Vue的渣渣成长之路 第一章 登陆界面(vue+element+axios)以下文章感谢璋,威的同事给了我很大的帮助
前言:本人一直与后端打交道,因为换了家公司,被迫下只有学习前端知识!若本文中出现的错误,或者有最新的写法麻烦告诉我!本人并没真正接触过前端,包括大学,出来工作期间。。。。以下文章我是看了一些html,css,javascript的知识写的,因为公司也是采用了vue+netcore前后分离的技术,也可能vue比较火的原因吧,最近去看了下vue这玩意。
一.安装,配置
1.1 先去https://nodejs.org/en/download/下载相关的插件,安装好npm.可以用powershell打开 输入npm-v ,出现以下说明成功安装

1.2 使用npm安装vue 可以参考 https://cn.vuejs.org/v2/guide/installation.html 成功之后可以看到

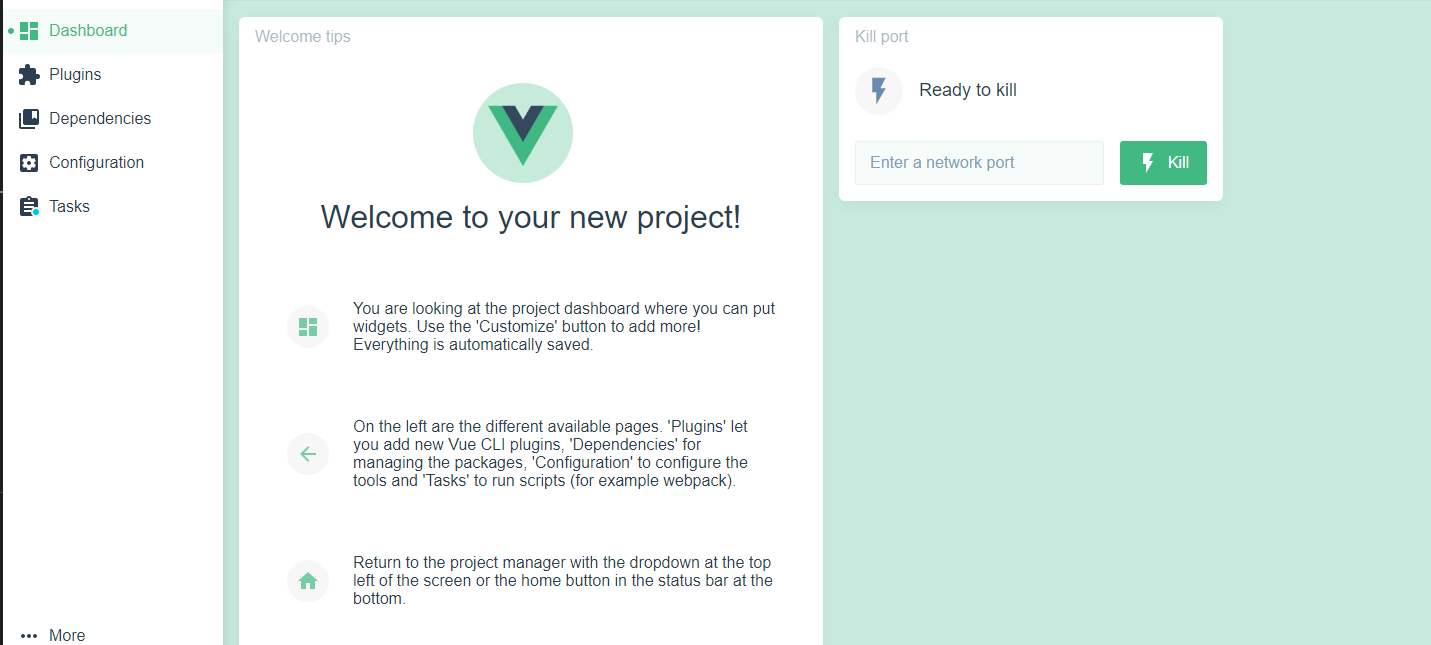
二.创建项目 直接直接使用vue ui 命令打开(注意vue脚手架的版本低于3.0无法创建),去创建项目,创建的时候不建议使用esline,创建好的界面可以出现以下

