01_JavaScript运行原理和执行过程
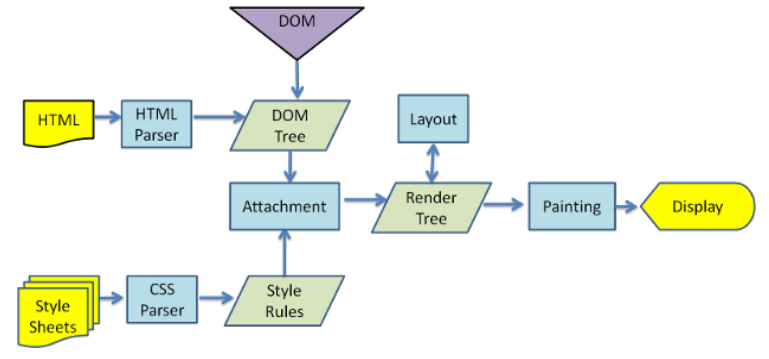
浏览器渲染过程
HTML解析的时候遇到了JavaScript标签,会停止解析HTML,而去加载和执行JavaScript代码。

常见的JavaScript引擎
SpiderMonkey:第一款JavaScript引擎,由Brendan Eich开发(也就是JavaScript作者);
Chakra:微软开发,用于IT浏览器;
JavaScriptCore:WebKit中的JavaScript引擎,Apple公司开发;
V8:Google开发的强大JavaScript引擎,也帮助Chrome从众多浏览器中脱颖而出;
浏览器内核和JS引擎的关系
以WebKit为例,WebKit事实上由两部分组成的:
WebCore:负责HTML解析、布局、渲染等等相关的工作;
JavaScriptCore:解析、执行JavaScript代码;
V8引擎
Parse模块会将JavaScript代码转换成AST(抽象语法树),这是因为解释器并不直接认识JavaScript代码;
如果函数没有被调用,那么是不会被转换成AST的;
Ignition是一个解释器,会将AST转换成ByteCode(字节码)
同时会收集TurboFan优化所需要的信息(比如函数参数的类型信息,有了类型才能进行真实的运算);
如果函数只调用一次,Ignition会执行解释执行ByteCode;
Ignition的V8官方文档:https://v8.dev/blog/ignition-interpreter
TurboFan是一个编译器,可以将字节码编译为CPU可以直接执行的机器码;
如果一个函数被多次调用,那么就会被标记为热点函数,那么就会经过TurboFan转换成优化的机器码,提高代码的执行性能;
但是,机器码实际上也会被还原为ByteCode,这是因为如果后续执行函数的过程中,类型发生了变化(比如sum函数原来执行的是number类型,后来执行变成了string类型),之前优化的机器码并不能正确的处理运算,就会逆向的转换成字节码;

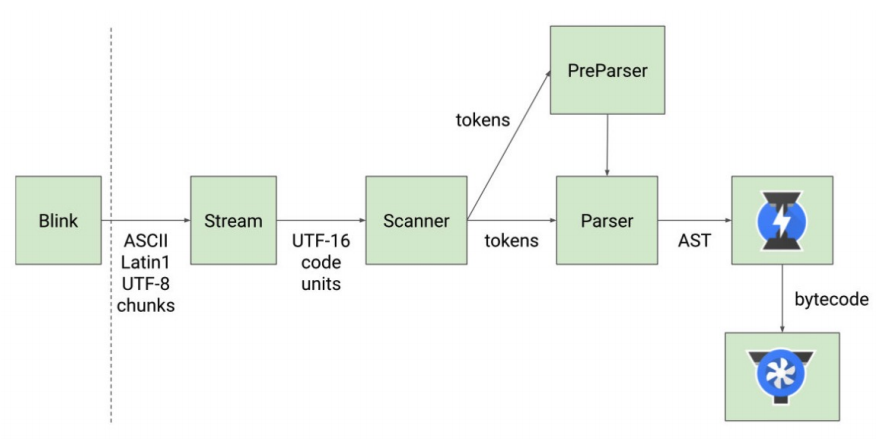
V8执行的细节
Blink将源码交给V8引擎,Stream获取到源码并且进行编码转换;
Scanner会进行词法分析(lexical analysis),词法分析会将代码转换成tokens;
接下来tokens会被转换成AST树,经过Parser和PreParser:
Parser就是直接将tokens转成AST树架构;
PreParser称之为预解析,为什么需要预解析呢?
这是因为并不是所有的JavaScript代码,在一开始时就会被执行。那么对所有的JavaScript代码进行解析,必然会影响网页的运行效率;
所以V8引擎就实现了Lazy Parsing(延迟解析)的方案,它的作用是将不必要的函数进行预解析,也就是只解析暂时需要的内容,而对函数的全量解析是在函数被调用时才会进行;
比如我们在一个函数outer内部定义了另外一个函数inner,那么inner函数就会进行预解析;
生成AST树后,会被Ignition转成字节码(bytecode),之后的过程就是代码的执行过程。
JavaScript的执行过程
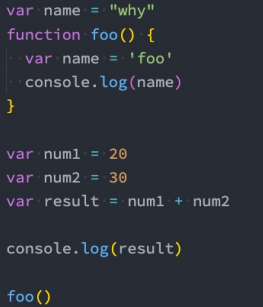
有下面一段代码,它在JavaScript中是如何被执行的呢?

