8-jmeter模拟浏览器访问web页面
一:为什么要模拟浏览器访问web页面
1.因为我们在登录一个网站的时候会同时访问很多web页面,这些页面都是由js、css、图片文件写出来的,我们在登录网站时就会从服务器下载这些.js、.css、图片文件
2.为了能够尽可能的模拟真实场景的压力测试,所有我们就需要用jmeter模拟浏览器获取web页面
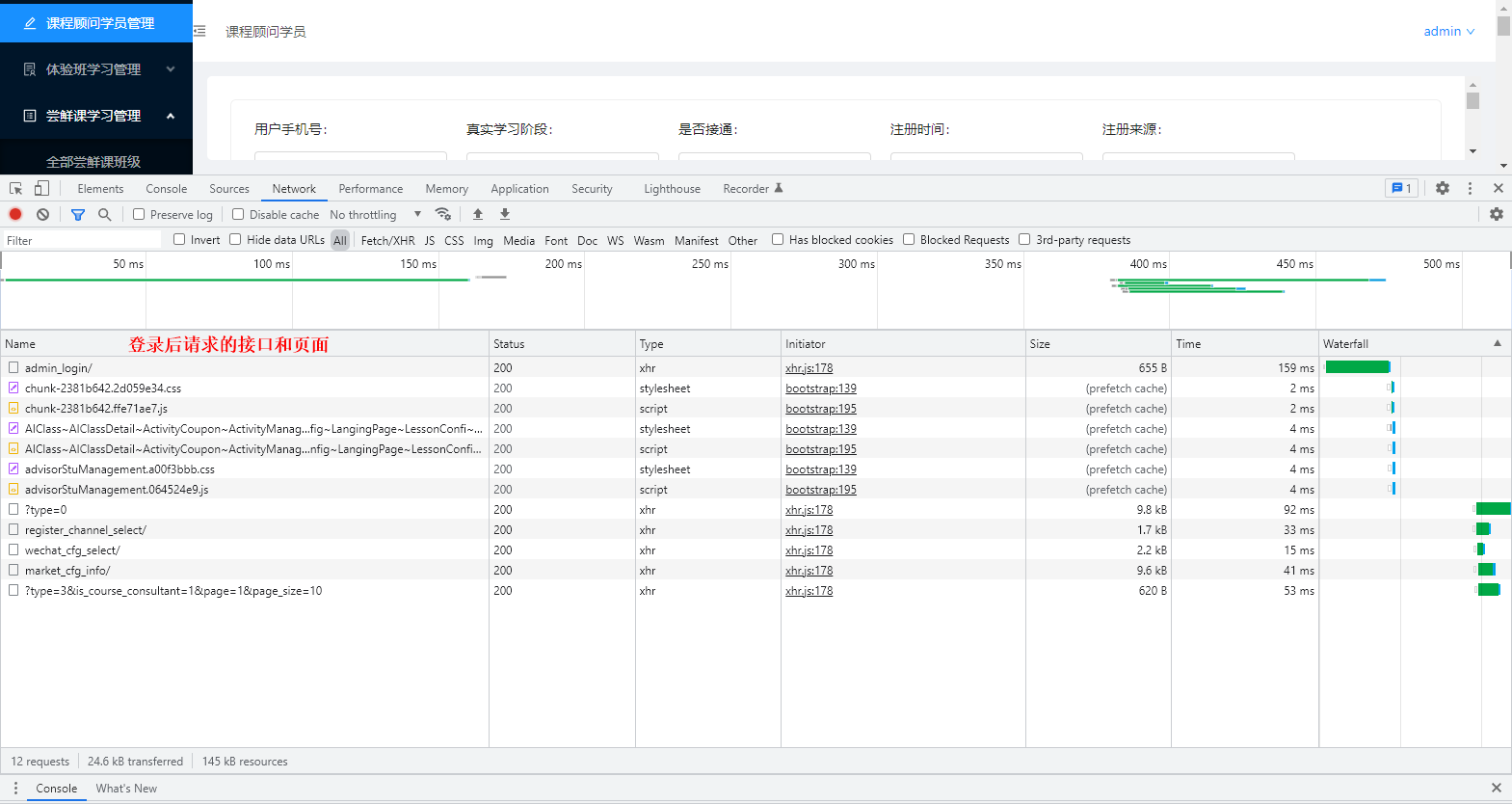
