【Canvas与艺术】自制朝阳电脑桌面(1920*1080)
【关键点】
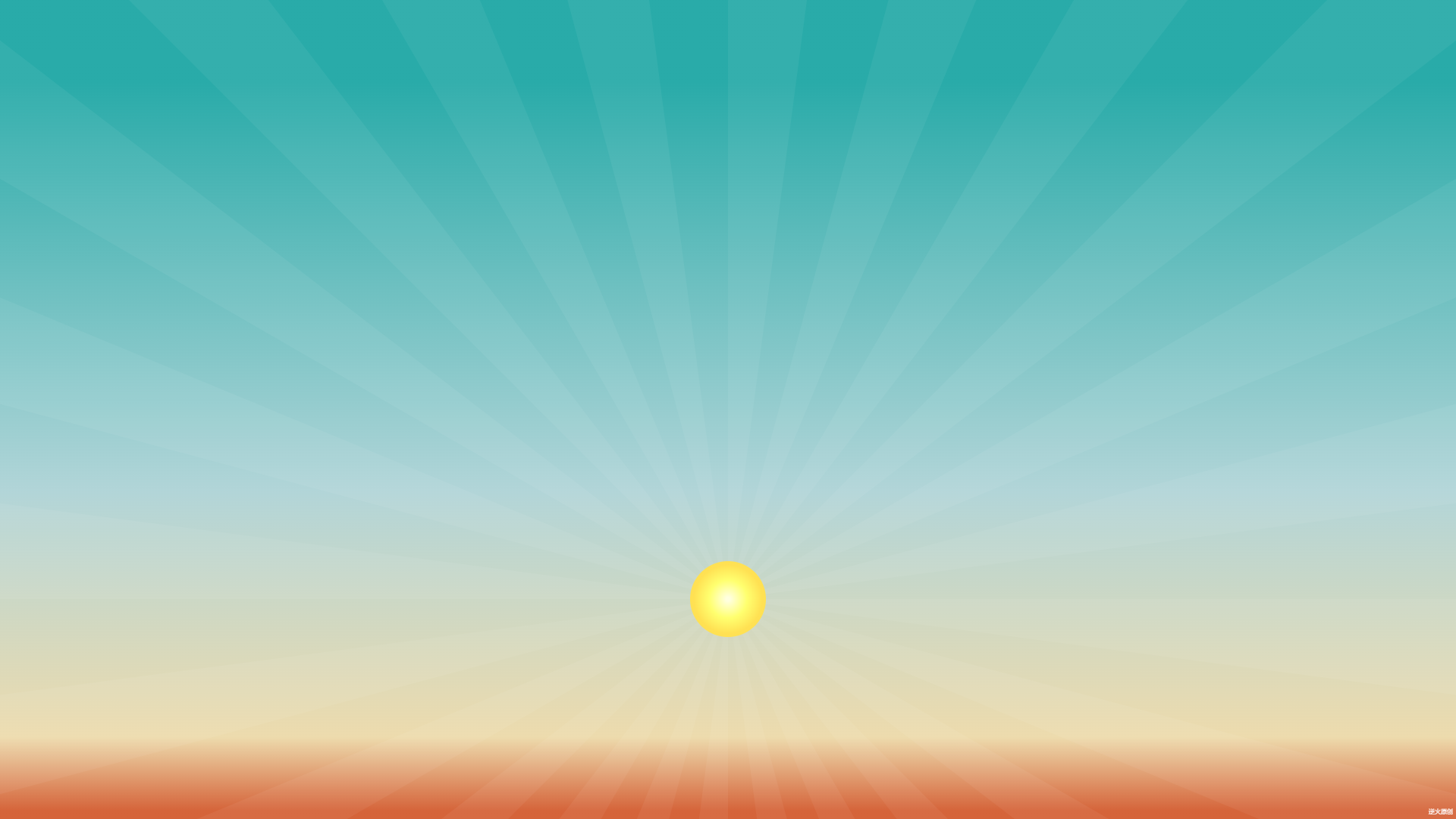
线性渐变色绘制天空,径向渐变色绘制太阳,半透明色制作光芒。
【成图】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>使用HTML5/Canvas绘制朝阳</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> <img id="myImg" src="174.jpg" style="display:none;"/> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=1920; const HEIGHT=1080; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 } // 画前景 this.paintFg=function(ctx){ // 线性渐变色填充背景 var lgrd = ctx.createLinearGradient(0,-HEIGHT/2,0,HEIGHT/2); lgrd.addColorStop(0.1, "rgb(41,171,169)"); lgrd.addColorStop(0.6, "rgb(178,213,216)"); lgrd.addColorStop(0.9, "rgb(237,219,173)"); lgrd.addColorStop(0.99, "rgb(213,100,58)"); ctx.fillStyle=lgrd; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); // 太阳位置 var sunPt=createPt(0,250); // 间隔半透明色做太阳光芒 var r=2000; for(var i=0;i<24;i++){ var startAngle=i*Math.PI/12; var x1=r*Math.cos(startAngle); var y1=r*Math.sin(startAngle); var endAngle=startAngle+Math.PI/24; var x2=r*Math.cos(endAngle); var y2=r*Math.sin(endAngle); ctx.beginPath(); ctx.moveTo(sunPt.x,sunPt.y); ctx.lineTo(sunPt.x+x1,sunPt.y+y1); ctx.arc(sunPt.x,sunPt.y,r,startAngle,endAngle,false); ctx.closePath(); ctx.fillStyle="rgba(255,255,255,0.05)"; ctx.fill(); } // 太阳半径 var sunRadius=50; // 画圆表示太阳 ctx.beginPath(); ctx.arc(sunPt.x,sunPt.y,sunRadius,0,Math.PI*2,false); ctx.closePath(); // 用内白外黄的渐变色填充太阳 var sunColor=ctx.createRadialGradient(sunPt.x,sunPt.y,0,sunPt.x,sunPt.y,sunRadius); sunColor.addColorStop(0.05,"rgb(255,255,223)"); sunColor.addColorStop(0.5,"rgb(255,255,111)"); sunColor.addColorStop(0.9,"rgb(255,225,83)"); //sunColor.addColorStop(0.95,"rgb(255,211,6)"); ctx.fillStyle=sunColor; ctx.fill(); writeText(ctx,WIDTH/2-20,HEIGHT/2-5,"逆火原创","8px consolas","white");// 版权 } } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- 当你被禁止说某句话时, 不是因为你那句话说错了, 恰恰是因为你说对了! --------------------------------------------------------------*/ //--> </script>
END
分类:
Canvas与桌面壁纸





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)