jQueryday02(事件、dom操作、效果)
jQuery事件

基础事件
鼠标事件


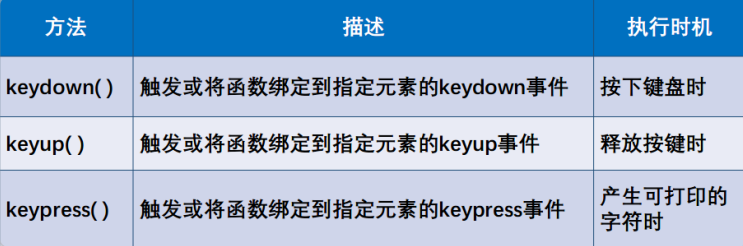
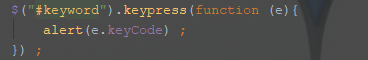
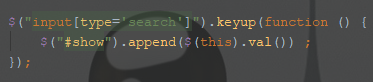
键盘事件




window事件
document事件

绑定及移除事件
绑定
bind(“事件名”,fn):动态绑定一个运行事件
bind({“事件名”:function(){},”事件名”:function(){}}) : 动态绑定多个事件
解绑
unbind("事件名") 如果要删除多个事件,需要用空格隔开

复合事件
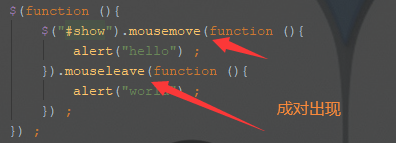
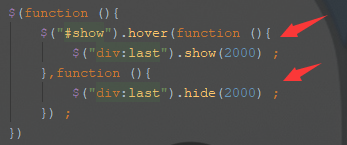
hover本质上是 mouseenter mouseleave
hover(fn1,fn2)
fn1:表示鼠标移入元素后执行的方法
fn2:表示鼠标移出元素后执行的方法

动画
显示及隐藏
当show、hide方法中没有参数时,代表没有动画效果,直接显示或隐藏
show():显示
参数可以是毫秒数,也可以是 slow、normal、fast。
hide():隐藏
参数可以是毫秒数,也可以是 slow、normal、fast。

淡隐淡出效果
当fadeIn、fadeOut方法中没有参数时,代表没有动画效果
fadeIn(参数):代表淡入
fadeout(参数):代表淡出

改变元素高度
当slideDown、slideUp方法中没有参数时,代表没有动画效果
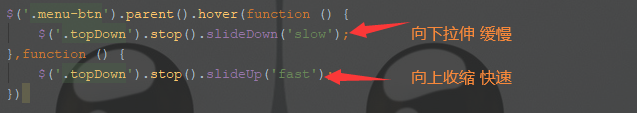
slideDown(参数): 带有动画向下展开元素
slideUp(参数): 带有动画向上收起元素

停止动画
stop()停止当前正在运行的动画
jQuery中dom操作

样式操作
css(参数): 如果带有参数,则要将某个选取的元素,设置样式内容。单个样式css(“样式”,”样式值”),多个参数时,使用css({key:value,key:value})

addClass(“样式1 样式n”):可以为某个元素添加样式,当需要多个样式时,可以在参数列表中,通过,样式名称追加 使用空格分隔
 5
5

removeClass(样式名):在某个节点上,移除掉所应用的某个样式,清除多个样式可以使用空格分隔

内容操作
html(参数):没有参数时,代表获取某个元素中的html内容。当包含参数时,代表设置节点上的html内容。
text(参数):没有参数时,代表获取某个元素中的文本内容。当包含参数时,代表设置节点上的文本内容。
val(参数): 没有参数时,代表获取某个元素中的value属性值内容。当包含参数时,代表设置节点上的value内容。
节点操作
创建节点
$(“完整节点”),例如:$(“<p>hello</p>”)

