element-ui的时间选择器错位问题
记录一次element-ui时间选择器的错位问题
场景:分页展示数据,每页数据大约20条,视口窗口展示不下,因此页面可以上下滚动。每一条数据有一个编辑按钮,会调出dialog,dialog里有时间选择器。
点击前几条数据的编辑,时间选择器是可以调出的,页面滚动越往下,dialog里的时间选择器下拉框错位越厉害,最下面几条数据的时间选择器已经不在当前视口展示了
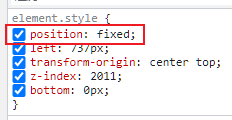
原因是el-picker-panel是固定定位,时间选择器实际上会弹出来,但是在当前视口的最上方,top的值是负数,所以看不见

看了网上的解决方案:
1、给时间选择器添加key值,无效
2、给el-date-picker包一层div,给div相对定位,无效
3、 :append-to-body="false",可以用于select选择器,但是对时间选择器无效
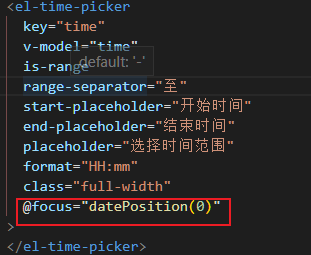
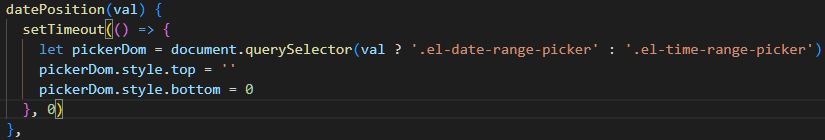
解决方法:使用js控制,给选择器添加一个回调事件focus


因为我有日期选择器和时间选择器两个组件,所以用0和1区分
包一层setTimeout,是等dom渲染完,此时每一条数据的时间选择器都可正常显示了,但是在时间选择器弹出来的时候进行滚动页面,选择器弹框又会错位,此时我们可以设置dialog出现时,禁止页面滚动
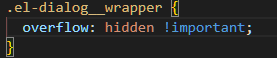
dialog弹出时,会有一层遮罩层,给遮罩层的overflow设置为hidden,问题解决