jQuery
为什么要使用jQuery
在用js写代码时,会遇到一些问题:
-
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
-
代码容错性差。
-
浏览器兼容性问题。
-
书写很繁琐,代码量多。
-
代码很乱,各个页面到处都是。
-
动画效果很难实现。
jQuery的出现,可以解决以上问题。
DOM文档加载的步骤
- 解析HTML结构。
- 加载外部脚本和样式表文件。
- 解析并执行脚本代码。
- DOM树构建完成。
- 加载图片等外部文件。
- 页面加载完毕。
执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
简化写法不同
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
使用 jQuery 的基本步骤
(1)引包
(2)入口函数
(3)功能实现代码(事件处理)
jquery文件的引入
<!-- 引包 --> <script src="jquery-3.3.1.js"></script> <!-- jquery是全局的一个函数,当调用$()内部会 new jQuery(),创建出对象之后,就可以用对象的属性和方法。-->
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(document).ready(function () { alert(1); })
写法二:(写法一的简洁版) //2.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(function () { alert(1); });
写法三:
写法三: //3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。 $(window).ready(function () { alert(1); })
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
-
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
-
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
-
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
-
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
jQuery占用了我们两个变量:$ 和 jQuery
$ 实际上表示的是一个函数名
jQuery函数跟 $ 函数的关系:jQuery === $。
js中的DOM对象 和 jQuery对象 比较
区别
举例子:
<div></div> <div id="app"></div> <div class="box"></div> <div class="box"></div> <div></div> --------------------------- 通过原生 js 获取这些元素节点的方式是: var myBox = document.getElementById("app"); //通过 id 获取单个元素 var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是伪数组 var divArr = document.getElementsByTagName("div"); //通过标签获取的是伪数组
通过 jQuery 获取这些元素节点的方式是:(获取的都是数组) //获取的是数组,里面包含着原生 JS 中的DOM对象。 console.log($('#app')); console.log($('.box')); console.log($('div'));
由于JQuery 自带了 css()方法,我们还可以直接在代码中给 div 设置 css 属性。
总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法。
$(js对象);
2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐) jquery对象.get(index); //方式2
jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
如果想要用哪种方式设置属性或方法,必须转换成该类型。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#box{
width:100px;
height:100px;
background-color:red;
}
</style>
</head>
<body>
<div class="box"></div>
<div id="box2"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//获取jquery对象
console.log($('#box2'));
console.log($('#box2'));
console.log($('#box2'));
console.log($('#box2'));
console.log($('.box'));
//获取js对象
var oDiv2 = document.getElementById('box2');
var oDiv2 = document.getElementById('box2');
console.log(oDiv2);
//jquery对象 转化 js对象
console.log($('#box2')[0]);
console.log($('#box2').get(0));
//js对象转 jquery对象,$(js对象)
console.log($(oDiv2));
//如果是js对象,更加希望转化成jquery 再操作简便的dom
//因为js包含jquery,而jquery只是封装了(dom、 事件、ajax动画)。如果涉及其他方法等,就要将jquery对象 转化为js对象
//是什么对象,就用什么对象的属性和方法,被混淆
//jquery大部分都是api方法,length和索引 是它的属性
});
</script>
</body>
</html>
jQuery如何操作DOM对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
margin-top:10px;
width:100px;
height:100px;
background-color:red;
}
</style>
</head>
<body>
<div class="box">wusir</div>
<div id="box">yuan</div>
<div>alex</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//事件三步走:事件源 事件 事件驱动程序
// jquery如何获取dom
//jquery的标签选择器
console.log($('div'));
//js对象
$('div')[0].onclick
//jquery内部自己遍历每一个对象
$('div').click(function(){
alert(1);
//this 指的是js对象
console.log(this.innerHTML);
console.log($(this).text())//这个是将this这个js对象转化为jquery对象,再调用text()方法
$(this).hide(300);//让盒子在300hs中消失
});
//2.类选择器
console.log($('.box'));
//3.id选择器
console.log($('#box'));
})
</script>
</body>
</html>
jQuery 的基本选择器

// 基本选择器 // 1.id选择器 $('#brother').css('color','black'); // 2.标签选择器 $('a').css('color','yellow') // 3.类选择器 $('.item').css('background','#FC4708') // 4.通配符选择器 // console.log($('*').html()) console.log($('a').val())
层级选择器

