webpack_04 (babel)
Babel是一个工具链,主要用于旧浏览器或者环境中将ECMAScript 2015+代码转换为向后兼容版本的JavaScript;包括:语法转换、源代码转换等
babel本身可以作为一个独立的工具(和postcss一样),不和webpack等构建工具配置来单独使用
1 2 3 4 | #安装npm install @babel/cli @babel/core -D#转换npx babel src --out-dir dist |
--out-dir:指定要输出的文件夹dist
--out-file:指定要输出的文件名
Babel 插件
1 2 3 4 | #箭头函数转换相关的插件npm install @babel/plugin-transform-arrow-functions -D#转换npx babel src --out-dir dist --plugins=@babel/plugin-transform-arrow-functions |
1 2 3 | #const 转成 varnpm install @babel/plugin-transform-block-scoping -D npx babel src --out-dir dist --plugins=@babel/plugin-transform-block-scoping,@babel/plugin-transform-arrow-functions |
1 | #Babel的预设preset<br><br>#安装<br>npm install @babel/preset-env -D<br><em id="__mceDel"><em id="__mceDel"><em id="__mceDel"><em id="__mceDel">npx babel src --out-dir dist --presets=@babel/preset-env</em></em></em></em> |
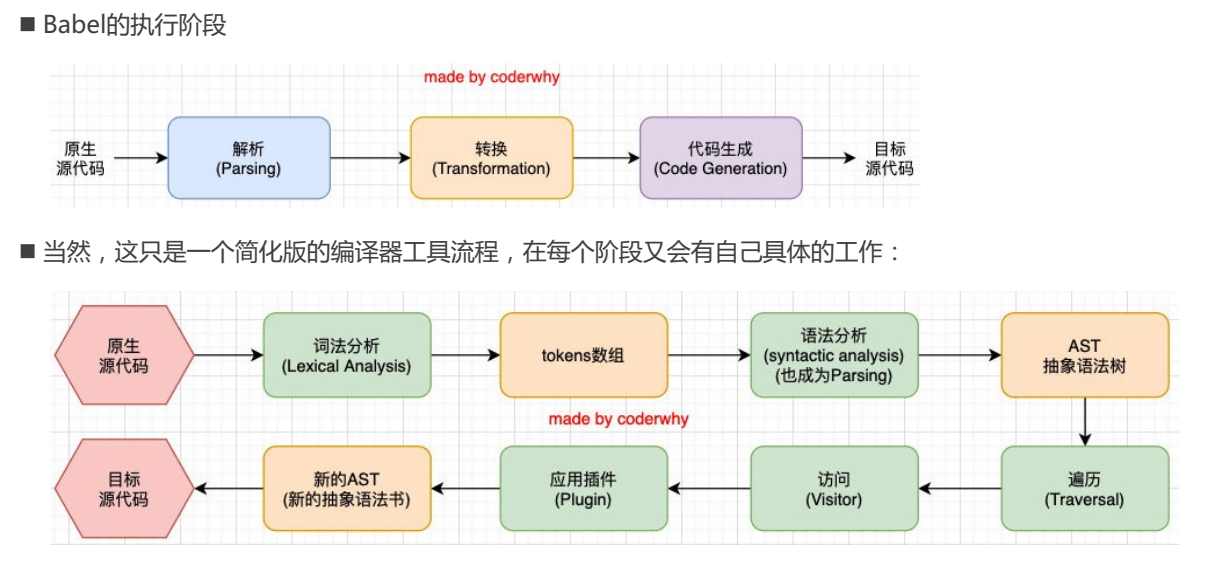
Babel的底层原理

webpack 与 babel babel-loader
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #安装npm install babel-loader @babel/core#配置{ test: /\.m?js$/, use: [ { loader: 'babel-loader', options: { // plugins: ['@babel/plugin-transform-arrow-functions', '@babel/plugin-transform-block-scoping'] presets: ['@babel/preset-env'] } } ] } |
单独babel配置文件 babel.config.js
1 2 3 | module.exports = { presets: ['@babel/preset-env']} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!