HTML介绍
一、什么是前端
任何与用户直接打交道的操作界面都可以称作为一个前端
例如:电脑显示界面、手机界面、Ipad
二、Web服务本质
软件开发架构:
C/S
B/S:本质上是C/S
当打开一个浏览器,点击一个可以点击的界面时,发生了哪些事
1.朝着指定的客户端发送请求
2.服务端接收相应的请求
3.服务端发送相应的响应
4.浏览器接收响应,将数据按照特点的规则渲染页面展示给用户
三、html简介
1.http协议:
超文本传输协议,规定了浏览器与服务端之间数据传输的格式
⑴.四大特性:
基于请求响应:一次请求对应一次响应
基于TCP/IP作用于应用层之上的协议
无状态:不保存客户端状态,访问一次与访问多次效果都是一样
cookies,session,token...
无连接:连接是暂时,断开就无法重新找到对方
相反的是长连接,应用于聊天室相关的操作,websocket(类似于http协议的大补丁)
⑵.数据格式:
请求格式:
请求首行(请求方式,协议版本)
请求头(一堆k,v键值对)
(空行,通知服务器一下不再有请求头)
请求体(携带的数据,但不一定有,取决于请求方式)
响应格式:
响应首行(响应状态码)
响应头(一堆k,v键值对)
(空行,通知服务器一下不再有响应头)
响应体(浏览器展示给用户看的数据)
⑶.状态码
用数字来表示一堆提示信息
1XX:服务端已经成功接收到客户端的数据正在处理 你可以继续提交
2XX:200请求成功 服务端已经返回了你想要的数据
3XX:重定向(原本想访问A但是内部自动给你转到了B上面)
4XX:404请求资源不存在,403你当前不具备请求该资源的条件
5XX:500服务端内部错误
公司内部可以自己定制自己的响应状态码
⑷.请求方式
get请求:朝服务端要资源(获取数据),类似于在浏览器地址栏输入地址获取页面信息
post请求:朝服务端提交数据,类似于登录注册功能
2.什么是html
html:超文本标记语言,本质是浏览器可以识别的规则,是一种标记语言,不是编程语言
html使用.html作为后缀名,不区分大小写
3.HTML注释
注释是代码之母
单行注释:<!--单行-->
多行注释:<!--
多行注释1
多行注释2
-->
由于html页面结构比较复杂、内容比较多 不便于后期的维护、修改,通常在写页面的时候 习惯用下面的方式来人为的划分代码区域
<!--顶部导航条样式开始-->
<!--顶部导航条样式结束-->
<!--左侧菜单栏样式开始-->
<!--左侧菜单栏样式结束-->
4.HTML文档结构
<html>
<head></head>:head内放的内容不是给用户看的,是给浏览器去识别做相应操作的
<body></body>:body内放的内容就是浏览器展示给用户看到的页面
</html>
HTML文档打开方式
pycharm自动调用浏览器打开
手动找到HTML文件,以浏览器方式打开
四、HTML标签
1.标签分类两种方式
方式一:
双标签:成对的尖括号组合 <标签类型>......<\标签类型>
自闭合标签:单独一个尖括号 <标签类型>......
方式二:
块儿级标签:独占一行
特点:1.块儿级标签可以嵌套任意的标签
2.特例:p虽然是块儿级标签,但是只能嵌套行内标签
行内标签:自身文本多大,就占多大
特点:行内标签不能嵌套其他标签
2.head内常用标签
title:定义网页标题
style:内部支持直接写css代码
link:引入外部的css文件
script:
内部可以直接编写js代码
可以通过src属性引用外部js代码
meta:
name属性
keyworks:搜索关键字。在搜索引擎中,搜索关键字可以查询该网址
description:描述信息。显示在搜索引擎中的关于网站的描述信息
3.body内常用标签
用户在网页端看到的所有显示信息,都是内部htmldiamante实现的,包括空格
标签应该具备的属性:
id属性:用来唯一标识当前html页面中的一个标签。不能重复
class属性:直接引用别的标签的样式,类似于面向对象中的继承
(1)、基本标签
h1~h6:标题标签
s:删除
b:加粗
c:下划线
i :斜体
p:独占一行
br:换行
hr:分割线
(2)、特殊符号
空格
> >
< <
& &
¥ ¥
© ©(版权标识)
&res; ®(注册商标)
(3)、常用标签
div:块儿级标签
span:行内标签
这两种标签没有任何特殊意义,但是页面布局需要用到这两个标签,网页中用到这两个标签也是最多的
img:图片标签,参数(src、alt、title、width/height)
src:
1.可以传入一个网站图片地址
2.可以传入本地的图片地址
3.url(自动朝着该url发送get请求要数据)
alt:
当图片加载不出来时候,默认展示的提示信息
