CocosCreator入门(一) ------ 简介、安装、微信小游戏
最终我们选择了CocosCreator
关于CocosCreator最详尽介绍详见官网说明:https://docs.cocos.com/creator/manual/zh/getting-started/introduction.html
工作流程说明
在开发阶段,Cocos Creator 已经能够为用户带来巨大的效率和创造力提升,但我们所提供的工作流远不仅限于开发层面。对于成功的游戏来说,开发和调试、商业化 SDK 的集成、多平台发布、测试、上线这一整套工作流程不光缺一不可,而且要经过多次的迭代重复。
Cocos Creator 将整套手机页游解决方案整合在了编辑器工具里,无需在多个软件之间穿梭,只要打开 Cocos Creator 编辑器,各种一键式的自动化流程就能花最少的时间精力,解决上述所有问题。开发者就能够专注于开发阶段,提高产品竞争力和创造力!
CocosCreator下载
https://www.cocos.com/creator,我们选择版本 V2.2.2
1.双击exe开始安装,选中Vs2017选项
2.安装到最后,会启动vs2017安装,我取消了,也提示安装成功,也能正常启动。
Vs Code下载
https://code.visualstudio.com/
相关编辑工具配置
1 VSCode加入开发环境
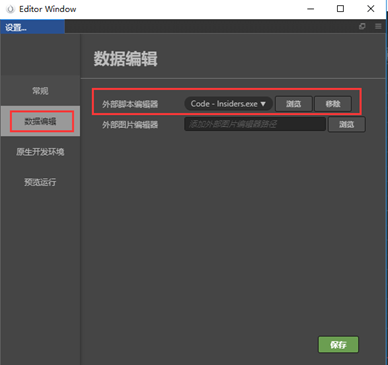
打开CocosCreator,选择文件=>设置。

弹出提示框后,选则数据编辑=>外部脚本编辑器,选择安装VScode的安装路径,点击保存,完成脚本编辑器的环境配置。

2 编辑器智能提示的坑
官方的配置文档中是主推的编辑器VS Code,安装流程然后进入CocosCreator菜单栏 ->开发者-> VS Code工作流 -> 更新VS Code智能提示数据 (安装VS Code拓展插件、添加TypeScript项目配置...)点下去,嗯,安装好了,然后写demo了。

但是这样可能会出现一个问题,照着文档做下去,操作提示都正确,然后结果却和文档不一致。很多人会发现VS Code编写cocos的引擎API时提示不完整或者压根没有提示。(比如输入"cc.",应该会出现一堆提示的,或者手动输入“cc.Label”,按住command键(Windows就是Windows键)然后鼠标点击也无法跳转到引擎的API里面去)。
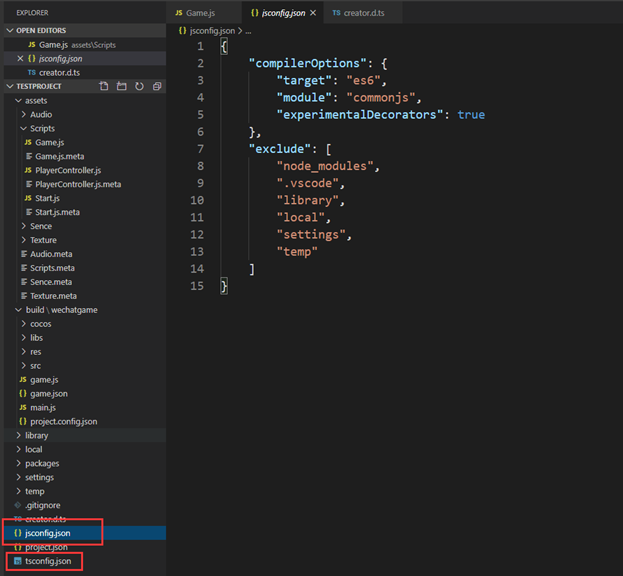
这样出现的原因是项目中的tsconfig.json配置文件影响了jsconfig.json配置文件的有效性,导致智能提示只在ts脚本执行。
解决方案:
删除项目中的tsconfig.json即可。
请大家如果是开发纯js项目的话,不要点击编辑器上的 添加ts配置 这个按钮,他会导致 js脚本在编写的过程中无法智能提示。

微信小游戏工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

配置
1 CocosCreator配置
打开Cocos引擎,选择文件=>配置,在弹出窗口选择“原生环境配置”,选择安装的路径。

2 微信开发者后台相关配置
微信开发者后台需要通过微信号登录注册,注册网址:https://mp.weixin.qq.com/





