03_JS函数的this指向
this通常都是在函数中使用
1.函数在调用时,JavaScript会默认给this绑定一个值;
2.this的绑定和定义的位置(编写的位置)没有关系;
3.this的绑定和调用方式以及调用的位置有关系;
4.this是在运行时被绑定的;
this绑定规则
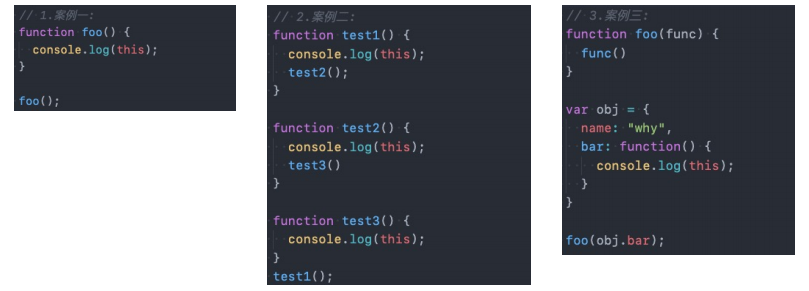
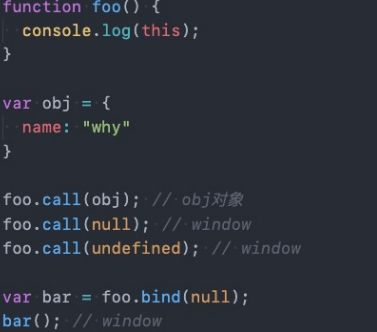
绑定一:默认绑定;
独立函数调用。可以理解成函数没有被绑定到某个对象上进行调用;

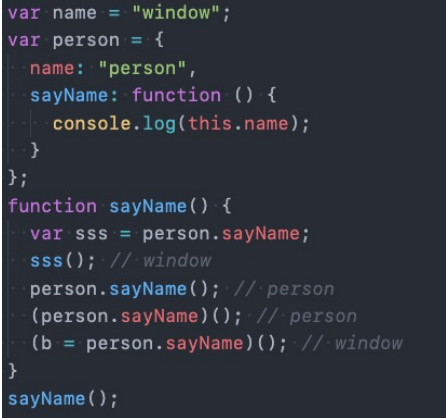
绑定二:隐式绑定;
通过某个对象进行调用的。

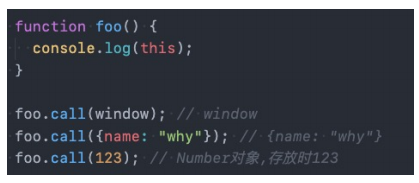
绑定三:显示绑定;
call apply
第一个参数是相同的,会将this绑定到这个传入的对象上,后面的参数,apply为数组,call为参数列表。

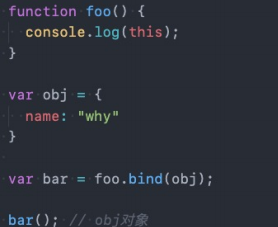
bind 显示的绑定到一个对象上

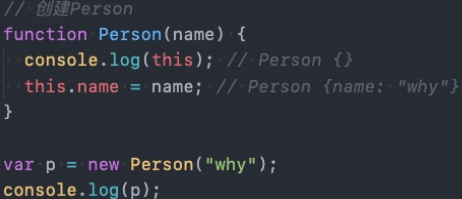
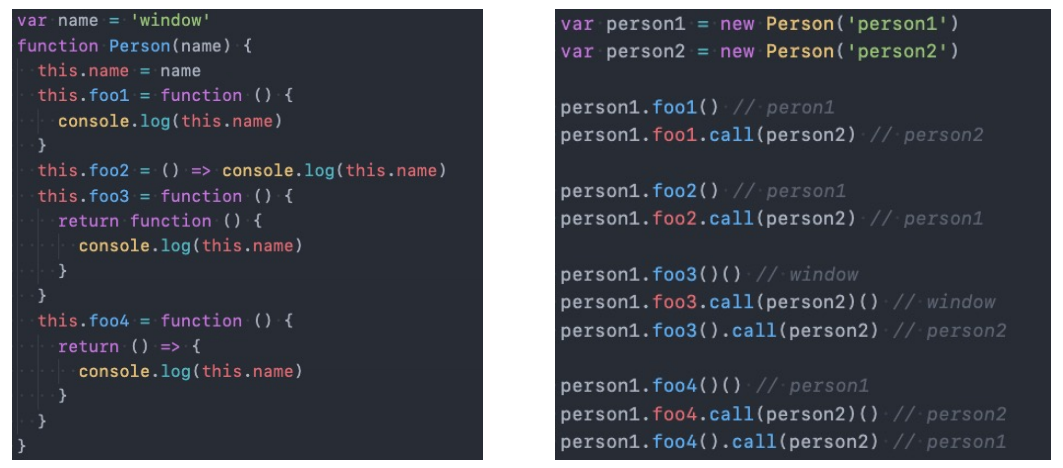
绑定四:new绑定;
1.创建一个全新的对象;
2.这个新对象会被执行prototype连接;
3.这个新对象会绑定到函数调用的this上(this的绑定在这个步骤完成);
4.如果函数没有返回其他对象,表达式会返回这个新对象;