title:
当鼠标悬浮在图片上的时候,展示的提示信息
width/height:
图片展示的长、宽。只修改一个会等比例缩放,两个都修改图片会失真
a:链接标签
参数:href(传入一个url):点击会跳转到该url对应的资源
target:控制跳转方式
_self:当前页面跳转
_blank:新建页面跳转
href不单单可以写url,也可以写另外一个a标签的id值。点击就会跳转到该id对应的a标签所在位置
(4)、列表标签
无序列表:ul
只要页面中出现了比较有规则排列的文本,基本上都可以用无序列表来实现
有序列表:ol
标题列表:dl
(5)、表格标签
展示网站数据的时候,一般情况下可以使用表格标签
<table> <thead> <tr> <th></th> </tr> </thead> <tbody> <tr> <td></td> </tr> </tbody> </table>
先表格标签,先写结构,然后写数据
一个tr就是一行
通常情况下表头用th,表单内容用td
(6)、表单标签
form标签:获取用户输入(文本、选择、上传文件...)并且将数据打包发送给后端
action参数:用来控制数据提交的路径(需要朝哪个服务端提交数据)
三种写法:
1.不写,默认是该页面所在的地址
2.全路径
3.只写路径后缀
input标签:获取用户输入(是一个行内标签)
type属性
text:普通文本
password:密文
date:日期
radio:多选一(默认选择 checked='checked'简写成checked)
checkbox:多选多(默认选择 checked='checked'简写成checked)
当标签属性名和属性值相同时,可以简写成只有属性名
reset:重置
button:普通按钮
submit:触发form表单提交动作(修改提交按钮名字 value='***')
file:获取文件
select标签:下拉框
默认是单选,加一个multiple改成多选
默认选择 selected='selected'
textarea标签:获取大段文本
label标签:
配合input一起使用,for用来填写对应的input标签的id值,点击lable标签内的内容,会自动让对应的input标签聚焦
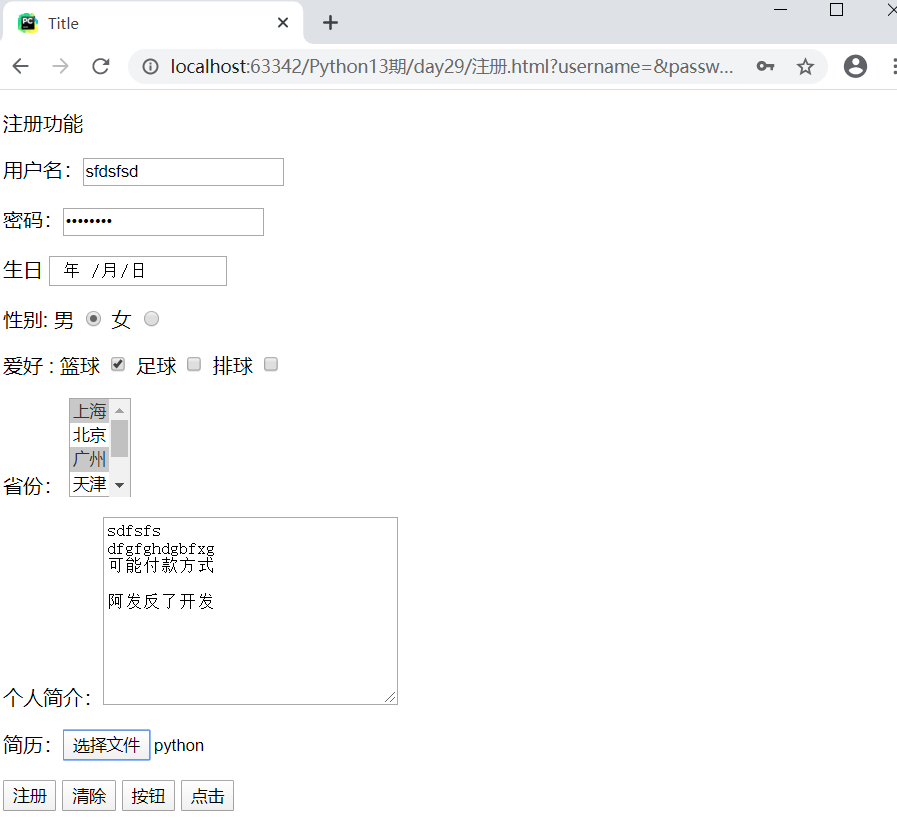
4.简单的注册页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>注册功能</p> <form action=""> <p> <label for="u1">用户名:<input type="text" id="u1" name="username"></label> </p> <p> <label for="p1">密码:<input type="password" id="p1" name="password"></label> </p> <p> 生日 <input type="date"> </p> <p> 性别: 男 <input type="radio" name="gender" checked> 女 <input type="radio" name="gender"> </p> <p> 爱好 : 篮球 <input type="checkbox" name="hobby" checked> 足球 <input type="checkbox" name="hobby"> 排球 <input type="checkbox" name="hobby"> </p> <p> 省份: <select name="addr" id="" multiple> <option value="" selected>上海</option> <option value="">北京</option> <option value="" selected>广州</option> <option value="">天津</option> <option value="">深圳</option> <option value="" selected>武汉</option> </select> </p> <p> 个人简介:<textarea name="" id="" cols="30" rows="10"></textarea> </p> <p> 简历:<input type="file"> </p> <p> <input type="submit" value="注册"> <input type="reset" value="清除"> <input type="button" value="按钮"> <button>点击</button> </p> </form> </body> </html>