CSS(二)
一、选择器的优先级
1.选择器相同,引入方式不同:
就近原则
2.引入方式相同,选择器不同:
行内 > id选择器 > 类选择器 > 标签选择器
除此以外,我们还可以自己设置强制让该样式为最高优先级,通过添加 !important方式。但是不推荐这样使用,因为过多的使用会使样式文件混乱,不易维护,迫不得已才使用它
二、宽和高
width属性可以为元素设置宽度
height属性可以为元素设置高度
注意:只有块儿级标签才能设置宽度,内联标签的宽度由内容来决定
<style> div { width: 200px; height: 400px; } span { width: 200px; height: 400px; } </style>
三、文字样式
1.字体
font-family:设置文字字体
font-size:设置字体大小
font-weight:设置字体粗细
normal:普通 bold:粗体 lighter:更细
2.文本颜色(三种方式)
十六进制 color:#FF0000
一个rgb值 color:rgb(255,0,0)
颜色名称 color:red
还有rgba,比rgb多一个值,多出来的第四个值指定了色彩的亮度,范围在0.0~1.0
<style> p { font-family: 'Microsoft YaHei UI'; font-size: 48px; font-weight: lighter; color: yellow; color: #FF6129; color: rgb(199,93,255); color: rgba(199,93,255,0.2); } </style>
3.文字对齐
text-align属性规定了元素中的文本的水平对齐方式
left:左对齐(默认) right:右对齐 center:居中对齐 justify:两端对齐
4.文字装饰
text-decoration属性用来给文字添加特殊效果
none:没有线 underline:文本下一条线 overline:文本上一条线 line-throuth:穿过文本的一条线
常用的使用为去掉a标签下面的一条线
<style> p { /*text-align: justify;*/ /*text-decoration: underline;*/ /*text-decoration: overline;*/ text-decoration: line-through; font-size: 16px; text-indent: 32px; } a { text-decoration: none; color: red; } </style>
四、背景属性
background-color:背景颜色
background-image:背景图片
背景重复:
repeat:背景图片平铺排满整个网页
repeat-x:水平方向平铺
repeat-y:竖直方向平铺
no-repeat:不平铺
background-position:背景位置,有两个值left、top,表示距离左边界和上边界距离
注意:该属性前面都是background,可以简写为:
background + 任意属性值(顺序随意)
div {
background-color: yellow;
color: red;
}
.c1 {
width: 400px;
height: 400px;
background-color: gray;
background-image: url("111.png");
background-repeat: no-repeat; /*不平铺*/
/*background-repeat: repeat-x; */
/*background-repeat: repeat-y;*/
background-position: 50% 50%; /*第一个调节左右 第二个调节上下*/
/*支持简写*/
background: center center url("111.png") hotpink no-repeat;
}
五、边框
border-width:边框宽度
border-style:边框格式
none:无边框 dotted:点线边框 dashed:虚线边框 solid:实线边框
border-color:边框颜色
简写方式:border:2px solid red
<style> p { border-style: dotted; /*样式*/ border-color: red; /*边框颜色*/ border-width: 10px; /*边框粗细*/ border-left: solid; border-right: dashed; border-top: dotted; border-bottom: solid; border-left-color: deeppink; /*边框有四边 每一边都可以设置独有的样式 颜色 粗细*/ /*简写*/ border: solid 3px red; /*只要把参数写进去就可以 不需要考虑顺序*/ } div { height: 500px; width: 500px; border: 3px solid red; } span { height: 200px; width: 200px; border: 5px solid green; } </style>
border-radius:该属性可以实现画圆,将值设置为长或者宽的一半就可以得到一个圆形
<style> div { height: 150px; width: 150px; border-radius: 50%; background-image: url("111.png"); background-repeat: no-repeat; background-color: aqua; } </style>
六、dispaly属性
用于控制HTML元素的显示效果
block:将行内标签变成块儿级标签
inline:将块儿级标签变成行内标签
inline-block:使元素同时具有行内元素和块儿级元素的特点
none:隐藏某个元素,且不会占用空间
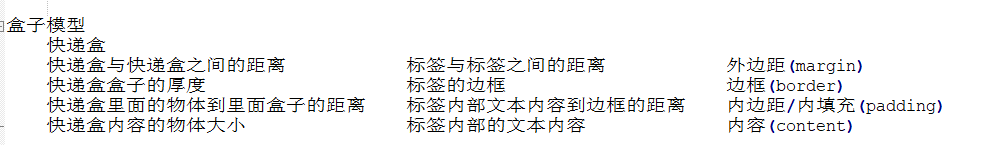