// 后代选择器 console.log($('div p')) $('div p').css('color','red') // 子代选择器 $('div >p').css('background','green') // 毗邻选择器 匹配 所有紧接在#brother元素后的下一个元素 $('#brother+ li').css('color','yellow') // 兄弟选择器 // 匹配所有#brother之后的所有兄弟姐妹元素 $('#brother~li').css('background','#996633') // :first 获取第一个元素 $('li:first').text('真的吗?') // :last 获取最后一个元素 $('li:last').html('真的吗?') //一个给定索引值的元素 console.log($('p:eq(3)').text())
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
基本过滤选择器

//:first 获取第一个元素 $('li:first').text('真的吗?') //:last 获取最后一个元素 $('li:last').html('我是最后一个元素?') //:odd 匹配所有索引值为奇数的元素,从0开始计数 $('li:odd').css('color','green'); //:even 匹配所有索引值为偶数的元素,从0开始计数 $('li:even').css('color','red') //:eq(index) 获取给定索引值的元素 从0开始计数 $('li:eq(1)').css('font-size','30px') //:gt(index)匹配所有大于给定索引值的元素 $('li:gt(1)').css('font-size','40px') //:lt(index) 匹配所有小于给定索引值的元素 $('li:lt(1)').css('font-size','40px') //一个给定索引值的元素 console.log($('p:eq(3)').text())
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个 :first ,获取最后一个 :last
//奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green');
//选中索引值为1的元素 *
$('li:eq(1)').css('font-size','30px');
//大于索引值1
$('li:gt(1)').css('font-size','50px');
//小于索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>
属性选择器

//属性选择器 //标签名[属性名] 查找所有含有id属性的该标签名的元素 $("li[id]").css('color','red') //[attr=value] 匹配给定的属性是某个特定值的元素 $('li[class=what]').css('font-size','30px') //[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素 $('li[class!=what]').css('color','darkgreen') //匹配给定的属性是以某些值开始的元素 $('input[name^=username]').css('background','red') //匹配给定的属性是以某些值结尾的元素 $('input[name$=222]').css('background','yellow') //匹配给定的属性是以包含某些值的元素 $("button[class*='btn']").css('background','#0000FF')
<div id="box">
<h2 class="title">属性元素器</h2>
<p class="p1">我是一个段落</p>
<ul>
<li id="li1">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked"></input>
<input name="username1111" type='text' value="1"></input>
<input name="username2222" type='text' value="1"></input>
<input name="username3333" type='text' value="1"></input>
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
筛选选择器

//获取第n个元素 数值从0开始 $('span').eq(0).css('font-size','30px') //first()获取第一个元素 $('span').first().css('background','red') //last()获取最后一个元素 //.parent() 选择父亲元素 $('span').parent('.p1').css({width:'300px',height:'300px',background:'yellow'}) //.siblings()选择所有的兄弟元素 $('.list').siblings('li').css('color','red') //.find() //查找所有的后代元素 $('div').find('button').css('background','#313131')
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$('span').eq(1).css('color','#FF0000');
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow');
//查找span标签的父元素(亲的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'});
//选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red');
//查找所有的后代元素
$('div').find('button').css('background','yellow');
//不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
</script>
</html>
siblings选择器方法的基本使用
查找所有兄弟元素(不包括自己)
选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
width: 400px;
height: 100px;
overflow: hidden;
}
ul li{
list-style: none;
float: left;
width: 80px;
height: 100px;
line-height: 100px;
text-align: center;
background-color: red;
margin-right: 10px;
}
ul li a{
padding: 20px;
/*background-color: green;*/
color:#fff;
}
p{
display: none;
}
p.active{
display: block;
}
</style>
<body>
<ul>
<li>
<a href="javascript:void(0)">
alex1
</a>
</li>
<li>
<a href="javascript:void(0)">
alex2
</a>
</li>
<li>
<a href="javascript:void(0)">
alex3
</a>
</li>
<li>
<a href="javascript:void(0)">
alex4
</a>
</li>
</ul>
<p>alex1</p>
<p>alex2</p>
<p>alex3</p>
<p>alex4</p>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('ul li a').click(function() {
// 选项卡的完整版