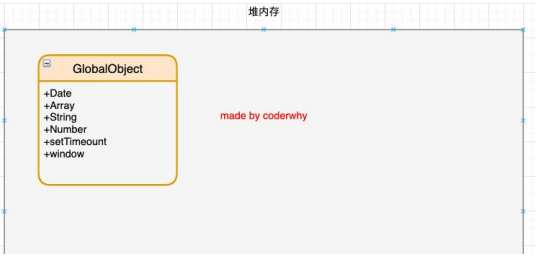
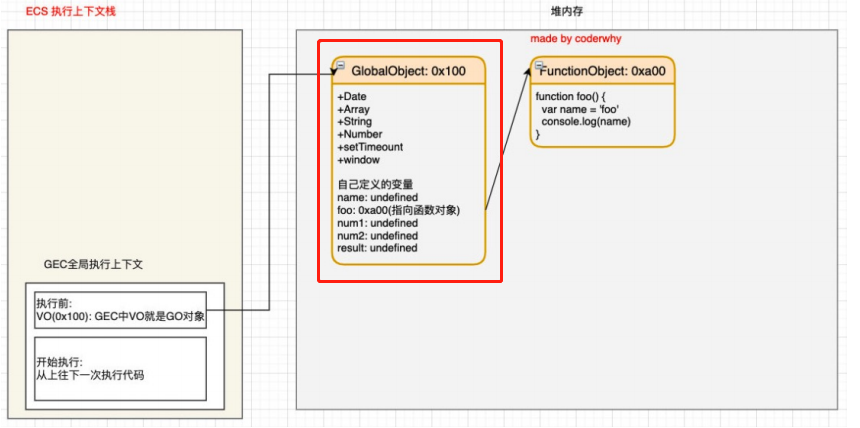
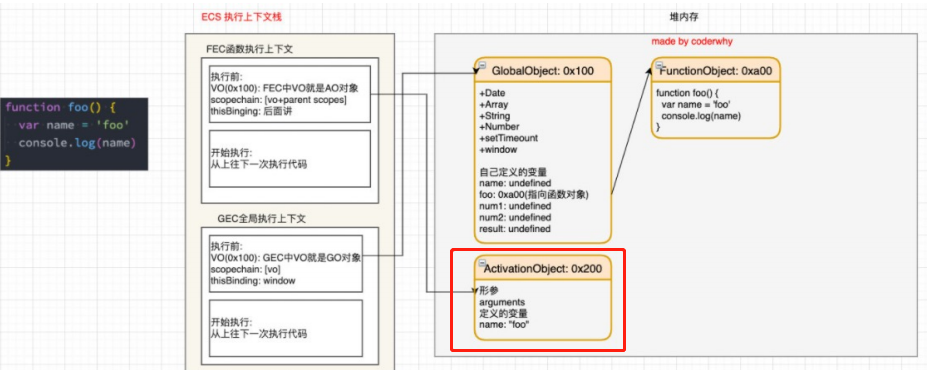
1、初始化全局对象
js引擎会在执行代码之前,会在堆内存中创建一个全局对象:Global Object(GO)
该对象 所有的作用域(scope)都可以访问;
里面会包含Date、Array、String、Number、setTimeout、setInterval等等;
其中还有一个window属性指向自己;