二:使用谷歌或其他浏览器登录网站或后台,按F12查看登录时请求的web页面和加载时间

三:jmeter添加登录请求设置模拟浏览器访问
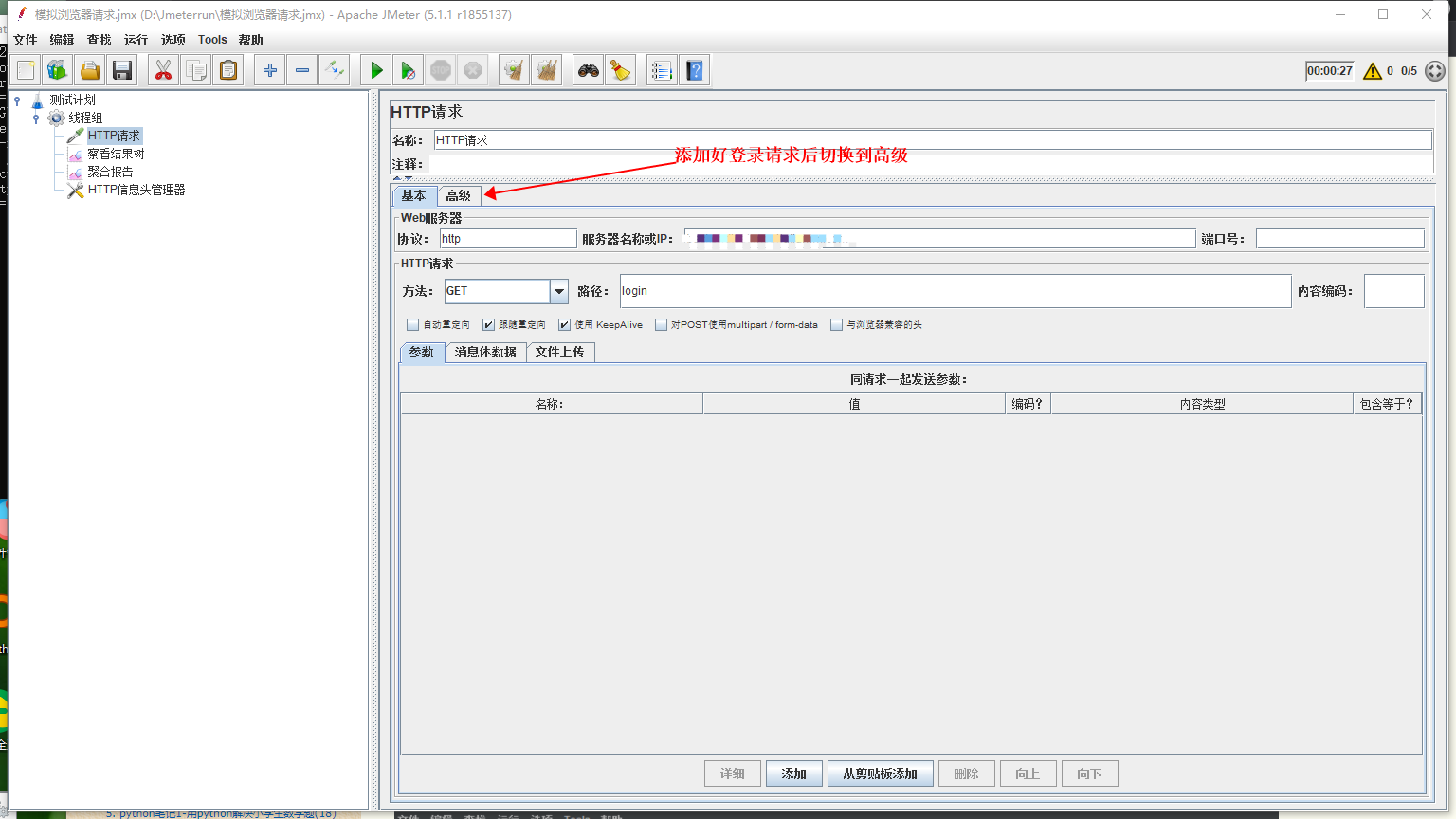
1.添加登录请求、查看结果树、聚合报告