$(this).css('background','green').parent('li').siblings('li').find('a').css('background','transparent');
// 得获取到点击的 dom的索引 通过 index()方法获取 注意 这个要找的是有兄弟元素的索引
var i = $(this).parent('li').index();
// addClass() removeClass()
$('p').eq(i).addClass('active').siblings('p').removeClass('active');
});
})
</script>
</body>
</html>
jQuery动画
jQuery提供的一组网页中常见的动画效果,这些动画是标准的、有规律的效果;同时还提供给我们了自定义动画的功能。
显示动画
方式一: $("div").show(); 解释:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。 方式二: $('div').show(3000); 解释:通过控制元素的宽高、透明度、display属性,逐渐显示,2秒后显示完毕。 方式三: $("div").show("slow"); 参数可以是: slow 慢:600ms normal 正常:400ms fast 快:200ms 解释:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。 方式四: //show(毫秒值,回调函数; $("div").show(5000,function () { alert("动画执行完毕!"); }); 解释:动画执行完后,立即执行回调函数。
上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
隐藏动画
方式参照上面的show()方法的方式。如下:
$(selector).hide(); $(selector).hide(1000); $(selector).hide("slow");
$(selector).hide(1000, function(){});
点击盒子,实现显示隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: green;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true;
$('#btn').click(function(){
if(isShow){
$('#box').show('slow',function(){
$(this).text('盒子出来了');
$('#btn').text('显示');
isShow = false;
})
}else{
$('#box').hide(2000,function(){
$(this).text('');
$('#btn').text('隐藏');
isShow = true;
})
}
})
</script>
</html>
开关式显示隐藏动画
$('#box').toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
$('#btn').click(function(){
$('#box').toggle(3000,function(){
$(this).text('盒子出来了');
if ($('#btn').text()=='隐藏') {
$('#btn').text('显示');
}else{
$('#btn').text('隐藏');
}
});
})
滑入和滑出(卷帘门效果)
1、滑入动画效果: $(selector).slideDown(speed, 回调函数); 解释:下拉动画,显示元素。 注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp) 2、滑出动画效果: $(selector).slideUp(speed, 回调函数); 解释:上拉动画,隐藏元素。 3、滑入滑出切换动画效果: $(selector).slideToggle(speed, 回调函数);
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
//滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]);
$("div").slideDown(2000, function () {
alert("动画执行完毕!");
});
})
//滑出动画
$("button:eq(1)").click(function () {
//滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]);
$("div").slideUp(2000, function () {
alert("动画执行完毕!");
});
})
$("button:eq(2)").click(function () {
//滑入滑出切换(同样有四种用法)
$("div").slideToggle(1000);
})
})
</script>
</head>
<body>
<button>滑入</button>
<button>滑出</button>
<button>切换</button>
<div></div>
</body>
</html>
淡入淡出动画
1、淡入动画效果: $(selector).fadeIn(speed, callback); 作用:让元素以淡淡的进入视线的方式展示出来。 2、淡出动画效果: $(selector).fadeOut(1000); 作用:让元素以渐渐消失的方式隐藏起来 3、淡入淡出切换动画效果: $(selector).fadeToggle('fast', callback); 作用:通过改变透明度,切换匹配元素的显示或隐藏状态。 参数的含义同show()方法。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
/*透明度*/
opacity: 0.5;
background-color: red;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
// //淡入动画用法1: fadeIn(); 不加参数
$("div").fadeIn();
// //淡入动画用法2: fadeIn(2000); 毫秒值
// $("div").fadeIn(2000);
// //通过控制 透明度和display
//淡入动画用法3: fadeIn(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeIn("slow");
// $("div").fadeIn("fast");
// $("div").fadeIn("normal");
//淡入动画用法4: fadeIn(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeIn(5000,function () {
// alert("动画执行完毕!");
// });
})
//滑出动画
$("button:eq(1)").click(function () {
// //滑出动画用法1: fadeOut(); 不加参数
$("div").fadeOut();
// //滑出动画用法2: fadeOut(2000); 毫秒值
// $("div").fadeOut(2000); //通过这个方法实现的:display: none;
// //通过控制 透明度和display
//滑出动画用法3: fadeOut(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeOut("slow");
// $("div").fadeOut("fast");
// $("div").fadeOut("normal");
//滑出动画用法1: fadeOut(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeOut(2000,function () {
// alert("动画执行完毕!");
// });
})
$("button:eq(2)").click(function () {
//滑入滑出切换
//同样有四种用法
$("div").fadeToggle(1000);
})
$("button:eq(3)").click(function () {