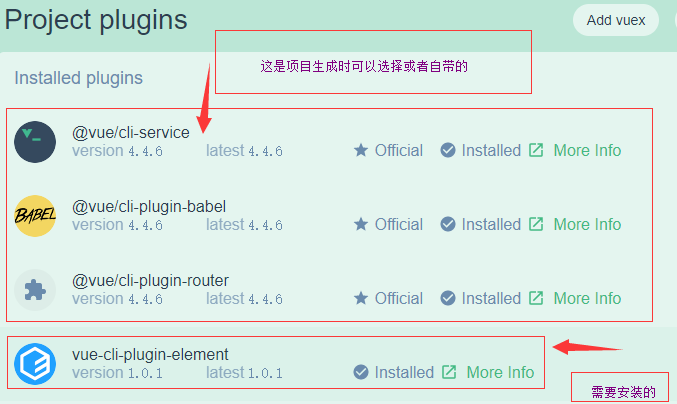
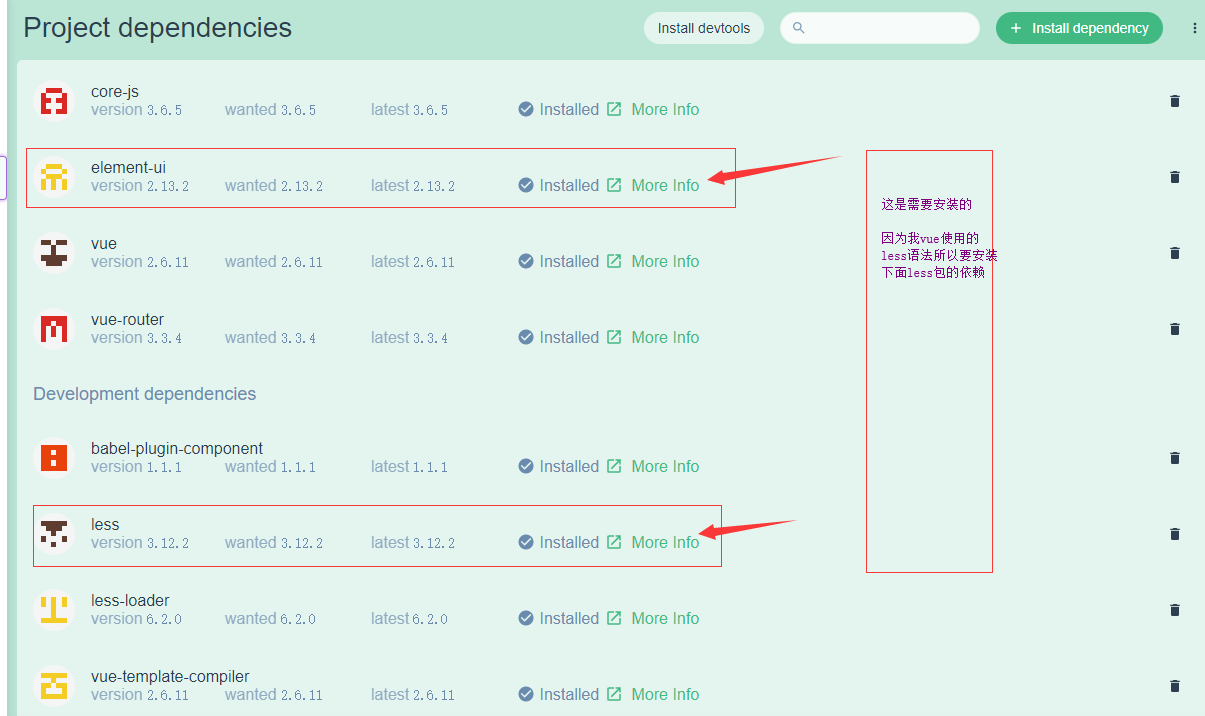
三.因为这个项目涉及到element和axios的请求,如果会原先的js ajax可以使用,这里使用axios为主,给项目安装依赖包和项目插件


