【跨域】JSONP
可以利用 JSONP 来跨域的原理是:利用<script>标签没有跨域限制的漏洞,网页可以获得从其他来源动态产生的 JSON 数据,JSONP 请求一定需要对方的服务器做支持。
JSON 的实现流程:
1.声明一个回调函数,函数名作为传递给跨域请求数据的服务器的参数值。
2.创建一个<script>标签,把跨域需要的 API 数据接口地址,赋值给<script>的src,由于 JSON 处理的是 get 请求,所以要在这个 src 后面再拼接上回调函数名和需要处理的数据。
3.服务器接收到请求后,需要进行拼接操作:回调函数名和服务器准备返回的数据要拼成字符串,比如回调函数名是 back,准备的数据放在回调函数的参数中,back('callback success!')
4.服务器把准备好的数据通过 HTTP 协议返回给客户端,客户端再调用之前声明的回调函数,对返回的数据进行操作。
可能会遇到多个 JSONP 请求的回调函数名相同,所以还是自己封装一个 JSONP 函数比较好。
function jsonp({url, params, callback}) { return new Promise((resolve, reject) => { let script = document.createElement('script'); window[callback] = function(data) { // 定义一个全局函数,用来处理成功返回数据的情况 resolve(data); document.body.removeChild(script); } params = {...params, callback}; let res = []; for(let key in params) { res.push(`${key}=${params[key]}`); } script.src = `${url}?${res.join('$')}`; document.body.appendChild(script); }) }
把这个封装好的 jsonp 放在你的 html 文件或者 js 文件中,接下来就可以调用了。
// 调用jsonp jsonp({ url: 'http://localhost:8888/test-jsonp', params: { wd: 'to be or not to be' }, callback: 'back' }).then(data => { console.log(data); })
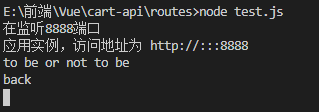
在网页上做好准备之外,还需要在服务器端监听 8888 端口,此处我用的是 nodejs 里的 express 搭建出的项目,再添加 test-jsonp 的路由就可以了。
开启服务器,访问网页,就可以看到服务器中打印处理的结果:

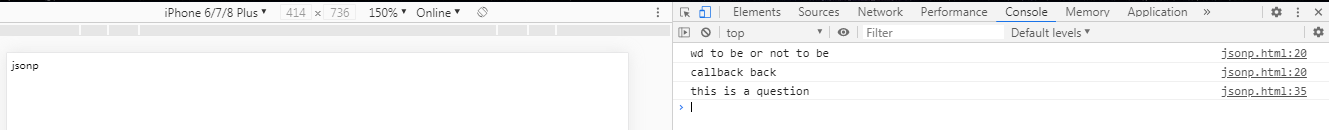
网页打印出来的是:

单纯是把博客作为学习的记录,有些博客是看了别人的文章之后再自己总结的,所以不保证完完整整的原创性,如果引用了链接或者作者觉得侵权的话可以联系我删除哦~




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步