静态资源分析 ------ CocosCreator
资源检查
项目中有各种各样的资源,图片、配置、预设体、动作、粒子等等...
项目之初,就应该把各类资源规范、阈值指标定义出来,且要有检查机制。
良好的资源规范,对包体大小、资源管理、内存占用、CPU耗时、DrawCall控制都有很大的帮助。
(本文主要阐述方法,怎么检查哪些内容,需要根据实际情况而定)
检查内容
动作资源(*.anim):帧数、引用资源大小(特别是贴图)
音频文件(*.mp3):音频资源大小
贴图(*.png):贴图尺寸(1024检测)、大小、透明度填充率
预设体(*.prefab):主要是UI,节点数量、组件情况、引用贴图、图集情况、是否存在节点尺寸远小于贴图尺寸的情况(浪费)
粒子(*.json):粒子数、贴图、图集引用情况
spine动画:骨点数、顶点数
......
设计
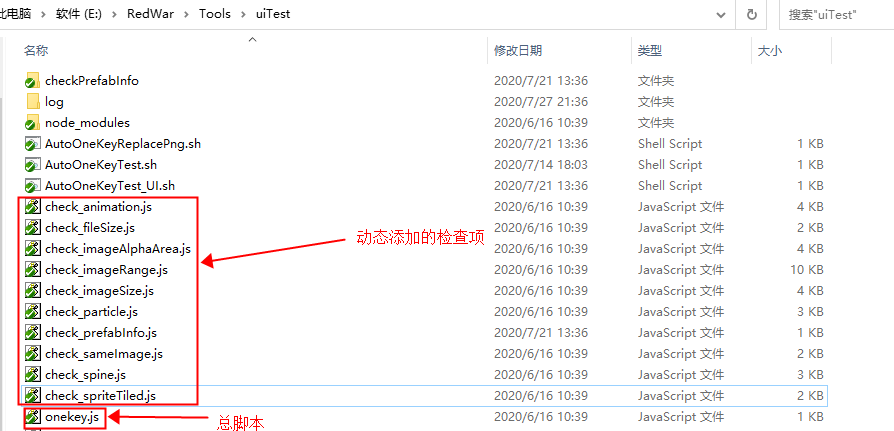
基于nodejs,实现一个总js脚本,遍历 require 检查脚本 check_*.js,每个check脚本是一类检查【增删很灵活,解耦也最好】,如:

总脚本示例,详见附件:
function readDirSync(path,cb) { var pa = fs.readdirSync(path); pa.forEach(function(ele,index) { var info = fs.statSync(path+"/"+ele) if(info.isDirectory()){ readDirSync(path+"/"+ele,cb); }else{ cb(path, ele, info.size); } }) } let script = [] function fileReset(path,fileName, fileSize) { if(( fileName.indexOf('.js')>=0) &&fileName.indexOf('check_')>=0) { script.push("./"+fileName); } } var root = path.join(projPath); readDirSync(root,fileReset); for(let i=0; i<script.length; i++) { require("./"+script[i]); }


