如何搭建Swagger接口文档
转自:https://zhuanlan.zhihu.com/p/26741562
Swagger是规范RESTful API服务的语言或者说工具,不仅可以用来定义接口,还可以测接口,一举两得。
我不知道这个工具的流行程度如何,至少我知道的是网上的中文资料很少,也没有如何在实际中使用起来的教程。经过一两天的研究,总结一个简单的搭建手册。
Swagger的核心工具主要为三个:
- Swagger-UI:API展示和测试页面
- Swagger-Editor:所见即所得式编辑工具
- Swagger-Codegen: 利用代码直接生成规范文档的工具
Swagger的规范文档是用yaml文件或者json文件来表述的,比如:
// yaml语法
swagger: "2.0"
info:
version: "1.0.0"
title: "Netease Seasons API"
description: "Netease seasons api docs"
termsOfService: "http://helloreverb.com/terms/"
contact:
name: "野蛮的小小芬"
email: "Yecao@163.com"
license:
name: "MIT"
url: "http://opensource.org/licenses/MIT"
host: "m.siji.163.com"
schemes:
- "http"
consumes:
- "application/json"
produces:
- "application/json"
- "application/xml"
paths:
/index.json:
get:
tags:
- "Homepage data"
description: "get the productList"
operationId: "getIndex"
produces:
- "application/json"
responses:
200:
description: "aqi response"
default:
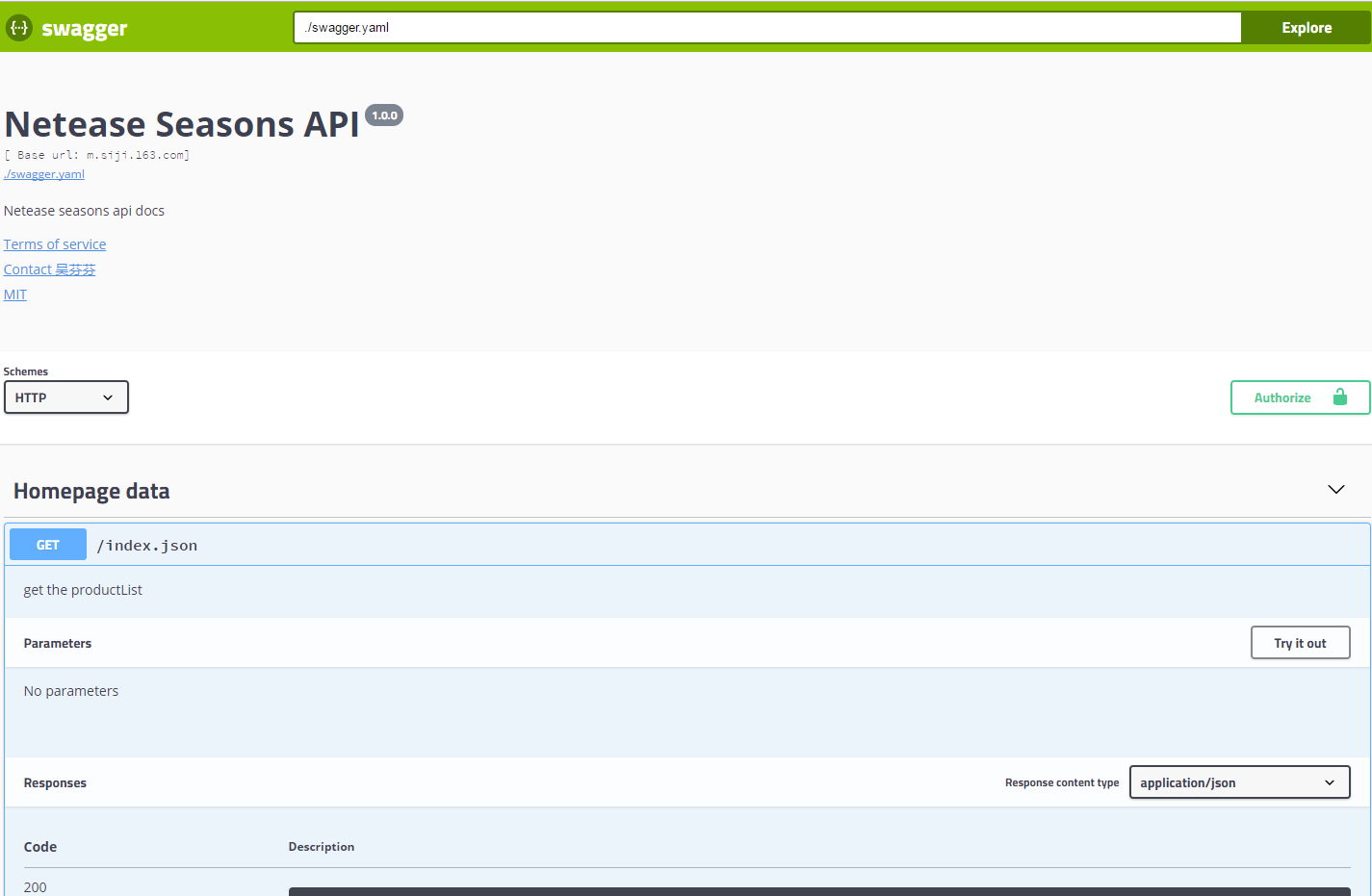
description: "unexpected error"用swagger-ui对应生成的页面是这样的:

使用Swagger来约定接口有两种方式:
- 第一种,在编辑器中写好文档,然后用Swagger-ui工具来展示;
- 第二种,在后端代码中按照约定的方式写上一些注释,使用Swagger-codegen自动扫描生成文档。
至于第二种方式,我也看了点网上的资料,但是后端的东西真的不懂,我就抛弃了。本文主要讲讲第一种方式,也是在前后端分离,并行开发的趋势下比较适用的。下面一步一步地说明如何搭建一个Swagger项目。
- 新建一个项目,运行npm init初始化package.json。如果你的环境还没有node的话,麻烦先安装一下node,npm命令自然就可以用了;
- 运行npm install swagger -g --save-dev安装Swagger包;
- 在项目根目录下,新建一个api/swagger/swagger.yaml,复制一个有效的yaml内容进来,为下一步做准备;
- 运行Swagger project edit,此时会自动打开一个swagger编辑窗口,读取的内容就是上一步中的yaml文件;
- 尝试修改编辑窗口的内容,此时右侧会及时修改更新,而且api/swagger/swagger.yaml也会跟着自动更新
- 下载Swagger-ui,拷贝dist文件夹中的代码到根目录下新建的public文件夹;
- 由于swagger-ui不能本地运行,借助node的express创建一个服务,在根目录下创建index.js,代码如下:
// 先安装依赖的express,opn包
var express = require('express');
var app = express();
var opn = require('opn');
app.listen(3000, function () {
opn('http://localhost:3000/api-doc');
console.log('App listening on port 3000!');
});
app.use('/api-doc', express.static('public'));8. 运行node index.js会启用swagger-ui功能,自动打开api展示页面,但是页面是默认的官网上的东西;
