【Canvas技法】蓝布底金字北岛诗节选(背景图片、文字阴影示例)
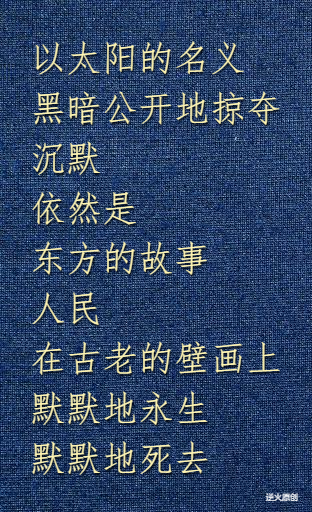
【效果图】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>北岛诗选</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> <img id="myImg" src="144.jpg" style="display:none;"/> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=312; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 底图 var img=document.getElementById("myImg"); ctx.drawImage(img,0,0,WIDTH,HEIGHT,-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); // 诗句 ctx.save(); ctx.shadowColor = 'black'; ctx.shadowOffsetX = 1; ctx.shadowOffsetY = 2; ctx.shadowBlur = 2; ctx.textAlign="left"; ctx.font = "36px 仿宋"; ctx.fillStyle="rgb(255,245,179)"; var arr=["以太阳的名义", "黑暗公开地掠夺", "沉默", "依然是", "东方的故事", "人民", "在古老的壁画上", "默默地永生", "默默地死去", ]; for(var i=0;i<arr.length;i++){ ctx.fillText(arr[i],-126,i*50-180); } ctx.restore(); // 版权 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "8px consolas"; ctx.fillStyle="white"; ctx.fillText("逆火原创",WIDTH/2-30,HEIGHT/2-10); } // 画前景 this.paintFg=function(ctx){ } } /*-------------------------------------------------- 老鼠偷了人类的大米,人们说它狡猾; 人类偷了蜜蜂的蜂蜜,却说它很勤劳。 ---------------------------------------------------*/ //--> </script>
【底图】
以下为myImg使用的图片144.jpg

END
分类:
Canvas与诗词对联





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2017-03-09 “阿基里斯与乌龟”的终结性思考
2017-03-09 生活本来的样子