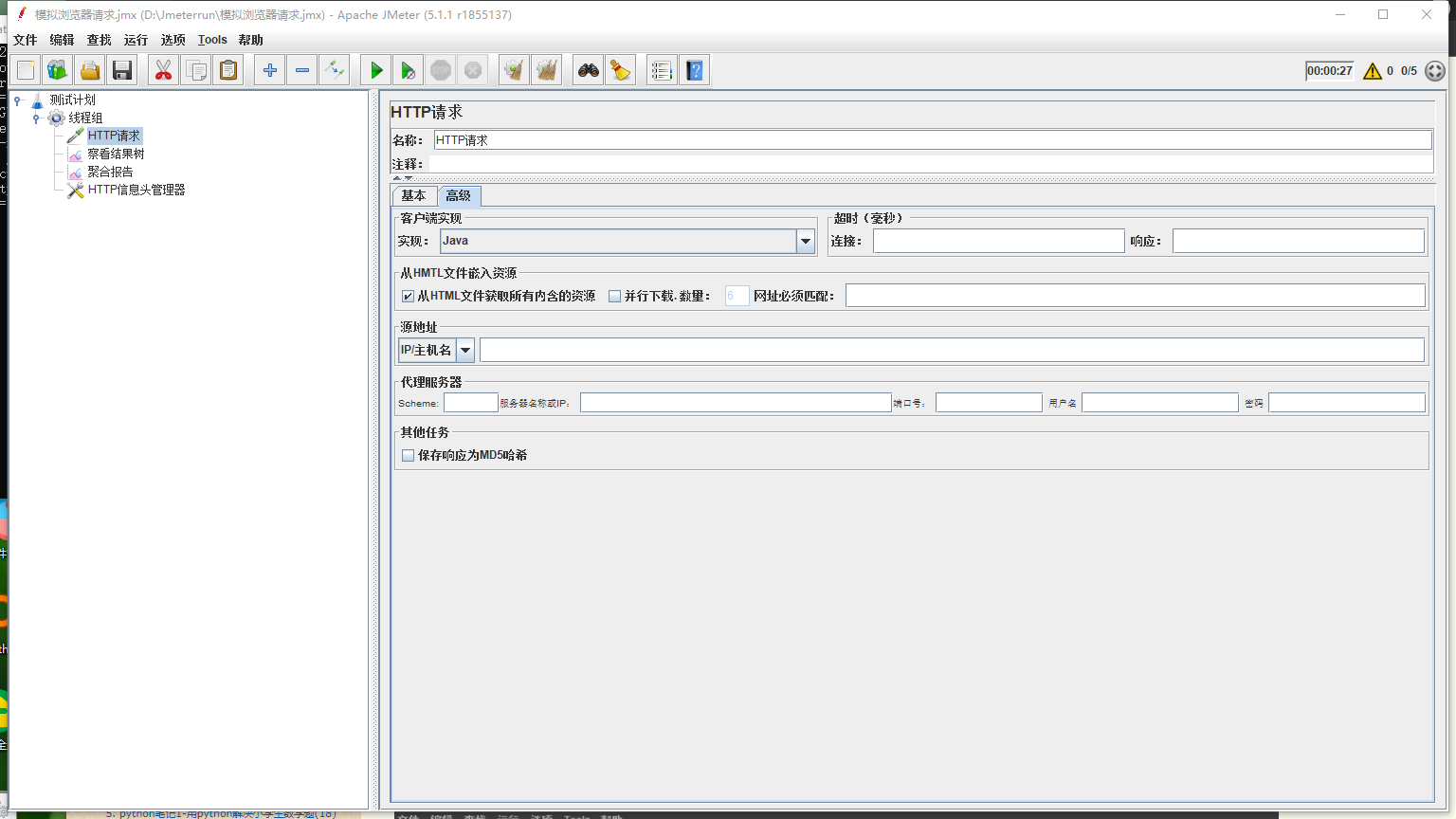
2.高级:客户端实现-java,勾选“从HTML文件获取内含资源”

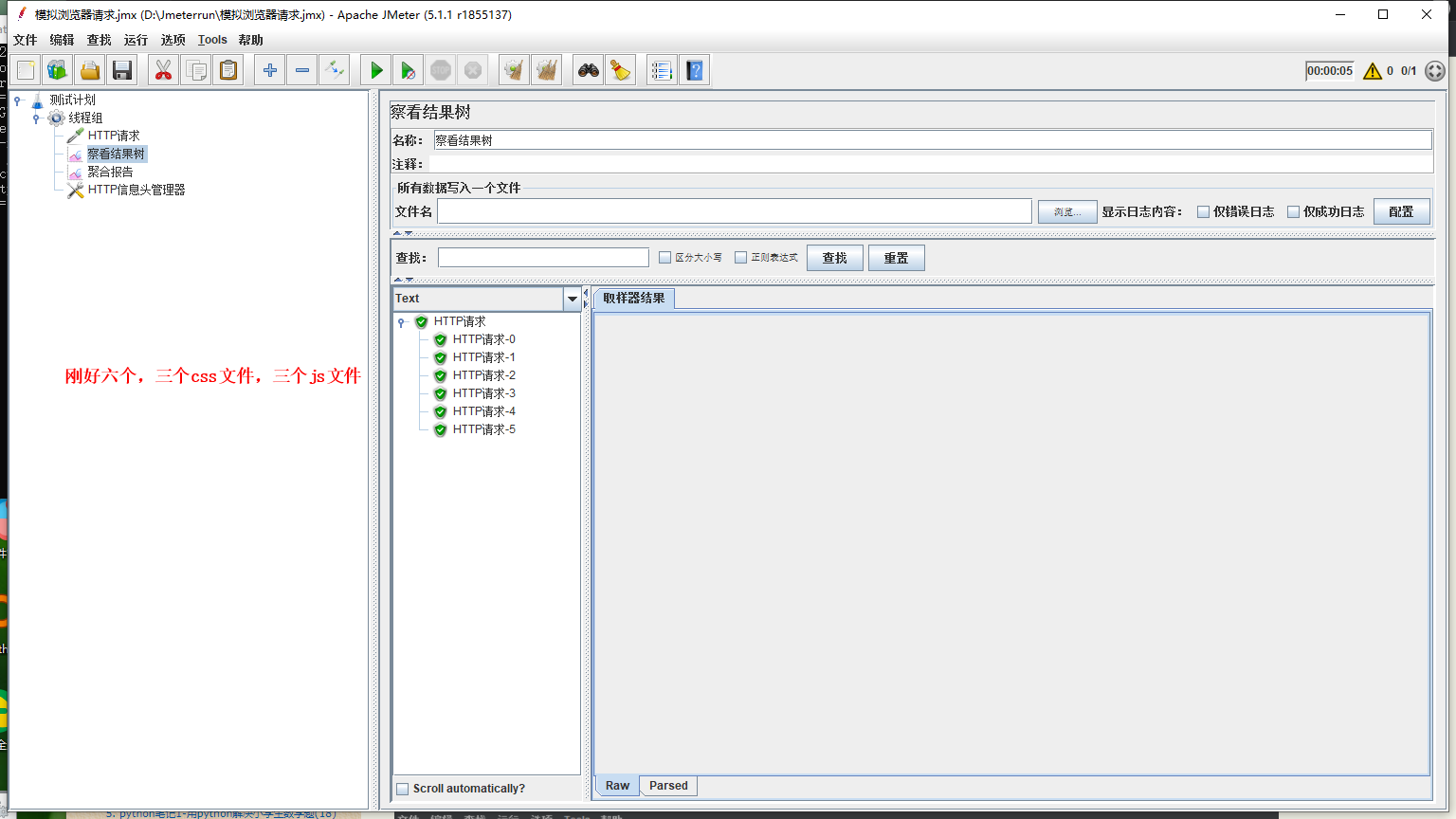