9. 将api/swagger文件夹下的/swagger.yaml文件复制到public文件夹下,打开public/index.html,在脚本中修改url为'./swagger.yaml',刷新浏览器,即可看到我们的内容
10. 如何将swagger-editor文件的变化实时反馈到swagger-ui上,运行npm install gulp -g --save-dev安装gulp包,在根目录下新建gulpfile.js,代码如下://记得先安装好依赖
var gulp = require('gulp');
var yaml = require('js-yaml');
var path = require('path');
var fs = require('fs');
// 建立api/swagger的swagger.yaml到public下的swagger.yaml联系
gulp.task('swagger', function(){
var doc = yaml.safeLoad(fs.readFileSync(path.join(__dirname, './api/swagger/swagger.yaml')));
fs.writeFile(path.join(__dirname, './public/swagger.yaml'), JSON.stringify(doc,null,' '));
});
// 实时更新
gulp.task('default', function(){
gulp.watch('./api/swagger/swagger.yaml',['swagger']);
})11. 到此,整个项目的依赖如下,都写在package.json里面,顺便也设置了npm的script:
{
"name": "api-docs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js",
"swagger": "swagger project edit",
"gulp": "gulp"
},
"repository": {
"type": "git",
"url": "git+https://github.com/swagger-api/swagger-ui.git"
},
"author": "",
"license": "ISC",
"devDependencies": {
"express":"^4.15.2",
"swagger":"0.7.5",
"gulp":"3.9.1",
"js-yaml":"3.8.3",
"opn":"5.0.0"
},
"bugs": {
"url": "https://github.com/swagger-api/swagger-ui/issues"
},
"homepage": "https://github.com/swagger-api/swagger-ui#readme"
}12. 如果是多人协作的项目,创建一个git仓库,进行版本管理,使得接口文档的统一;
13. 新建README.md,添加使用说明:
## api-docs
master分支是项目模板,一个项目开出一个分支来写接口文档
此项目主要用来定义开发过程中的前后端接口
定义接口是用yaml或者json文件来写的,规范请参考[OpenAPI使用说明](https://github.com/OAI/OpenAPI-Specification/blob/master/versions/2.0.md)
使用方式:
1. npm install 安装需要的包
2. npm start 开启swagger ui,测接口
3. npm run swagger 打开编辑api窗口
4. npm run gulp 实时监听swagger editor的变化到swagger ui
5. npm run help 可以查看openAPI文档如有不正确之处,欢迎指正!
作者:野草 20170505 首发地址
参考资料:
- Swagger官网-如何起步
- Swagger官网文档
- Swagger论坛
- Youtobe视频 Swagger: How to Create an API Documentation
- 使用Swagger插件丰富增强RESTful服务
- Swagger - 前后端分离后的契约
- 使用Swagger描述REST风格的API
- Swagger与SpringMVC项目整合
- Swagger初探
- app后端开发一:swagger-ui教程-构建api接口文档工具
- swagger ui教程,API文档生成神器
- Java Documenting a REST API with Swagger and Spring MVC