规则优先级
1.默认规则的优先级最低
2.显示绑定优先级高于隐式绑定
3.new绑定优先级高于隐式绑定
4.new绑定优先级高于bind
new绑定和call、apply是不允许同时使用的,所以不存在谁的优先级更高
new绑定可以和bind一起使用,new绑定优先级更高
this规则之外 忽略显示绑定 | 间接函数引用


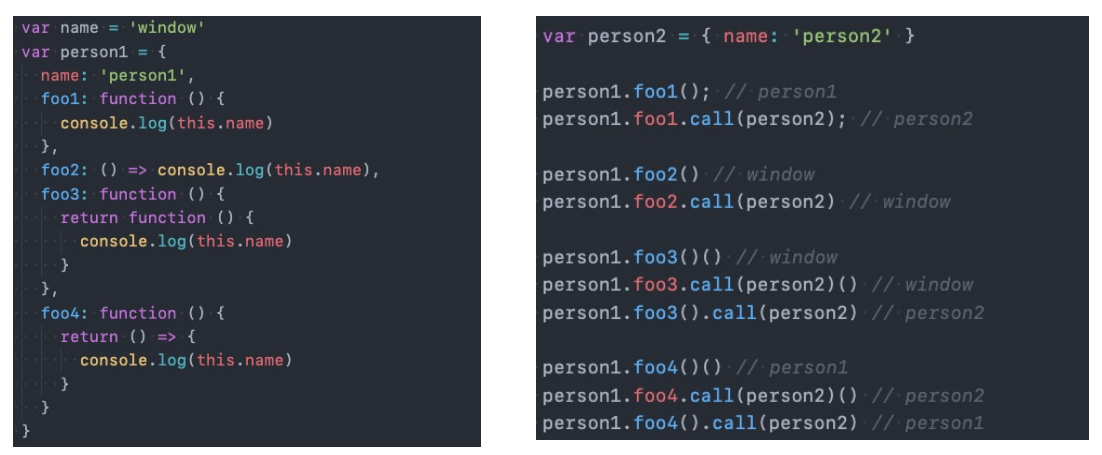
this规则之外 – ES6箭头函数
箭头函数并不绑定this对象,那么this引用就会从上层作用于中找到对应的this
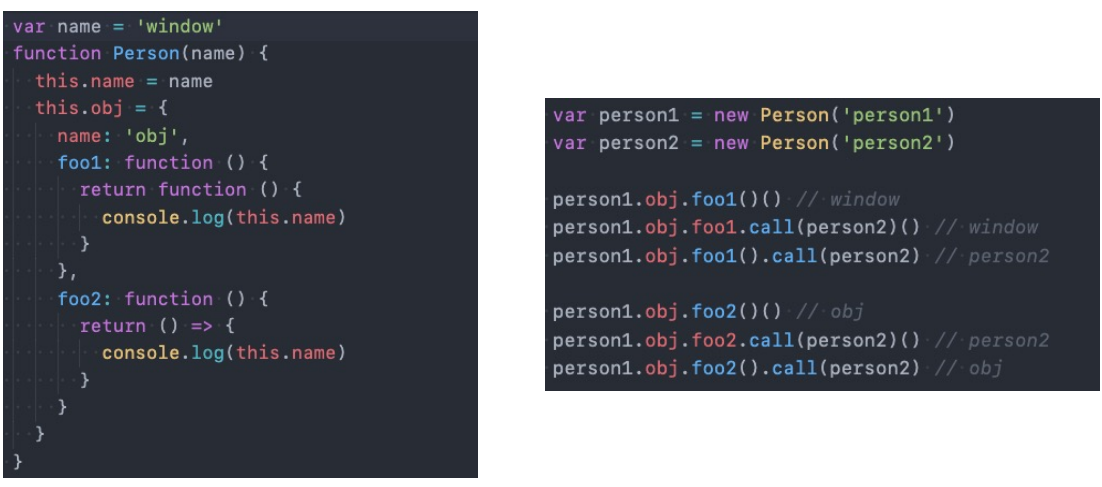
面试题








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程