//改透明度
//同样有四种用法
$("div").fadeTo(1000, 0.5, function () {
alert(1);
});
})
})
</script>
</head>
<body>
<button>淡入</button>
<button>淡出</button>
<button>切换</button>
<button>改透明度为0.5</button>
<div></div>
</body>
</html>
自定义动画
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
-
第一个参数表示:要执行动画的CSS属性(必选)
-
第二个参数表示:执行动画时长(可选)
-
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
position: absolute;
left: 20px;
top: 30px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
jQuery(function () {
$("button").click(function () {
var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
"top": 100,
"border-radius": 100,
"background-color": "red"
};
//自定义动画
$("div").animate(json, 1000, function () {
$("div").animate(json2, 1000, function () {
alert("动画执行完毕!");
});
});
})
})
</script>
</head>
<body>
<button>自定义动画</button>
<div></div>
</body>
</html>
停止动画
$(selector).stop(true, false);
里面的两个参数,有不同的含义。
第一个参数:
-
true:后续动画不执行。
-
false:后续动画会执行。
第二个参数:
-
true:立即执行完成当前动画。
-
false:立即停止当前动画。
参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
案例:鼠标悬停时,弹出下拉菜单(下拉时带动画)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
}
.wrap li {
background-color: green;
}
.wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
//入口函数
$(document).ready(function () {
//需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var jqli = $(".wrap>ul>li");
//绑定事件
jqli.mouseenter(function () {
$(this).children("ul").stop().slideDown(1000);
});
//绑定事件(移开隐藏)
jqli.mouseleave(function () {
$(this).children("ul").stop().slideUp(1000);
});
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">二级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">三级菜单1</a>
<ul>
<li><a href="javascript:void(0);">三级菜单2</a></li>
<li><a href="javascript:void(0);">三级菜单3</a></li>
<li><a href="javascript:void(0);">三级菜单4</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
javascript:void(0); //跟javascript:;效果一样
jquery的属性操作
四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
//总结: //1.样式操作:css('color')获取值 css('color','red'); //设置单个值 css({ key1:value, key2,value2 }); //key既可以是驼峰,又可以是margin-left这种格式 ,但是要给连接符这种加上引号 //2.标签的属性操作 attr(key); //获取属性值 attr(key,value); //设置单个值 attr({ key1:value, key2:value });//设置多个值 //js中 setAttribute(key,value) getAttribute() removeAttribute(name:DOMString) $(function () { //attr() :获取属性值 console.log($('div').attr('title')); //设置id $('div').attr('id','box'); $('a').attr({ "href":"http://www.baidu.com", title:"哈哈哈" }); //移除 $('div').removeAttr('title id'); })
attr()
设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值 var id = $('div').attr('id') console.log(id) var cla = $('div').attr('class') console.log(cla) //设置值 //1.设置一个值 设置div的class为box $('div').attr('class','box') //2.设置多个值,参数为对象,键值对存储 $('div').attr({name:'hahaha',class:'happy'})
emoveAttr()
移除属性
//删除单个属性 $('#box').removeAttr('name'); $('#box').removeAttr('class'); //删除多个属性 $('#box').removeAttr('name class');
prop()
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
语法:
返回属性的值:
$(selector).prop(property)
设置属性和值:
$(selector).prop(property,value)
设置多个属性和值:
$(selector).prop({property:value, property:value,...})
关于attr()和prop()的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
男<input type="radio" id='test' name="sex" checked/>
女<input type="radio" id='test2' name="sex" />
<button>提交</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个input
var el = $('input').first();
//undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined
console.log(el.attr('style'));
// 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象
console.log(el.prop('style'));
console.log(document.getElementById('test').style);
$('button').click(function(){
alert(el.prop("checked") ? "男":"女");
})
})
</script>
</body>
</html>
什么时候使用attr(),什么时候使用prop()?
