan"; ctx.stroke(); } // 横向网格 for(i=-240;i<270;i+=12){ let y=i-30; let x=Math.sqrt(240*240-y*y); ctx.beginPath(); ctx.moveTo(x,y); ctx.lineTo(-x,y); ctx.closePath(); let lwd=(i%5==0)?0.5:0.25; ctx.lineWidth=lwd; ctx.strokeStyle="cyan"; ctx.stroke(); } } // 画前景 this.paintFg=function(ctx){ let x=Math.cos(this.angle)*240; let y=Math.sin(this.angle)*240; // 60°雷达扫描角 // 渐变的效果是一度画一个小扇形,扇形的逐渐透明化,用rgba中的第四个量alpha值控制 for(var i=0;i<60;i++){ var startAngle=this.angle-Math.PI/3/60*i;// 起始角度 var endAngle=startAngle-Math.PI/3/60;// 中止角度 var alpha=0.9-0.7/60*i;// 透明度 ctx.beginPath(); ctx.moveTo(0, 0); ctx.arc(0, 0, 240, startAngle, endAngle,true); ctx.closePath(); ctx.fillStyle = "rgba(186,248,255,"+alpha+")"; ctx.fill(); } this.points.forEach(function (pt, i) { let anglePt=Math.atan2(pt.y, pt.x); // Math.atan2出来的值需要修正 anglePt=(anglePt + Math.PI) % (2 * Math.PI) - Math.PI; if(pt.y<0){ anglePt+=Math.PI*2; } let start=stage.angle-Math.PI/3;// 起始角 let end=stage.angle;// 中止角 //console.log("Start:"+start+" Curr:"+anglePt+" end:"+end); if(anglePt>start && anglePt<end){ // 在雷达扫描角度内是绿圈 ctx.beginPath(); ctx.arc(pt.x, pt.y, 3, 0, 2*Math.PI,true); ctx.closePath(); ctx.fillStyle="yellow"; ctx.fill(); ctx.beginPath(); ctx.moveTo(pt.x-8,pt.y-4); ctx.lineTo(pt.x-8,pt.y-8); ctx.lineTo(pt.x+8,pt.y-8); ctx.lineTo(pt.x+8,pt.y-4); ctx.lineWidth=1; ctx.strokeStyle="yellow"; ctx.stroke(); ctx.beginPath(); ctx.moveTo(pt.x-8,pt.y+4); ctx.lineTo(pt.x-8,pt.y+8); ctx.lineTo(pt.x+8,pt.y+8); ctx.lineTo(pt.x+8,pt.y+4); ctx.lineWidth=1; ctx.strokeStyle="yellow"; ctx.stroke(); }else{ // 在三坐标雷达扫描角度外是点 ctx.beginPath(); ctx.arc(pt.x, pt.y, 2, 0, 2*Math.PI,true); ctx.closePath(); ctx.fillStyle="cyan"; ctx.fill(); } }); } } /*-------------------------------------------------------------------------- 千军万马过独木桥的全是百姓的儿女, 工厂里加班加点的全是百姓的儿女, 工地上不分寒暑汗如雨下的全是百姓的儿女, 写字楼里996/007没日没夜干的全是百姓的儿女, 战场上牺牲的战士全是百姓的儿女...... 不要义愤填膺,这都是事实。 --------------------------------------------------------------------------*/ //--> </script>
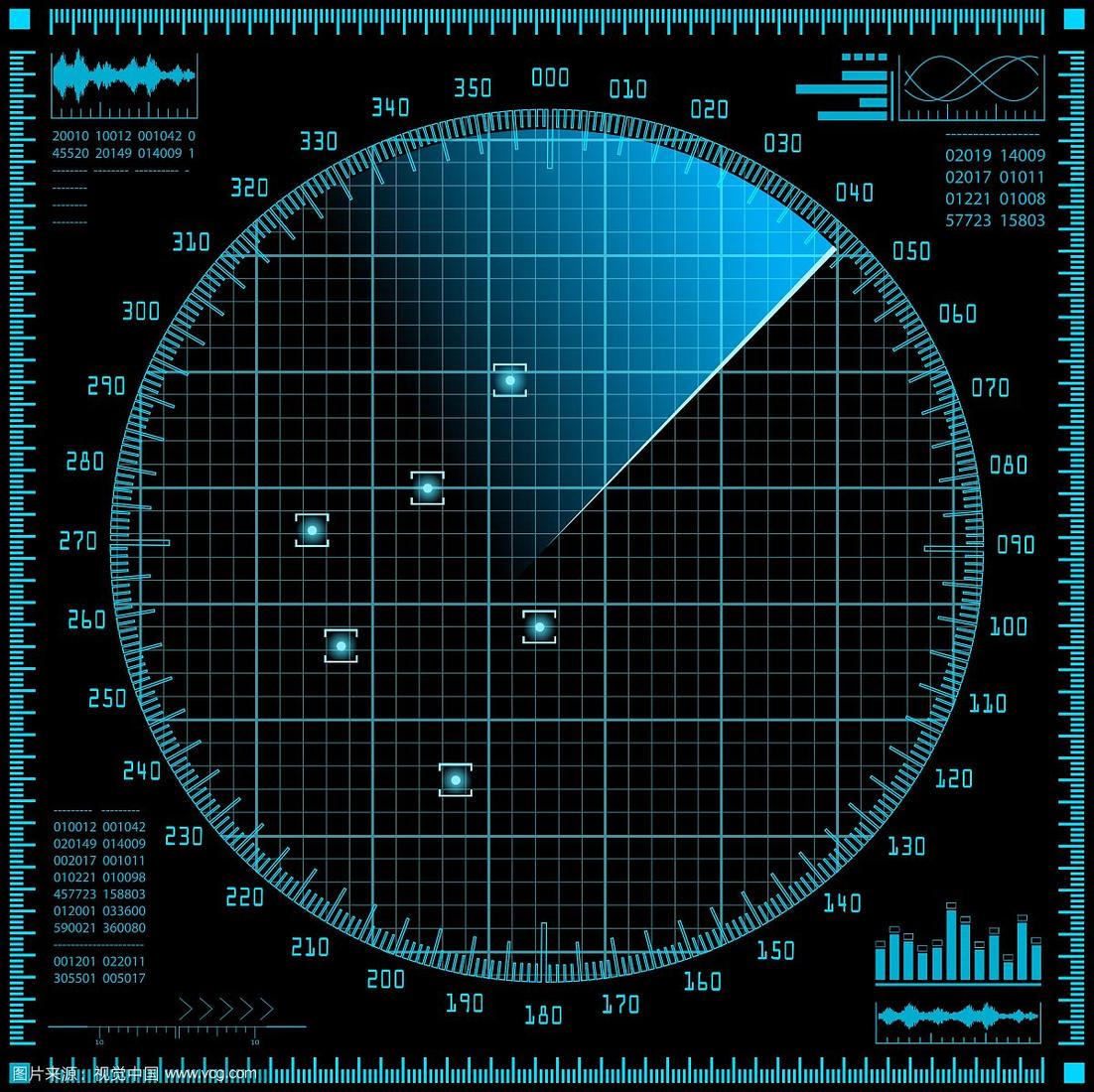
【参考的原图】

END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)