四。打开项目,先了解下vue这玩意的路由,相关配置等
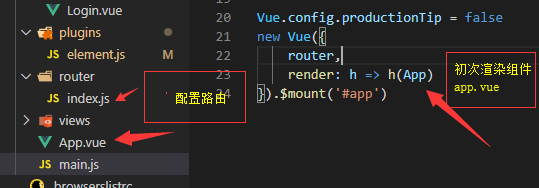
1.做个后台的我们都知道,程序都是走main.js文档口进的,同样vue项目下只有个文件叫做main,js!默认路由
2.建议看下路径 main,js->router,js->组件加载->**.vue

3.APP.vue 可以给个路由占位符
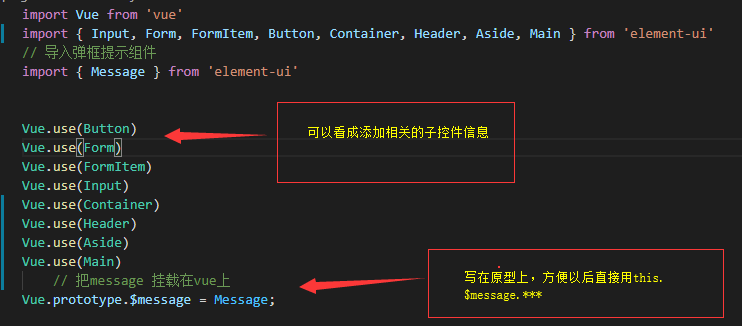
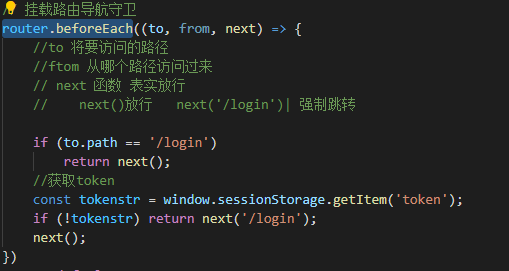
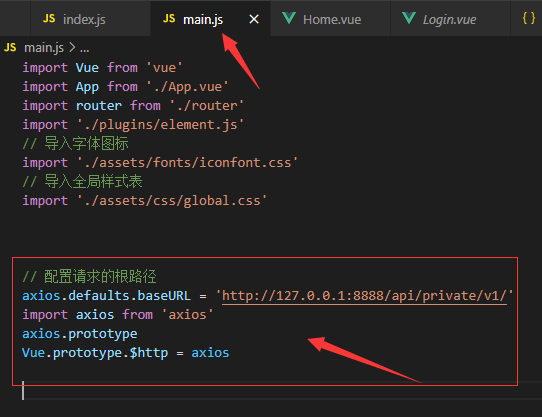
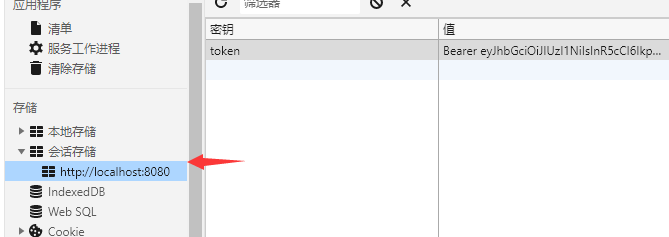
五.Element组件的配置,axios,token保存在客户端的seesionStorage 中,其它的api接口必须在登陆后才能访问.挂载路由导航守卫控制token是否存在



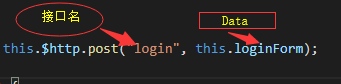
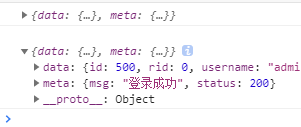
axios 使用: 请求 post 接口login

请求成功后跳转
六。登陆界面和成功



若要转载请附上作者原文链接 https://www.cnblogs.com/hexsola1314/p/13413346.html Evan