1.是有true,false两个属性使用prop();
2.其他则使用attr();
addClass(添加多个类名)
为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个类名到原有的类名
还可以为匹配的元素添加多个类名
$('div').addClass("box box2");//追加多个类名
removeClass
从所有匹配的元素中删除全部或者指定的类。
移除指定的类(一个或多个)
$('div').removeClass('box');
移除全部的类
$('div').removeClass();
可以通过添加删除类名,来实现元素的显示隐藏
代码如下:
var tag = false;
$('span').click(function(){
if(tag){
$('span').removeClass('active')
tag=false;
}else{
$('span').addClass('active')
tag=true;
}
})
案例:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.active{
color: red;
}
</style>
</head>
<body>
<ul>
<li class="item">张三</li>
<li class="item">李四</li>
<li class="item">王五</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('ul li').click(function(){
// this指的是当前点击的DOM对象 ,使用$(this)转化jquery对象
$(this).addClass('active').siblings('li').removeClass('active');
})
})
</script>
</body>
</html>
toggleClass
如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
html
获取值:
语法;
html() 是获取选中标签元素中所有的内容
$('#box').html();
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
text
获取值:
text() 获取匹配元素包含的文本内容
语法:
$('#box').text();
设置值:
设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
val
获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
$('input').val('设置了表单控件中的值');
$(function () { //获取文本内容 text() 对应 innerText; trim()清除前后空格 console.log($('#box').text().trim()); //设置文本内容 $('#box').text('五四女友'); //获取标签及文本的内容 html()对应 innerHTML的设置 console.log($('.box').html().trim()); //设置新内容,设置格式可以显示 $('.box').html('<h2>我的女友呢</h2>'); //val() 对应value console.log($('input').val()); //清空input输入框中的内容 $('input').val(' '); //重新向输入框中输入内容 $('input').val('哈哈哈'); });
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 一、获取值
//1.获取单选框被选中的value值
console.log($('input[type=radio]:checked').val())
//2.复选框被选中的value,获取的是第一个被选中的值
console.log($('input[type=checkbox]:checked').val())
//3.下拉列表被选中的值
var obj = $("#timespan option:selected");
// 获取被选中的值
var time = obj.val();
console.log(time);
// 获取文本
var time_text = obj.text();
console.log("val:"+time+" text"+ time_text );
//4.获取文本框的value值
console.log($("input[type=text]").val())//获取文本框中的值
// 二.设置值
//1.设置单选按钮和多选按钮被选中项
$('input[type=radio]').val(['112']);
$('input[type=checkbox]').val(['a','b']);
//2.设置下拉列表框的选中值,必须使用select
/*因为option只能设置单个值,当给select标签设置multiple。
那么我们设置多个值,就没有办法了,但是使用select设置单个值和多个值都可以
*/
$('select').val(['3','2'])
//3.设置文本框的value值
$('input[type=text]').val('试试就试试')
})
</script>
jQuery的文档操作
1、插入操作
一、父元素.append(子元素) 追加某元素 父元素中添加新的元素
var oli = document.createElement('li'); oli.innerHTML = '哈哈哈' //jquery中的dom操作 //1.append(content)追加 往父元素中添加新的元素 //content:string | element | jquery元素 $('ul').append('<li>1233</li>') $('ul').append(oli) //如果直接的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作 $('ul').append($('#app'))
二、子元素.appendTo(父元素) 追加到某元素 子元素添加到父元素
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('hu')
三、prepend() 前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>我是第一个</li>')
四、prependTo 后置添加,第一个元素添加到父元素中
$('<a href="#">路飞学诚</a>').prependTo('ul')
五、父.after(子) 在匹配的元素之后插入内容 与 子.insertAfter(父)
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
六、父.before(子) 在匹配的元素之前插入内容 与 子.insertBefor(父)
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')
2、复制操作
clone() 克隆匹配的DOM元素并且选中这些克隆的副本
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
3、替换操作
一、replaceWith():将所有匹配的元素替换成指定的HTML或DOM元素。