七、CSS盒子模型

margin:用于控制与元素之间的距离,最基本用途就是控制元素周围空间的间隔,达到相互隔开目的
padding:用于控制内容与边框之间的距离
content:盒子的内容

1.margin外边距
<style> body { margin: 0; /*取消body标签自带的8px的外边距*/ } div { border: 5px solid red; } .c1 { height: 100px; width: 100px; background-color: yellowgreen; margin-bottom: 50px; margin-left: 100px; margin: 20px; /*上下左右*/ margin: 20px 40px; /*第一个是上下 第二个是左右*/ margin: 20px 40px 60px; /*上 左右 下*/ margin: 20px 40px 60px 80px; /*上 右 下 左 顺时针*/ margin: 0 auto; /*水平居中*/ } </style>
2.padding内填充
<style> .c3 { border: 3px solid black; height: 400px; width: 400px; /*padding-top: 20px;*/ /*padding-left: 40px;*/ /*padding: 20px;*/ padding: 20px 40px; /*padding: 20px;*/ /*padding: 20px;*/ /*padding跟margin简写规律一致*/ } </style>
八、浮动
元素可以看做是将贴在墙上的一幅画,而浮动元素就是将这幅画给撕出来,那么这幅画就可以在墙上可以随意滑动,而且相比较与墙面,距离我们更近
任何元素都可以浮动
left:向左浮动
right:向右浮动
none:不浮动
浮动的元素是脱离正常文档流的 自身多大就会占多大 不再有独占一行的概念
<style> body { margin: 0; } .c1 { height: 100px; width: 100px; background-color: red; float: left; } .c2 { height: 100px; width: 100px; background-color: green; float: left; } </style>
浮动缺陷:
浮动会造成父标签塌陷的问题
解决方法:
clear属性:专门用来清除浮动所带来的负面影响 父标签塌陷的问题
1.在写页面之前 先定义好清除浮动的css代码
.clearfix:after {
content: "";
display: block;
clear: both;
}
2.谁塌陷了 就给谁加上clearfix样式类
九、定位
static:无定位(默认值)
relative:相对定位
相当于标签原有的位置做偏移
absolute:绝对定位
相当于已经定位过的(static>>>relative)父标签做偏移
fix:固定定位
相当于浏览器窗口固定在某个位置始终不变
<style> body { margin: 0; } .c1 { height: 100px; width: 100px; background-color: red; /*position: static; !*默认值*!*/ position: relative; /*相对定位*/ left: 100px; top: 100px; } .c2 { height: 50px; width: 100px; background: green; position: relative; } .c3 { position: absolute; height: 200px; width: 200px; background-color: orange; left: 100px; top: 50px; } .cc { height: 50px; width: 100px; background-color: #4e4e4e; color: white; position: fixed; bottom: 20px; right: 20px; } </style>
是否脱离正常文档流
验证这个标签原来所占用的位置还在不在
结论:
不脱离:相对定位
脱离:绝对定位、固定定位
九、z-index
控制z轴的距离,设置层叠顺序
z-index值大的盖住数值小的
<style> .modal { background-color: #808080; position: fixed; left: 0; top: 0; bottom: 0; right: 0; z-index: 999; opacity: 0.4; } .form { background-color: white; height: 200px; width: 100px; position: fixed; top: 50%; left: 50%; z-index: 1000; margin-top: -100px; margin-left: -50px; } </style>
十、透明度
opacity:取值范围:0~1,0完全透明,1完全不透明
<style> .c1 { background-color: rgba(128,128,128,0.4); } .c2 { background-color: rgb(128,128,128); opacity: 0.4; } </style>
十一、溢出属性
overflow
圆形头像示例:
<style> body { margin: 0; background-color: antiquewhite; } .c1 { height: 100px; width: 100px; border-radius: 50%; border: 5px solid white; /*background-image: url("111.png");*/ /*background-repeat: no-repeat;*/ overflow: hidden; } img { max-width: 100%; } </style>