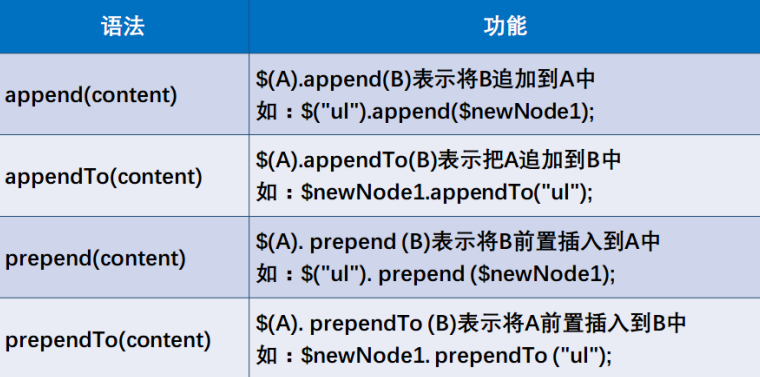
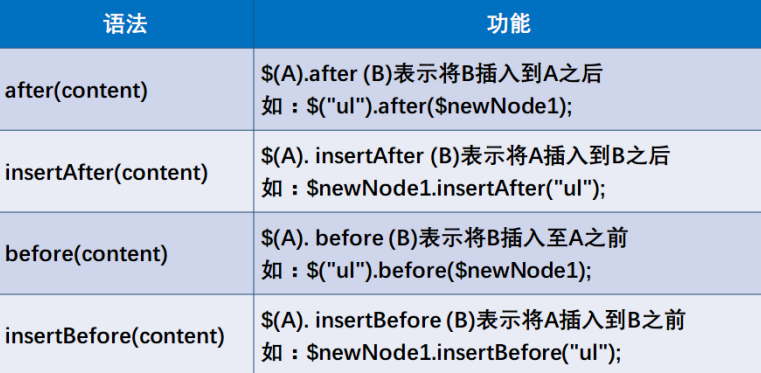
插入子节点


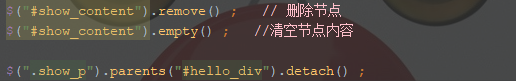
删除节点
remove(): 会将节点全部删除掉,不保留原来的位置
empty():会将节点内的内容部分清空,保留原来的节点
detach():会将节点内容及标签全部清空,保留事件以及数据。

替换节点
A.replaceWith(B):B替换A
replaceWith: 将前面的节点替换为后面的节点

A.replaceAll(B):A替换B
replaceAll:将后面的节点替换为前面的节点

遍历节点
获取所有子节点
children(参数):获取所有的子节点,如果带有参数,就会筛选出对应的子节点
获取所有的父节点
parent():获取到一级的直接父节点
parents(参数):默认情况下,会将所有当前节点的所有父节点(包括html)都会获取回来,如果想要筛选对应的具体节点,可以传入参数。

获取兄弟的节点
next():获取当前元素紧邻的下一个元素
prev():获取到当前元素紧邻的上一个元素
siblings():获取到除自身以外的所有兄弟节点
遍历元素方法
each:代表对数组、元素集合进行遍历
$.each(数组(集合),function(i,o){ //i index索引值,o object对象 }) $(数组(集合)).each(function(i,o){ //i index索引值,o object对象 })

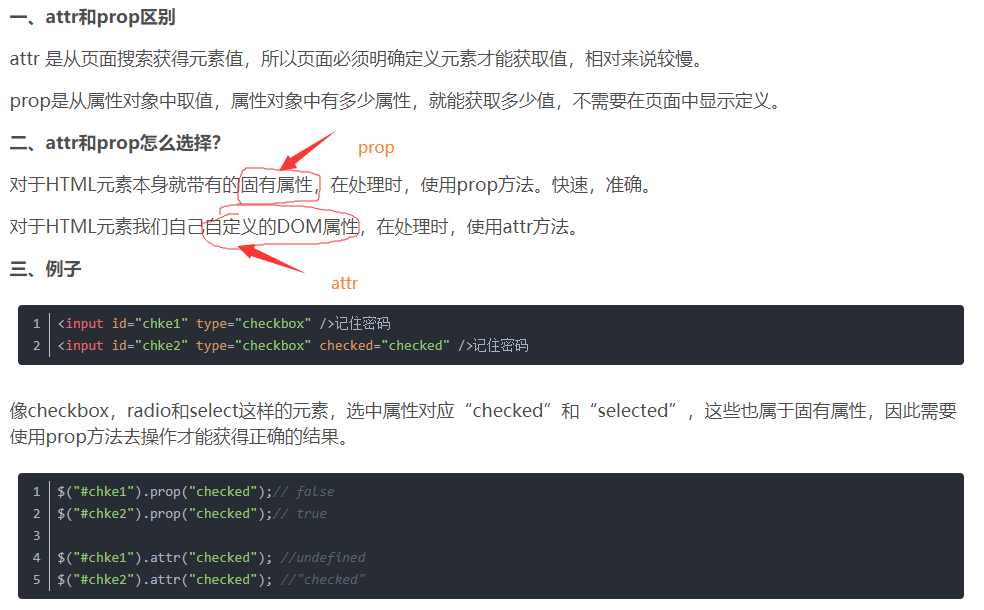
属性操作
attr(参数,值):设置某个元素节点的属性值
attr(参数):获取某个元素节点的参数对应的属性值
返回的内容是js dom原生内容
prop(参数,值):设置某个元素节点的属性值
prop(参数):获取某个元素节点的参数对应的属性值
返回的内容是jquery对象内容

AJAX
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
AJAX的对象
XMLHttpRequest:通过该对象能够实现异步的请求。