//将所有的h5标题替换为a标签 $('h5').replaceWith('<a href="#">hello world</a>') //将所有h5标题标签替换成id为app的dom元素 $('h5').replaceWith($('#app'));
二、replaceAll():用匹配的元素替换掉所有 selector匹配到的元素
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
4、删除操作
一、remove() 删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
二、detach() 删除节点后,事件会保留
var $btn = $('button').detach() //此时按钮能追加到ul中 $('ul').append($btn)
三、empty(): 清空元素中的所有后代节点
//清空掉ul中的子元素,保留ul $('ul').empty()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<select name="" id="">
<option value="">alex</option>
<option value="">wusir</option>
<option selected value="">hj</option>
</select>
</form>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
$('input[type=radio]').eq(0).attr('checked',true);
$('input[type=radio]').change(function(){
alert(1);
//获取值 on
console.log($(this).val());
console.log($('input[type=radio]:checked').val());
});
//加载页面时,获取值
console.log($('select option:selected').text());
//加载页面时 获取选中项的索引
console.dir($('select').get(0).selectedIndex);
//加载页面时 设置第二个当做选中值
$('select option').get(1).selected = true;
//selectedIndex是select对象的属性
$('select').get(0).selectedIndex = 0;
//index()是只读方式,不能用这个方法开设置值
$('select').change(function(){
//1.获取选中项的值
console.log($('select option:selected').text());
//2.获取选中项的值
console.log($('select').find('option:selected').text());
//3.获取选中项的索引 $('select').get(0) 将jquery对象转化js对象
console.log($('select').get(0).selectedIndex);
console.log($('select option:selected').index());
})
})
</script>
</body>
</html>
Query的位置信息
一、宽度和高度
获取宽度
.width()
描述:为匹配的元素集合中获取第一个元素的当前计算宽度值。这个方法不接受任何参数。.css(width) 和 .width()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。当一个元素的宽度需要数学计算的时候推荐使用.width() 方法 。
设置宽度
.width( value )
描述:给每个匹配的元素设置CSS宽度。
高度
获取高度
.height()
描述:获取匹配元素集合中的第一个元素的当前计算高度值。
-
这个方法不接受任何参数。
设置高度
.height( value )
描述:设置每一个匹配元素的高度值。
2、innerHeight()和innerWidth()
获取内部宽
.innerWidth()
描述:为匹配的元素集合中获取第一个元素的当前计算宽度值,包括padding,但是不包括border。
ps:这个方法不适用于window 和 document对象,对于这些对象可以使用.width()代替。
设置内部宽
.innerWidth(value);
描述: 为匹配集合中的每个元素设置CSS内部宽度。如果这个“value”参数提供一个数字,jQuery会自动加上像素单位(px)
获取内部高
.innerHeight()
描述:为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border。
ps:这个方法不适用于window 和 document对象,对于这些对象可以使用.height()代替。
设置内部宽
.innerHeight(value);
描述: 为匹配集合中的每个元素设置CSS内部高度。如果这个“value”参数提供一个数字,jQuery会自动加上像素单位(px)
3.outWidth和outHeight()
获取外部宽
.outerWidth( [includeMargin ] )
描述:获取匹配元素集合中第一个元素的当前计算外部宽度(包括padding,border和可选的margin)
-
includeMargin (默认:
false)类型:Boolean一个布尔值,表明是否在计算时包含元素的margin值。 - 这个方法不适用于
window和document对象,可以使用.width()代替
设置外部宽
.outerWidth( value )
描述: 为匹配集合中的每个元素设置CSS外部宽度。
获取外部宽
.outerHeight( [includeMargin ] )
描述:获取匹配元素集合中第一个元素的当前计算外部高度(包括padding,border和可选的margin)
-
includeMargin (默认:
false)类型:Boolean一个布尔值,表明是否在计算时包含元素的margin值。 - 这个方法不适用于
window和document对象,可以使用.width()代替
设置外部高
.outerHeight( value )
描述: 为匹配集合中的每个元素设置CSS外部高度。
3、偏移
获取
.offset()
返回值:Object 。.offset()返回一个包含top 和 left属性的对象 。
描述:在匹配的元素集合中,获取的第一个元素的当前坐标,坐标相对于文档。
注意:jQuery不支持获取隐藏元素的偏移坐标。同样的,也无法取得隐藏元素的 border, margin, 或 padding 信息。若元素的属性设置的是 visibility:hidden,那么我们依然可以取得它的坐标
设置
.offset( coordinates )
描述: 设置匹配的元素集合中每一个元素的坐标, 坐标相对于文档。
-
coordinates类型: Object一个包含
top和left属性的对象,用整数指明元素的新顶部和左边坐标。
例子:
$("p").offset({ top: 10, left: 30 });
4.元素坐标
.position()
返回值:Object{top,left}
描述获取匹配元素中第一个元素的当前坐标,相对于offset parent的坐标。(offset parent指离该元素最近的而且被定位过的祖先元素 )