2、执行上下文栈(调用栈)
js引擎内部有一个执行上下文栈(Execution Context Stack,简称ECS),它是用于执行代码的调用栈。
那么现在它要执行谁呢?执行的是全局的代码块:
全局的代码块为了执行会构建一个 Global Execution Context(GEC);
GEC会 被放入到ECS中 执行;
GEC被放入到ECS中里面包含两部分内容:
第一部分:在代码执行前,在parser转成AST的过程中,会将全局定义的变量、函数等加入到GlobalObject中,但是并不会赋值;
这个过程也称之为变量的作用域提升(hoisting)
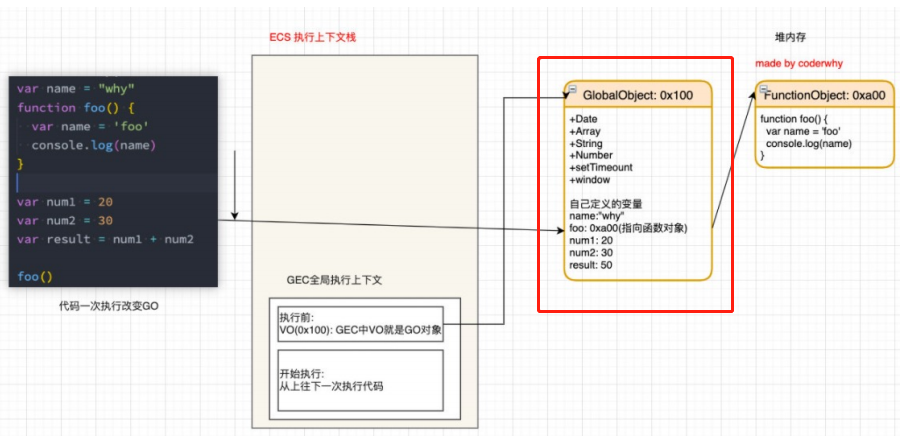
第二部分:在代码执行中,对变量赋值,或者执行其他的函数;
GEC被放入到ECS中

GEC开始执行代码

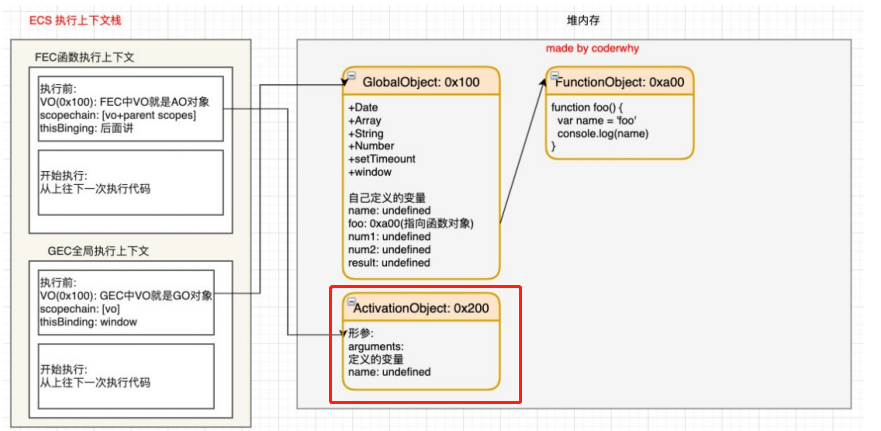
3、遇到函数如何执行?
在执行的过程中执行到一个函数时,就会根据函数体创建一个函数执行上下文(Functional Execution Context,简称FEC),并且压入到EC Stack中。
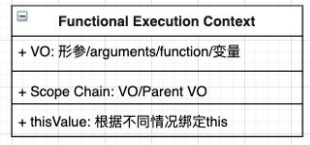
FEC中包含三部分内容:
第一部分:在解析函数成为AST树结构时,会创建一个Activation Object(AO):
AO中包含形参、arguments、函数定义和指向函数对象、定义的变量;
第二部分:作用域链:由VO(在函数中就是AO对象)和父级VO组成,查找时会一层层查找;
第三部分:this绑定的值;

FEC被放入到ECS中

FEC开始执行代码

变量环境和记录
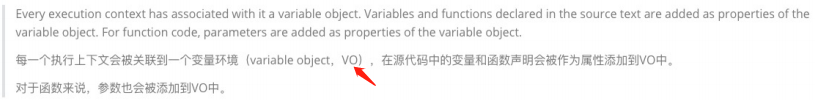
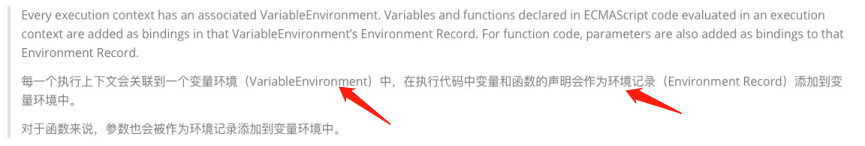
在最新的ECMA标准中,我们前面的变量对象VO已经有另外一个称呼了变量环境。
早期ECMA的版本规范:

在最新的ECMA的版本规范

作用域提升面试题
// 1--- var n = 100 function foo(){ n = 200 } foo() console.log(n) //200 // 2--- function foo(){ console.log(n) //undefined var n = 200 console.log(n) //200 } var n = 100 foo() // 3--- var a = 100 function foo(){ console.log(a) //undefined return var a = 100 } foo() // 4--- function foo(){ var a = b = 100 //等同于下面代码 // b = 100 // var a = b } foo() console.log(a) //a is not defined console.log(b) //100 // 5--- var n = 100 function foo1(){ console.log(n) // 100 } function foo2(){ var n = 200 console.log(n) //200 foo1() } foo2() console.log(n) //100






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)