3.执行查看结果
查看结果树:
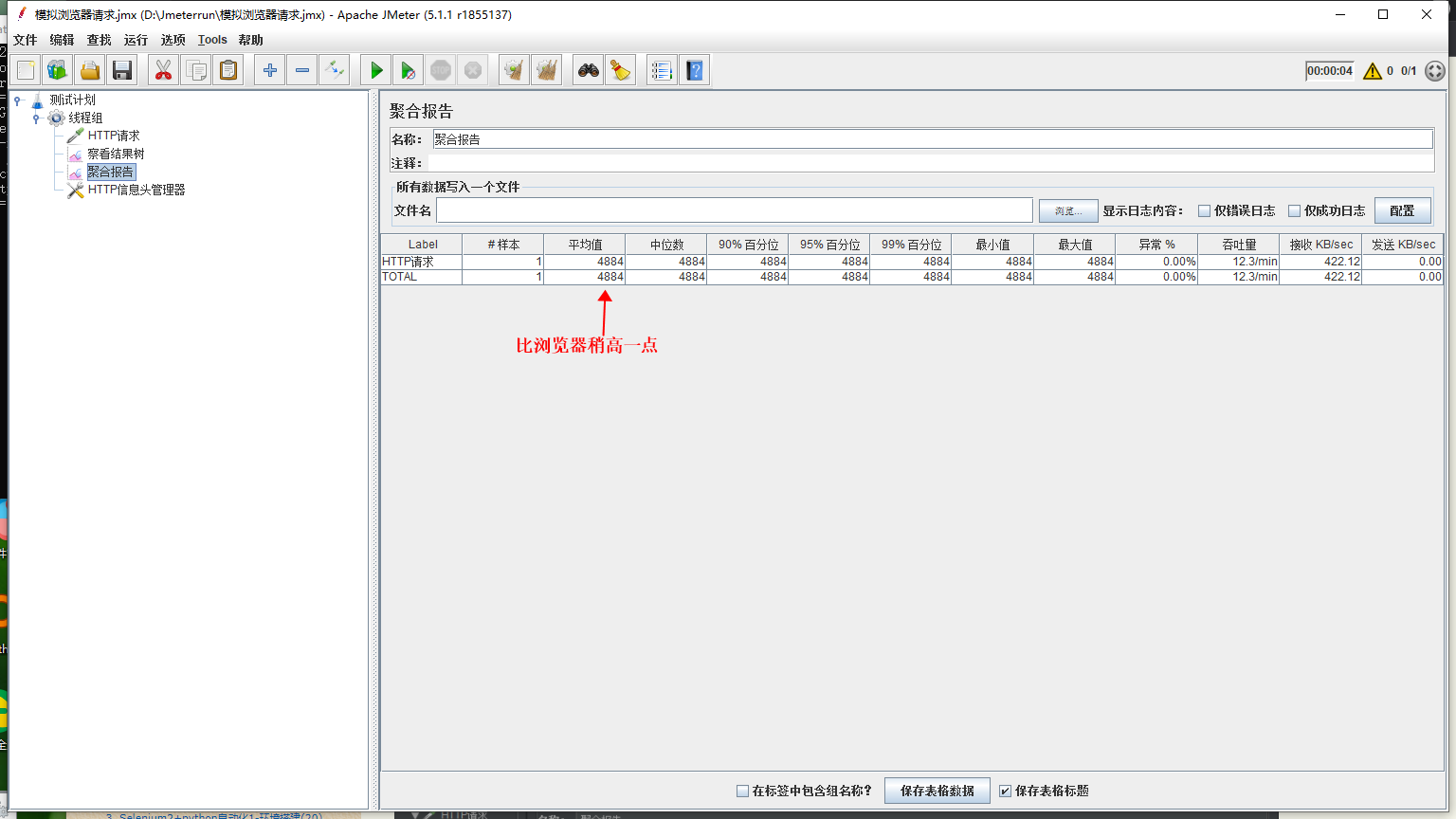
聚合报告:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?