当把一个新元素放在同一个容器里面另一个元素附近时,用.position()更好用。
5.滚动距离
水平方向
获取:
.scrollLeft()
描述:获取匹配的元素集合中第一个元素的当前水平滚动条的位置(页面卷走的宽度)
设置:
.scrollLeft( value )
描述:设置每个匹配元素的水平方向滚动条位置。
垂直方向
获取:
.scrollTop()
描述:获取匹配的元素集合中第一个元素的当前迟滞滚动条的位置(页面卷走的高度)
设置:
.scrollLeft( value )
描述:设置每个匹配元素的垂直方向滚动条位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width:200px;
height:200px;
padding:10px;
border:1px solid red;
position:relative;
top:100px;
left:200px;
}
</style>
</head>
<body style=height:2000px>
<div class="box"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//width() height()
//获取宽
// console.log($('.box').width());
// //设置宽
// $('.box').width('300');
//内部宽和内部高 innerWidth() innerHeight 包含内部宽+padding 不包含border
// console.log($('.box').innerWidth());
//改变的是内部的宽度 不去修改padding和border
// $('.box').innerWidth('500');
//外部宽 outerWidth() outerHeight 包含内部宽 + padding + border
$('.box').outerWidth();
//offset() 下面它的返回值是一个对象,对象包含了top与left属性
//距离页面顶部的距离 与父相子绝定位没有任何关系
$('.box').offset();
console.log($('.box').offset().top);
console.log($('.box').offset().left);
//这个属性是只读的,设置不了其他数值
// $('.box').offset().top()
//滚动的偏移的距离---->页面卷起的高度和宽度
$(document).scrollTop(10);
//监听文档的滚动事件jquery的事件方法
$(document).scroll(function(){
console.log($(this).scrollTop());
//红框在消失
var scrollTopHeight = $(this).scrollTop();
var boxOffsetTop = $('.box').offset().top;
if (scrollTopHeight > boxOffsetTop){
$('.box').stop().hide(1000);
}
})
})
</script>
</body>
</html>
jquery的事件
事件的概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
什么是事件流
事件流描述的是从页面中接收事件的顺序
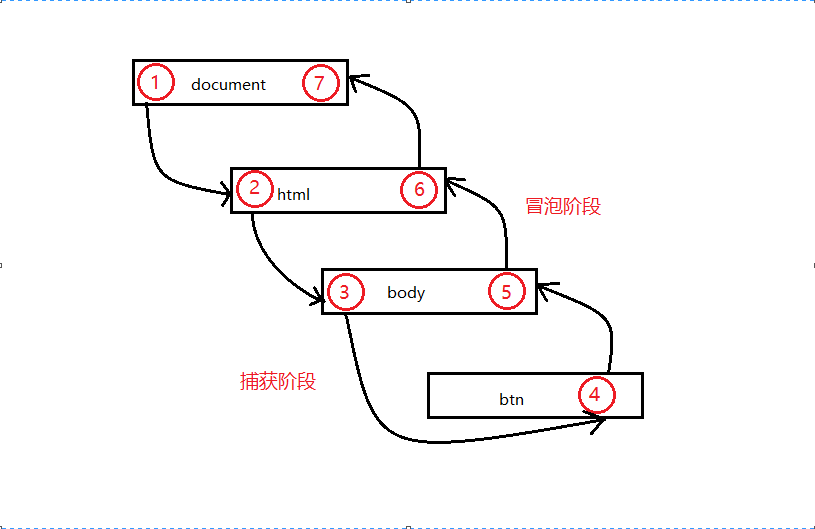
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">按钮</button>
<script type="text/javascript">
var oBtn = document.getElementById('btn');
// oBtn.onclick = function(){
// alert(1);
// }
//如果是ture则表示有捕获
oBtn.addEventListener('click',function () {
console.log('按钮处于捕获阶段');
},true);
document.body.addEventListener('click',function(){
console.log('body处于捕获阶段');
},true);
</script>
</body>
</html>
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。

事件冒泡处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.father{
width:300px;
height:300px;
background-color:red;
}
</style>
</head>
<body>
<div class="father">
<button>按钮</button>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//给按钮绑定事件
//在所有的事件回调函数中 都会有默认的事件对象
$('.father button').click(function (event) {
//原生js的事件对象
console.log(event);
alert($(this).text());
//点击按钮,下面的father也会出现动作;需要阻止事件冒泡
//阻止事件冒泡
event.stopPropagation();
});
$('.father').click(function(event){
alert('父亲被点击了');
console.log('哈哈哈');
//即阻止了默认事件又阻止了冒泡
// event.stopPropagation();
return false;
});
$('body').click(function () {
alert('body被点击了');
})
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>按钮</button>
<input type="text" name="user" value="123">
<p class="content"></p>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//jquery中没有监听输入框输入内容的方法
//原生oninput的事件,可以监听input输入内容
//下面的就是双向数据绑定 ,双向数据绑定对应的是单项的数据绑定 (data==》view)
$('input')[0].oninput = function(e){
console.log(e.target.value);
// $('.content').text(e.target.value);//获取监听的input的值
$('.content').text($('input').val());//先获取值输入框的值,在获取现有值与输入值一起的值
};
$('button').click(function(e){
//currentTarget 当前事件的目标对象
console.log(e.currentTarget);
//事件的触发对象 是个js对象
console.log(e.target);
console.log(e.target.innerText);
console.log($(e.target).text());
console.log($(this).text());
