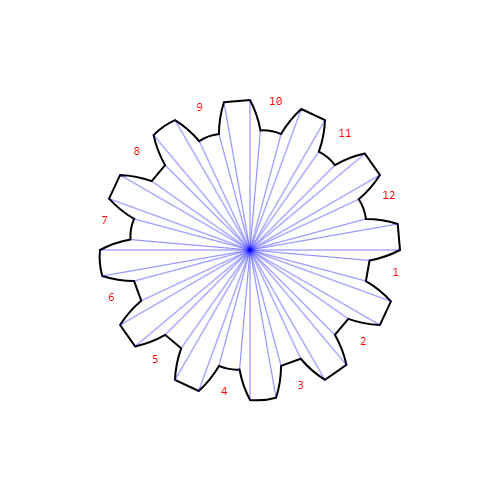
【Canvas技法】使用贝塞尔曲线模拟勾画渐开线齿轮轮廓
【关键点】
利用三角函数计算出二次贝塞尔曲线控制点。
【图】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>贝塞尔曲线模拟渐开线齿轮轮廓</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="512px" height="512px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 边长 const WIDTH=500; const HEIGHT=500; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 齿轮齿数 const N=12; // 齿斜面倾角 const Angle=Math.PI/36; // 齿轮外径 const OuterRadius=150; // 齿轮内径 const InnerRadius=120; // 准备齿轮数组 var gearArr=[]; for(var i=0;i<N*2;i++){ var alpha=Math.PI/N*i; var bata=alpha+Angle; var x1,y1,x2,y2; if(i%2==1){ x1=InnerRadius*Math.cos(alpha); y1=InnerRadius*Math.sin(alpha); x2=OuterRadius*Math.cos(bata); y2=OuterRadius*Math.sin(bata); }else{ x1=OuterRadius*Math.cos(alpha); y1=OuterRadius*Math.sin(alpha); x2=InnerRadius*Math.cos(bata); y2=InnerRadius*Math.sin(bata); } gearArr.push({x:x1,y:y1}); gearArr.push({x:x2,y:y2}); } // 画齿轮 ctx.beginPath(); for(var i=0;i<gearArr.length-1;i++){ var x1=gearArr[i].x; var y1=gearArr[i].y; var x2=gearArr[i+1].x; var y2=gearArr[i+1].y; if((x1*x1+y1*y1)==(x2*x2+y2*y2)){ ctx.lineTo(gearArr[i].x,gearArr[i].y); }else{ // 利用三角函数算出贝塞尔曲线的控制点 var len=Math.sqrt((x2-x1)*(x2-x1)+(y2-y1)*(y2-y1)); var sinTheta=(y2-y1)/len; var cosTheta=(x2-x1)/len; var x3=(x1+x2)/2; var y3=(y1+y2)/2; const Offset=-2.5; var x4=x3-Offset*sinTheta; var y4=y3+Offset*cosTheta; ctx.lineTo(x1,y1); ctx.quadraticCurveTo(x4,y4,x2,y2); } } ctx.lineTo(gearArr[gearArr.length-1].x,gearArr[gearArr.length-1].y); ctx.closePath(); ctx.lineWidth=2; ctx.strokeStyle="black"; ctx.stroke(); // 画定位线 for(var i=0;i<gearArr.length;i++){ ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(gearArr[i].x,gearArr[i].y); ctx.lineWidth=0.5; ctx.strokeStyle="blue"; ctx.stroke(); ctx.closePath(); } ctx.font="12px consolas"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle="red"; for(var i=0;i<gearArr.length;i+=4){ var pt1=gearArr[i]; var pt2=gearArr[i+3]; var x=(pt1.x+pt2.x)/2; var y=(pt1.y+pt2.y)/2; ctx.fillText(i/4+1,x,y); } } // 画前景 this.paintFg=function(ctx){ } } /*--------------------------------------------- 说实话,对于我们这些打工者来说 说爱国,是自作多情 说卖国,是不自量力 ----------------------------------------------*/ //--> </script>
END
分类:
Canvas用法与技巧





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2014-03-06 【Canvas与艺术】绘制蓝底三箭头白环循环标志