console.log(this===e.currentTarget);
console.log(this===e.target);
//在用事件的时候 99%都需要 阻止冒泡
// e.stopPropagation();
});
$('body').click(function (e) {
console.log(e.currentTarget);
console.log(e.target);
console.log(this===e.currentTarget);
console.log(this===e.target);
});
$('html').click(function (e) {
console.log(e.currentTarget);
console.log(e.target);
console.log(this===e.currentTarget);
console.log(this===e.target);
})
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<button>按钮</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//单机中间的时间差是300毫秒 如果小于300毫秒 表示双击
//遇到问题:点2次,会调用单机2次,双击1次(会叠加)
var timer = null;
var count = 0;
$('button').click(function (event) {
//如果是双击事件 要阻止两次单击事件的调用
//console.log(1);
console.log(timer);
timer = setTimeout(function () {
count++;
console.log(count);
console.log('单击')
},300);
});
$('button').dblclick(function (event) {
//取消的是第二次延时未执行的方法
console.log(timer);
clearTimeout(timer);
console.log('双击');
});
});
</script>
</head>
<body>
</body>
</html>
事件委托
让别人来做的事件
原理:
利用冒泡的原理,把事件加到父级上,触发执行效果。
语法:
on(type,selector,data,fn);
描述:在选定的元素上绑定一个或多个事件处理函数
event.data。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>alex</li>
<li>wusir</li>
</ul>
<button>添加</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
// $('ul>li').click(function () {
// alert($(this).text());
// });
//事件委托(看时机 如果是未来追加的元素 建议使用 事件委托来绑定事件)
//原理:利用冒泡的原理 把事件加到父级上 触发执行效果
// on('click','li')这是一个选择器,如果有多个标签,可以用组合选择器--->('li,p,span,div.box')
$('ul').on('click','li',function (e) {
alert($(this).text());
});
//未来动态的向ul中追加了li标签
//自己添加的li标签 自己完不成click事件,那么此时考虑事件委托,通过事件冒泡 委托给父级做
$('button').click(function () {
$('ul').append('<li>黑girl</li>');
});
});
</script>
</body>
</html>
ajax
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
jquery的getJSON方法
语法:
$.getJSON(url,[data],[callback])
url参数:为请求加载json格式文件的服务器地址
可选项data参数:为请求时发送的数据
callback参数:为数据请求成功后执行的函数
$.getJSON("./data/getJSON.json", function (data) {
var str = "";//初始化保存内容变量
$.each(data, function(index,ele) {
$('ul').append("<li>"+ele.name+"</li>")
});
})
jquery的$.get()方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据
语法:
$.get(URL,callback);
url参数:规定你请求的路径,是必需参数
callback参数:为数据请求成功后执行的函数
$.get('./data/getJSON.json',function(data,status){
console.log(status); //success 200状态码 ok的意思
})
jquery的post()方法
post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面
语法:
$.post(URL,data,callback);
url参数:规定你请求的路径,是必需参数,可选的data参数是连同请求发送的数据
可选的callback参数:为数据请求成功后执行的函数
$.post('/index',{name:'张三'},function(data,status){
console.log(status);
})
jquery的$.ajax()方法(重要)
get请求
$.ajax({ url:'http://localhost:8800/course', type:'get', dataType:'json', success:function(data){ console.log(data); // // $('body').html(data); // $('.box').text(data.name); }, error:function(err){ console.log(err); } });
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form >
<input type="text" name="user">
<input type="submit" name="">
</form>
<!-- <div class="box"></div> -->
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('form').submit(function(e){
// 阻止form表单的默认事件
e.preventDefault();
var userVal = $('input[name=user]').val();
console.log(userVal);
// 与你后端交互
$.ajax({
url:"http://localhost:8800/create",
type:'post',
data:{
"name":userVal
},
success:function(data){
console.log(data);
},
error:function(err){
console.log(err);
}
})
})
})
</script>
</body>
</html>


